npx create react应用程序未生成公用和src文件夹
当我执行npx create-react-app myest时,在我的反应项目中不会生成公共和src文件夹。
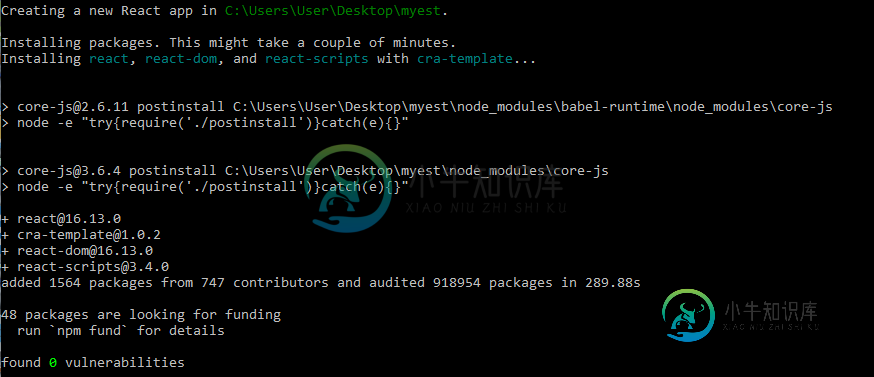
我尝试使用npm u安装-g创建-反应-应用程序释放全局创建-反应-应用程序,并使用npm安装-g创建-反应-应用程序重新安装它。然而,当我执行npx create-react-app myest后,它卡在了下面的屏幕上

共有1个答案
最初尝试使用但未成功:npm rm-g create react app,npm安装-g create react app,npx create react app
下面的命令起作用:npx--忽略现有的create-react-app-Your-AppName
-
我最初开始使用CRA,它在大约一周的时间内运行良好,没有任何问题,但是今天我创建了一个新的react应用程序,它忽略了构建公共文件夹和src文件夹。下面是我运行“npx创建反应应用程序我的应用程序”后看到的图片。我尝试过“npm卸载-g创建反应应用程序”,但这并不能解决问题。 CRA问题图片1 CRA问题图片2 CRA问题图片3
-
我正在尝试使用npx创建反应应用程序我的应用程序创建应用程序 我有npm 6.13 和节点: 12.14.1 我厌倦了遵循CreateReact应用程序中的解决方案,因为它不生成公共和src文件夹,因此无法启动 但它不起作用? 有机会吗?
-
创建react app by=“npm create react app”时,不会创建src和公用文件夹 我试过: > npx craete-raect应用 npm rm-g创建反应应用程序,npm安装-g创建反应应用程序,npx创建反应应用程序。 npx-忽略-现有的创建-反应-应用你的AppName 我尝试了所有这些,但未能创建src文件夹。
-
当我发布windows窗体应用程序时,它在我开发它的机器上运行良好。但当我把它放在另一台笔记本电脑上就不工作了。双击.exe文件不会出错,也不会发生任何事情我的应用程序中有一个本地数据库。连接字符串为“data source=(LocalDB)\mssqllocaldb;attachdbfilename=datadirectory\database1.mdf;integrated security
-
我正在尝试使用文档中给出的命令创建一个新项目,即npx create react app my app,但它不包含像public和script这样的文件夹。
-
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。 你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器。 $ npx express-generator 对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。 $ npm install -g ex

