带重力顶的填充链
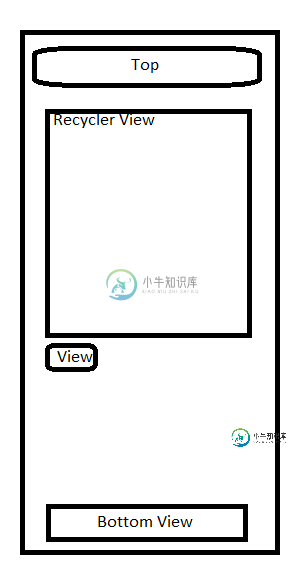
我有两个视图,适合在屏幕的顶部和底部,我有一个回收器视图,将坐在他们之间,但有一个视图,很多与回收器视图垂直包装。类似这样的东西

我必须使用约束布局来实现这一点。我尝试过使用打包链来实现这一点,但这将视图放在屏幕的中心,而不是与顶视图对齐。
共有1个答案
这是一个例子。你应该修改以适应你的实际情况。特别是关于具有px大小的宽度或高度,可以用wrap_content替换:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:id="@+id/topView"
android:layout_width="0dp"
android:layout_height="120px"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="720px"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/topView" />
<View
android:id="@+id/tinyView"
android:layout_width="240px"
android:layout_height="120px"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/recyclerView" />
<View
android:id="@+id/bottomView"
android:layout_width="0dp"
android:layout_height="120px"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
-
我该如何解决这个问题?
-
我有一个底部导航视图,其中显示了所选项目的背景 下面是底部导航视图xml代码: 我想删除显示在所选项目顶部的顶部填充,这样背景可以匹配底部条的高度
-
如果公司营业额大于50亿卢比,GST理事会已批准将企业对企业(B2B)发票的“电子发票”或“电子发票”实施到GST系统。参考商品及服务税门户 API :einv-apisandbox.nic.in/index.html 我必须使用APP密钥对加密的SEK进行解密,并使用解密的SEK对json数据进行编码,以便发布Einvoice Generation,我找到了java和C#的示例代码,我已经用PH
-
在Sketch中,每个图层最多可以有4个填充,你可以轻松地将一个半透明的渐变叠加在一个单色填充上面。具体做法是,点击位于第一个颜色填充后面的+按钮来添加第二个填充。你可以来回拖拽它们以重新排列顺序,或者将其拖拽到面板之外来删除它。 想要改变单个填充的颜色属性,点击相应的颜色填充按钮,然后可以修改颜色,也可以切换到渐变填充或图案填充。你可以通过点击每一个填充上面的复选框来禁用单个填充。 为一个图层添
-
我正在使用recyclerview显示来自web服务的图像列表。我正在尝试在CardView小部件的ImageView中显示图像。一切正常。所有图像和列表都正确显示。但当我尝试在Kitkat 4.4.4上运行时,它会在Cardview中的图像顶部和底部显示额外的(大)填充。我只使用ImageView,没有文本,没有任何内容。 检查附加图像。 Cardview的XML代码
-
我对我当前尝试访问的API的加密有以下要求: < li>PKCS7填充方法 < li>CBC加密模式 < li>AES密钥大小256,块大小128 每次我提交带有加密的API时,API似乎都有问题(不幸的是没有产生错误)。 问题: PKCS7填充方法到底是什么,可以用php实现? AES 256很好,但是块大小到底是什么意思? IV到底是做什么的?

