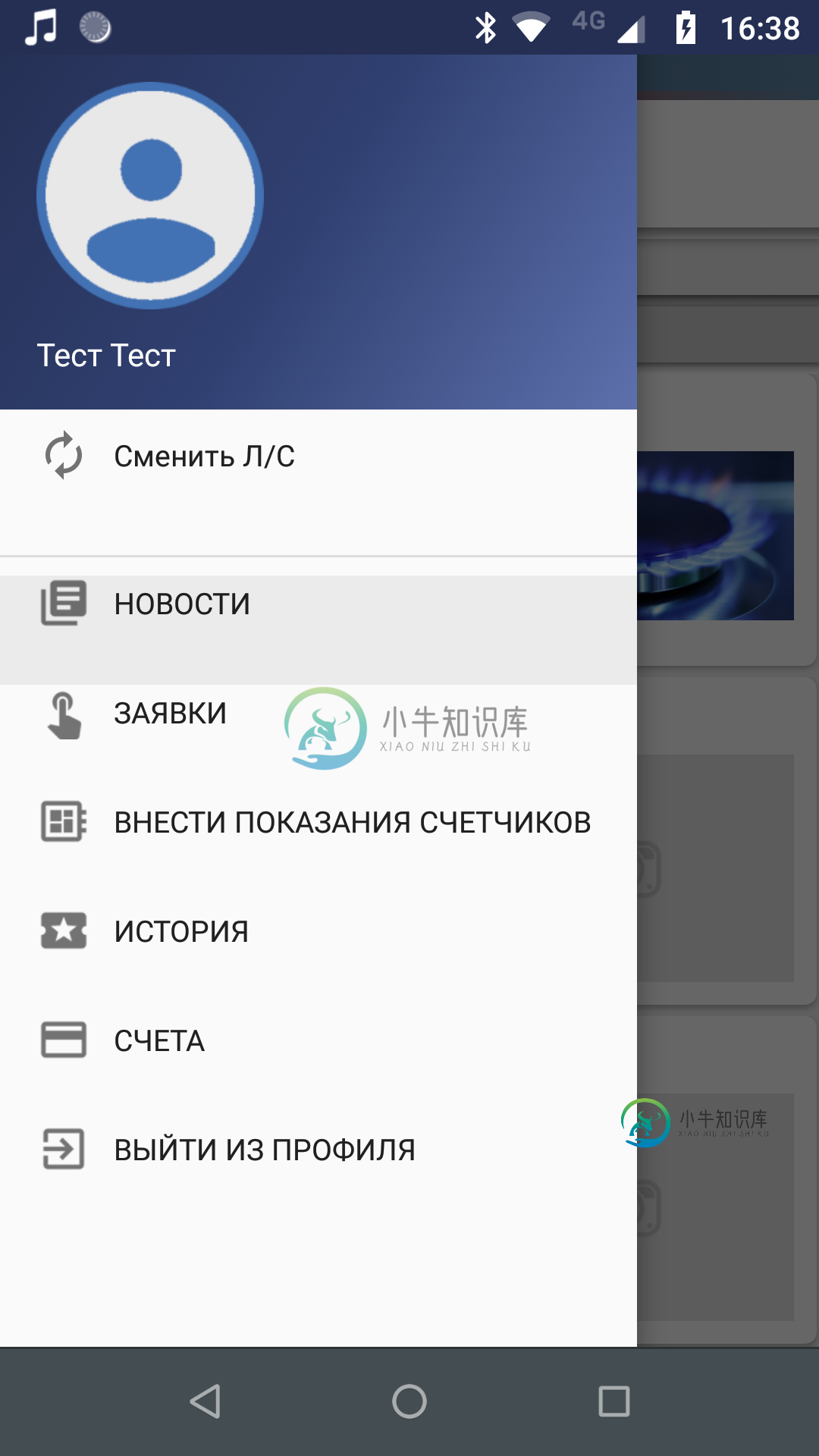
Android系统。在NavigationView中显示的菜单项中的标题不是垂直居中的

基本上,我有抽屉布局作为顶层视图。NavigationView位于DrawerLayout内部。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:itemIconPadding="10dp"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"
/>
</android.support.v4.widget.DrawerLayout>
然后我就有了菜单,里面的项目按组划分。像这样:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/misc">
<item
android:id="@+id/nav_change_account"
android:icon="@drawable/v_change_account"
android:title="Сменить Л/С"
/>
</group>
<group android:id="@+id/menu_main">
<item
android:id="@+id/nav_news"
android:icon="@drawable/ic_library_books_48px_2x"
android:title="НОВОСТИ" />
<item
android:id="@+id/nav_services"
android:icon="@drawable/ic_touch_app_48px2x"
android:title="ЗАЯВКИ" />
<item
android:id="@+id/nav_counter"
android:icon="@drawable/ic_developer_board_48px_2x"
android:title="ВНЕСТИ ПОКАЗАНИЯ СЧЕТЧИКОВ" />
<item
android:id="@+id/nav_my_orders"
android:icon="@drawable/ic_local_activity_48px2x"
android:title="ИСТОРИЯ" />
</group>
</menu>
我尝试用不同的项属性将theme应用于NavigationView,如下所示:
<style name="NavigationViewPadding">
<item name="android:itemPadding">10dp</item>
<item name="android:listPreferredItemHeight">20dp</item>
<android.support.design.widget.NavigationView
..........
android:theme="@style/NavigationViewPadding"
/>
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
View hView = navigationView.getHeaderView(0);
imgProfile = (ImageView) hView.findViewById(R.id.imgProfile2);
txtNameProfile = (TextView) hView.findViewById(R.id.txtNameProfile);
尝试将每个item属性设置为NavigationView,尝试将所有可用的属性都设置为item但什么都不起作用。如果有任何帮助,我将不胜感激。
共有1个答案
如何更改NavigationView的项文本大小?
你可以在这个链接中查看如何修改导航抽屉的菜单项,并以类似的样式编写重力的两个选项
<style name="NavigationDrawerStyle">
<item name="android:layout_gravity">center</item>
<item name="android:gravity">center_horizontal</item>
<item name="layout_gravity">center</item>
<item name="gravity">center_horizontal</item>
</style>
-
我正在工作一个响应性网站,并希望它的文本中心。我可以用线高来做,但它不会有响应,当nav元素变小时,线高保持不变。所以,它基本上搞砸了我的设计。 HTML: CSS:
-
大家好,我正在开发示例Android应用程序,我正在其中尝试在actionbar中显示菜单项。但我的操作栏总是显示溢出菜单,即使只有一个菜单项。它没有在操作栏中显示我的菜单项图像。我以以下方式实施了这一点 我做错什么了吗?我需要一些帮助。非常感谢。
-
问题内容: 我有两个要素并列。元素2小于元素1。两个元素都不具有固定的高度。我需要将元素2垂直居中。如何使用CSS做到这一点? 编辑: 这是我到目前为止的内容: img1的高度将始终大于img2的高度。我希望img2垂直居中对齐。希望这可以澄清我要完成的工作。 问题答案: 最简单,最干净的方法是使用并垂直对齐。但是,IIRC(自从我开始浏览器兼容性问题以来已经有一段时间了)……也许某些普通版本的I
-
问题内容: 我怎么能垂直居中内的? 到目前为止,我的代码: 我已经尝试过“ top:50%”;和“ vertical-align:middle”;没有成功 编辑: 好的,所以已经讨论了很多。我也许已经开始了另一场小型的火焰战争。但是为了论证,那我该如何用一个表呢?到目前为止,我已经将CSS用于其他所有内容,所以这并不是说我没有尝试采用“良好做法”。 编辑: 内部div没有固定的高度 问题答案: 简
-
本文向大家介绍CSS垂直居中的方法?相关面试题,主要包含被问及CSS垂直居中的方法?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: (1)margin:auto法 定位为上下左右为0,margin:0可以实现脱离文档流的居中. (2)margin负值法 补充:其实这里也可以将marin-top和margin-left负值替换成, transform:translateX(-50%)和t
-
问题内容: 我试图用flex框将内容垂直居中,但没有成功。我不喜欢使用或因为它不是固定大小。我的代码有什么问题? 问题答案: 您的伸缩容器没有多余的高度。唯一的高度是内容的高度。因此,没有用于垂直居中的空间。 第一步,增加一些高度: 第二步,删除不必要的规则,其中一些规则会阻止垂直对齐。
-
本文向大家介绍如何垂直居中` `?相关面试题,主要包含被问及如何垂直居中` `?时的应答技巧和注意事项,需要的朋友参考一下 使用协助元素(这里是i),作为img的相邻元素,同为inline-block的两元素相邻时增加vertical-align: middle
-
本文向大家介绍VB的TextBox文本框实现垂直居中显示的方法,包括了VB的TextBox文本框实现垂直居中显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例代码可以实现让VB的TextBox文本框垂直居中显示效果。此处需要注意:Form_Load()窗体代码中的多行属性设置必须为真,即Text1.MultiLine = True,该属性为只读属性,请在设计时修改,换行会被之后的代码屏蔽

