调整窗口大小时,线条图中的JavaFX多边形出现闪烁
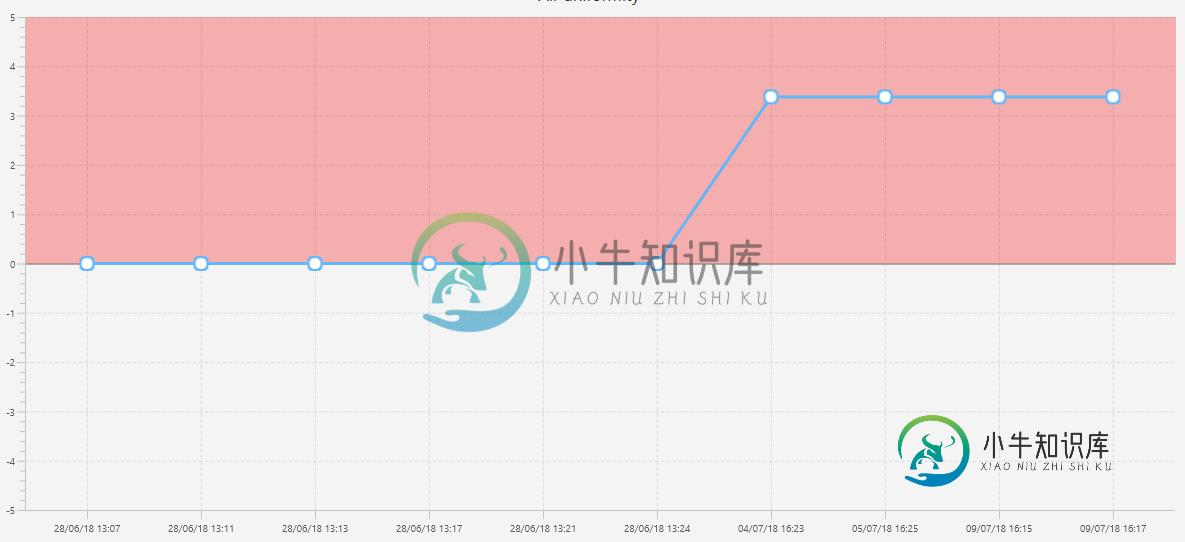
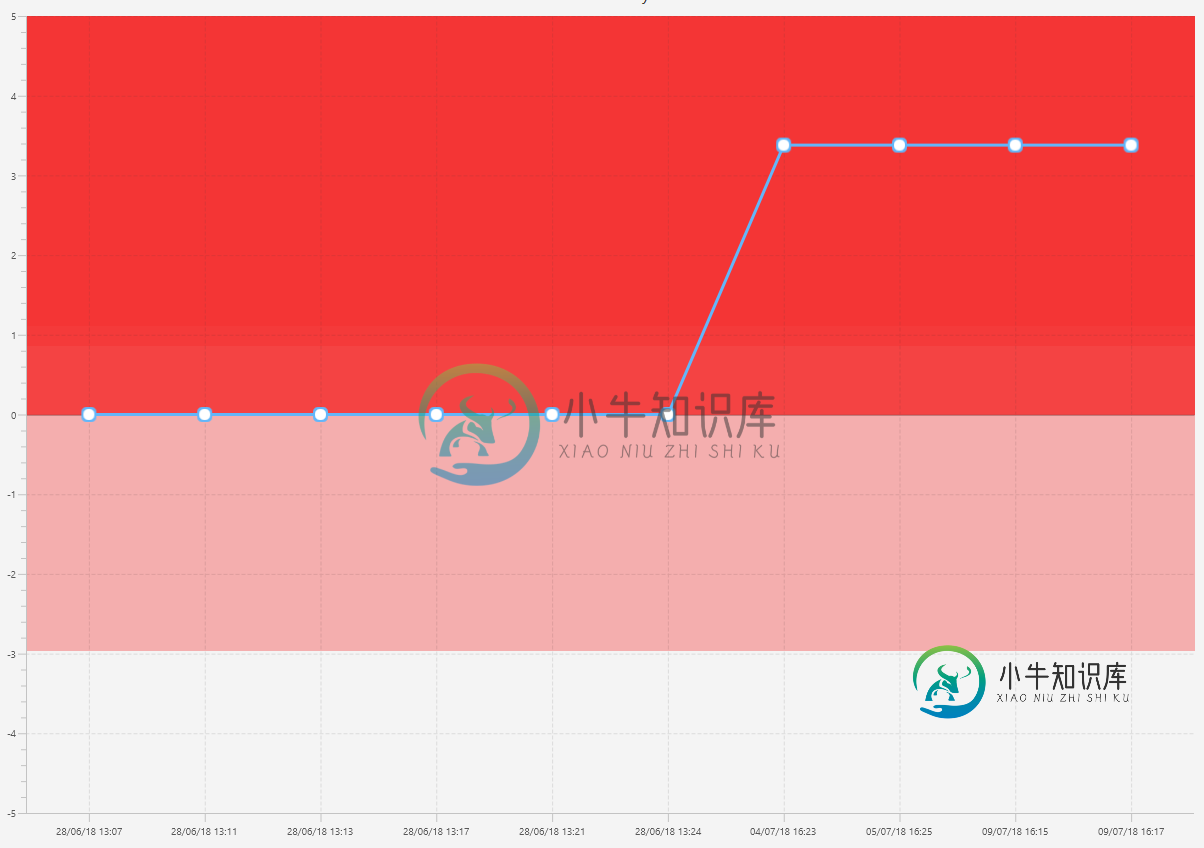
我目前正在编写一个具有LineChart的程序,在这个问题的帮助下,我有条件地对其背景进行了着色。当我调整我的JavaFX程序所在的窗口大小时,颜色会扭曲整个地方。


如你所见,颜色从来没有被“清理”过。下面是我绘制多边形和linechart的代码:
private void createTabWithChart(String searchedValue) throws Exception {
final CategoryAxis xAxis = new CategoryAxis();
final NumberAxis yAxis = new NumberAxis();
ObservableList<Data<String, Number>> chartData = createChart(searchedValue);
if (chartData != null) {
ObservableList<Data<String, Number>> list = FXCollections.observableArrayList();
Data<String, Number> data;
for (int i=0; i < dataArray.size(); ++i) {
data = new Data<>(date.get(i), 0);
list.add(data);
}
Series limit = new XYChart.Series(list);
limit.setName("Limit");
LineChart<String, Number> lineChart = new LineChart<String, Number>(xAxis, yAxis, FXCollections.observableArrayList() )
{
protected void layoutPlotChildren() {
super.layoutPlotChildren();
double y1;
double y2;
for (int i = 0; i < list.size() - 1; i++) {
double x1 = 0;
double x2 = 100000; // an absurdly large number!
y1 = getYAxis().getDisplayPosition(yAxis.getUpperBound());
y2 = getYAxis().getDisplayPosition(yAxis.getUpperBound());
Polygon polygon = new Polygon();
polygon.getPoints().addAll(new Double[] {
x1, y1,
x1, getYAxis().getDisplayPosition(list.get(i).getYValue()),
x2, getYAxis().getDisplayPosition(list.get((i + 1)).getYValue()),
x2, y2 });
getPlotChildren().add(polygon);
polygon.toBack();
polygon.getStyleClass().add("polygon");
}
}
};
Series series = new XYChart.Series(chartData);
series.setName(searchedValue);
limit.setName("Limit");
lineChart.getData().addAll(series, limit);
lineChart.setLegendVisible(false);
lineChart.setTitle(searchedValue);
Tab tab = new Tab();
tab.setText(searchedValue);
tabPane.getTabs().add(tab);
tabPane.setTabClosingPolicy(TabClosingPolicy.UNAVAILABLE);
tab.setContent(lineChart);
}
}
(代码被清除了一点,我排除了一些我认为不相关的内容)
共有1个答案
我通过移动Polygon=newpolygon()解决了这个问题
在折线图之外,并调用getPlotChildren()。删除layoutplotchildren开头的(多边形)。
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:
-
我有下面的代码,它设置了一个特定大小的窗口。它还从外部URL加载图像。
-
我的场景中有一个对象。我希望能够调整窗口的大小,并与它一起调整窗格的大小。我还想在窗格旁边放置一个。 到目前为止,我已经成功地生成了一个完全可调整大小的或一个,其中包含和对象,但当我调整窗口大小时,窗格不会随之调整大小。 以下是带有锚烷的FXML: 只有的版本基本上就是版本中使用的代码,但具有和属性。 如何制作一个场景,使其具有可调整大小的和?
-
窗口大小,我们可以非常方便的使用width、height调整,但是如何知道 width和height是一个问题? 在 Window 操作系统中,假如我们想要缩放,我们通常会把鼠标移动到窗口的右边栏,和底部边栏,以及右下边栏。 而且在不同的边栏,鼠标呈现的样式也是不一样的。当我们在右边栏的时候我们可以通过cursor: e-resize;模拟鼠标样式。 在底部边栏我们可以通过cursor: s-re
-
#include <stdio.h> void fun1(void) { int i = 0; i++; i = i * 2; printf("%d\n", i); } void fun2(void) { int j = 0; fun1(); j++; j = j
-
问题内容: 我正在用d3.js绘制散点图。借助以下问题: 获取屏幕,当前网页和浏览器窗口的大小 我正在使用此答案: 这样我就可以将图适合用户的窗口,如下所示: 现在,我希望在用户调整窗口大小时可以调整图的大小。 PS:我的代码中没有使用jQuery。 问题答案: 寻找“响应式SVG”,使SVG响应式非常简单,您不必再担心大小。 这是我的做法: 注意: SVG图像中的所有内容都会随窗口宽度缩放。这包

