LWJGL 3窗口调整大小
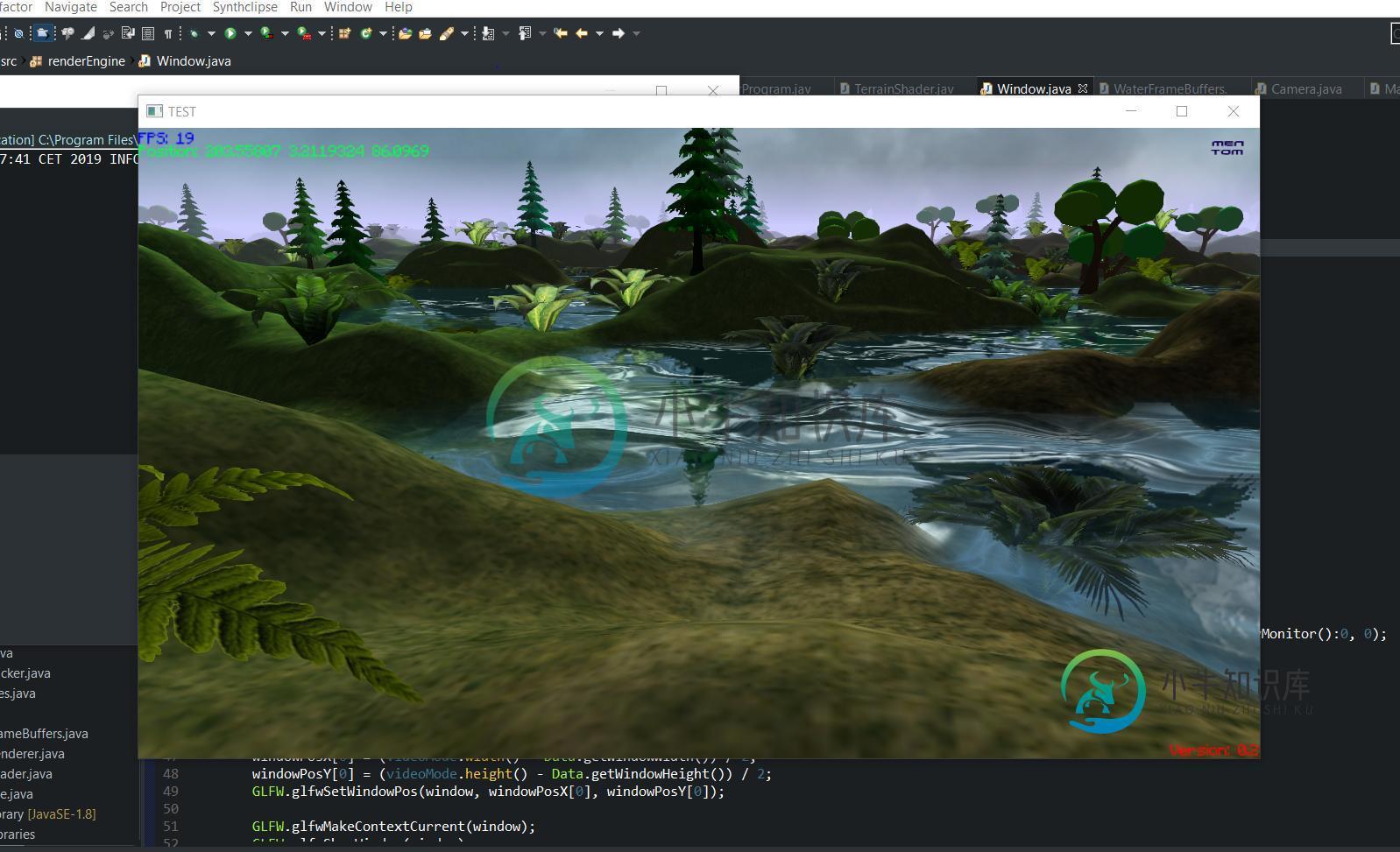
我在调整窗口大小时有问题。当我尝试调整窗口大小时,屏幕没有正确地改变。这是窗口的原始大小:

但是当我调整窗口的大小时,屏幕会变成这样:

每次调整窗口大小但仍然不能工作时,我都会调用updateProjectionMatrix()和glVievport()。
我的代码:
public class Window {
private static long window;
private static long time;
private static String title = "Game";
private static Input input;
public static Matrix4f projectionMatrix;
private static boolean isResized;
private static boolean isFullscreen = false;
private static int frames;
private static long lastFrameTime;
private static float delta;
private static int fps;
private static int[] windowPosX = new int[1], windowPosY = new int[1];
private static GLFWWindowSizeCallback sizeCallback;
public static void createDisplay(){
if(!GLFW.glfwInit()) {
System.err.println("cD REEOR");
return;
}
window = GLFW.glfwCreateWindow((int)Data.getWindowWidth(), (int)Data.getWindowHeight(), "TEST", isFullscreen?GLFW.glfwGetPrimaryMonitor():0, 0);
input =new Input(window);
if (window == 0) {
System.err.println("ERROR: Window wasn't created");
return;
}
GLFWVidMode videoMode = GLFW.glfwGetVideoMode(GLFW.glfwGetPrimaryMonitor());
windowPosX[0] = (videoMode.width() - Data.getWindowWidth()) / 2;
windowPosY[0] = (videoMode.height() - Data.getWindowHeight()) / 2;
GLFW.glfwSetWindowPos(window, windowPosX[0], windowPosY[0]);
GLFW.glfwMakeContextCurrent(window);
GLFW.glfwShowWindow(window);
GL.createCapabilities();
//ContextAttribs attribs = new ContextAttribs(3,2).withForwardCompatible(true).withProfileCore(true);
GLFW.glfwSwapInterval(1);
createCallbacks();
createProjectionMatrix();
}
public static Matrix4f getProjectionMatrix() {
return projectionMatrix;
}
public static void setProjectionMatrix(Matrix4f projectionMatrix) {
Window.projectionMatrix = projectionMatrix;
}
public static long getWindow() {
return window;
}
public static void setWindow(long window) {
Window.window = window;
}
public static void updateDisplay( ){
if (isResized) {
GL11.glViewport(100, 15, Data.getWindowWidth(), Data.getWindowHeight());
isResized = false;
updateProjectionMatrix();
}
GL.createCapabilities();
GLFW.glfwPollEvents();
frames++;
if (System.currentTimeMillis() > time + 1000) {
fps=frames;
time = System.currentTimeMillis();
frames = 0;
}
long currentFrameTime = getCurrentTime();
delta = (currentFrameTime - lastFrameTime)/1000f;
lastFrameTime = currentFrameTime;
}
private static void createCallbacks() {
sizeCallback = new GLFWWindowSizeCallback() {
public void invoke(long window, int w, int h) {
Data.setWindowWidth(w);
Data.setWindowWidth(h);
isResized = true;
}
};
GLFW.glfwSetKeyCallback(window, input.getKeyboardCallback());
GLFW.glfwSetCursorPosCallback(window, input.getMouseMoveCallback());
GLFW.glfwSetMouseButtonCallback(window, input.getMouseButtonsCallback());
GLFW.glfwSetScrollCallback(window, input.getMouseScrollCallback());
GLFW.glfwSetWindowSizeCallback(window, sizeCallback);
}
public static boolean isFullscreen() {
return isFullscreen;
}
public static void setFullscreen(boolean isFullscreen) {
Window.isFullscreen = isFullscreen;
isResized = true;
if (isFullscreen) {
GLFW.glfwGetWindowPos(window, windowPosX, windowPosY);
GLFW.glfwSetWindowMonitor(window, GLFW.glfwGetPrimaryMonitor(), 0, 0, Data.getWindowWidth(), Data.getWindowHeight(), 0);
} else {
GLFW.glfwSetWindowMonitor(window, 0, windowPosX[0], windowPosY[0], Data.getWindowWidth(), Data.getWindowHeight(), 0);
}
}
public static void swapBuffers() {
GLFW.glfwSwapBuffers(window);
}
public static float getFrameTimeSeconds() {
return delta;
}
public static void closeDisplay(){
//Display.destroy();
}
public static long getCurrentTime() {
float time = (float)(GLFW.glfwGetTimerValue()*1000/(GLFW.glfwGetTimerFrequency()));
//System.out.println(time);
return (long) time;
}
public static boolean shouldClose() {
return GLFW.glfwWindowShouldClose(window);
}
public static int getFps() {
return fps;
}
public static void setFps(int fps) {
Window.fps = fps;
}
public static void setTimer() {
lastFrameTime = getCurrentTime();
}
private static void createProjectionMatrix() {
float aspectRatio = (float) Data.getWindowWidth() / (float) Data.getWindowHeight();
float y_scale = (float) ((1f / Math.tan(Math.toRadians(Data.getProjectionFov() / 2f))) * aspectRatio);
float x_scale = y_scale / aspectRatio;
float frustum_length = Data.getProjectionFarPlane() - Data.getProjectionNearPlane();
projectionMatrix = new Matrix4f();
projectionMatrix.m00 = x_scale;
projectionMatrix.m11 = y_scale;
projectionMatrix.m22 = -((Data.getProjectionFarPlane() + Data.getProjectionNearPlane()) / frustum_length);
projectionMatrix.m23 = -1;
projectionMatrix.m32 = -((2 * Data.getProjectionNearPlane() * Data.getProjectionFarPlane()) / frustum_length);
projectionMatrix.m33 = 0;
}
private static void updateProjectionMatrix() {
float aspectRatio = (float) Data.getWindowWidth() / (float) Data.getWindowHeight();
float y_scale = (float) ((1f / Math.tan(Math.toRadians(Data.getProjectionFov() / 2f))) * aspectRatio);
float x_scale = y_scale / aspectRatio;
projectionMatrix.m00 = x_scale;
projectionMatrix.m11 = y_scale;
}
}
共有1个答案
我修好了。那是个愚蠢的错误。我改了这个
sizeCallback=new GLFWWindowSizeCallback(){public void invoke(long window,int w,int h){data.setwindowwidth(w);data.setwindowwidth(h);isResized=true;}};
进入这个
-
窗口大小,我们可以非常方便的使用width、height调整,但是如何知道 width和height是一个问题? 在 Window 操作系统中,假如我们想要缩放,我们通常会把鼠标移动到窗口的右边栏,和底部边栏,以及右下边栏。 而且在不同的边栏,鼠标呈现的样式也是不一样的。当我们在右边栏的时候我们可以通过cursor: e-resize;模拟鼠标样式。 在底部边栏我们可以通过cursor: s-re
-
#include <stdio.h> void fun1(void) { int i = 0; i++; i = i * 2; printf("%d\n", i); } void fun2(void) { int j = 0; fun1(); j++; j = j
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:
-
问题内容: 我有以下JQuery代码: 唯一的问题是,这仅在首次加载浏览器时有效,我是否还希望在调整窗口大小时进行检查? 有任何想法吗? 问题答案: 这是一个使用jQuery,javascript和css处理调整大小事件的示例。 (如果您只是通过调整大小来设置样式(媒体查询),最好的方法是CSS) [ CSS javascript jQuery 如何停止调整大小的代码执行如此频繁! 这是绑定到调整
-
问题内容: 我正在使用Java编写一个简单的绘画程序,并且每当调整JFrame组件的大小时,我都希望调用某种方法。但是我找不到像windowResizedListener之类的任何方法或诸如windowResizedEvent之类的事件。我能做什么?! 问题答案: 实现一个具有:
-
问题内容: 我是Redux的新手,我想知道是否有人对处理非React事件(如窗口调整大小)的最佳做法有一些建议。在我的研究中,我从React官方文档中找到了此链接:https : //facebook.github.io/react/tips/dom-event- listeners.html 我的问题是,在使用Redux时,应该将窗口大小存储在我的商店中还是应该将其保持在单独的组件状态? 问题答

