下一个元素的jquery选择器
我试图得到一个下一个元素,但它不起作用。
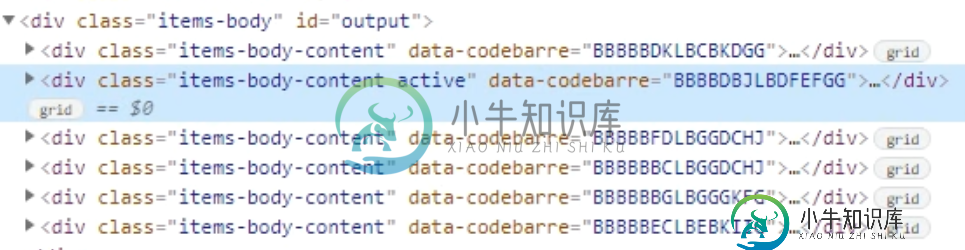
下面是元素列表:

我所尝试的:
我可以选择当前的div:
let cb='BBBBDBJLBDFEFGG';
$("div").find(`[data-codebarre='${cb}']`) // OKAY
获取第一个元素:
var selector = $('.items-body-content[data-codebarre]').first(); //OKAY
现在,我想获得下一个div之后的选择的div
我尝试了很多方法(包括next()closest()find()等),但没有找到解决方法)
结果:
找不到元素。
如果我试着:
$('.items-body-content[data-codebarre]').eq(1)
然后,我得到第二个div(包含类“items-body-content”//KO)
蓝色div之后的div怎么获得?
共有1个答案
因为您没有提供一个html来再现您的问题,所以我做了一些假设。
我想这就是你想要的:
var selector = $('.items-body-content[data-codebarre]').first().next();
document.write("The next div innertext is: "+selector[0].innerText)
我假设了以下HTML:
<div class="items-body-content" data-codebarre="BBBBDBJLBDFEFGG">test</div>
<div class="x" data-codebarre="next">test2</div>
应选择第二个div。这个div没有“items-body-content”类,就像您在选择器中使用的类。
所以这个想法是选择器($())返回一个项列表。我们得到第一个项目。然后我们需要HTML中的下一个“东西”。next()给我们提供了这一点。
JSfiddle:https://jsfidle.net/198ebf4j/
编辑:还是您实际上想要选定的div之后的下一个div?:
var selector = $('.items-body-content[data-codebarre] + div').first();
document.write("The next div innertext is: "+selector[0].innerText)
JSfiddle:https://jsfidle.net/6tqu9o0k/
-
本文向大家介绍jQuery 选择元素的子元素,包括了jQuery 选择元素的子元素的使用技巧和注意事项,需要的朋友参考一下 示例 要选择元素的子代,可以使用children()方法。 更改元素所有子.parent元素的颜色: 该方法接受一个可选selector参数,该参数可用于过滤返回的元素。
-
问题内容: 是否可以在CSS中选择多个具有某个特定类,id等父的元素?例如: 如果不是,是否有办法选择该元素的所有子元素? 问题答案: 是否可以在CSS中选择多个具有某个特定类,id等父的元素? 当前,不幸的是,并非没有复制整个父选择器并指定所有后代,而是1: 直到选择器3最终确定后,他们才提出了伪类表示法来进行此操作,直到最近,基本实现才开始出现。 简而言之,现在已成为标准的伪类称为。在遥远的将
-
问题内容: 我想选择伪元素 这是我的CSS: 码 问题答案: 直接绑定到伪元素是不可能的,因为它们不是DOM的一部分,但是可以通过绑定到父元素并测试与作用于该元素的元素相关的偏移来近似达到预期的效果: 以下显示为,其中单击“ ELEMENT”和“ ++”分别会触发不同的行为:
-
问题内容: 我有3个具有相同ID的按钮,当他被点击时,我需要获取每个按钮的值。 这是我当前的脚本: 但这仅适用于第一个按钮,单击其他按钮将被忽略。 问题答案: 我有3个具有相同ID的按钮… 您的HTML无效,同一页面中的元素不能超过一个。 引用规格: 7.5.2 元素标识符:id和class属性 id =名称[CS] 此属性为元素分配名称。此名称在文档中必须唯一。 解决方案 :从更改为, 和 jQ
-
问题内容: 我想创建一个类似记录器的东西,它可以跟踪用户的所有动作。为此,我需要确定用户与之交互的元素,以便在以后的会话中可以引用这些元素。 我用伪代码说过,我希望能够做以下事情 HTML示例(可能很复杂): 用户单击链接之类的内容。现在,我需要确定被单击的元素并将其位置保存在DOM树中,以备后用: 现在,uniqueSelector应该是这样的(我不在乎它是xpath还是css选择器样式): 这
-
问题内容: 我在页面上有以下HTML代码: 在我中,我有以下选择器来设置元素的样式。上面的HTML代码只是整个代码的一小部分;有更多的包裹属于一个shadowbox: 因此,我的元素样式正确,但是我也想在HTML中设置标签样式。 CSS选择器可能吗?如果是的话,我该怎么做? 问题答案: 这称为相邻的兄弟选择器。

