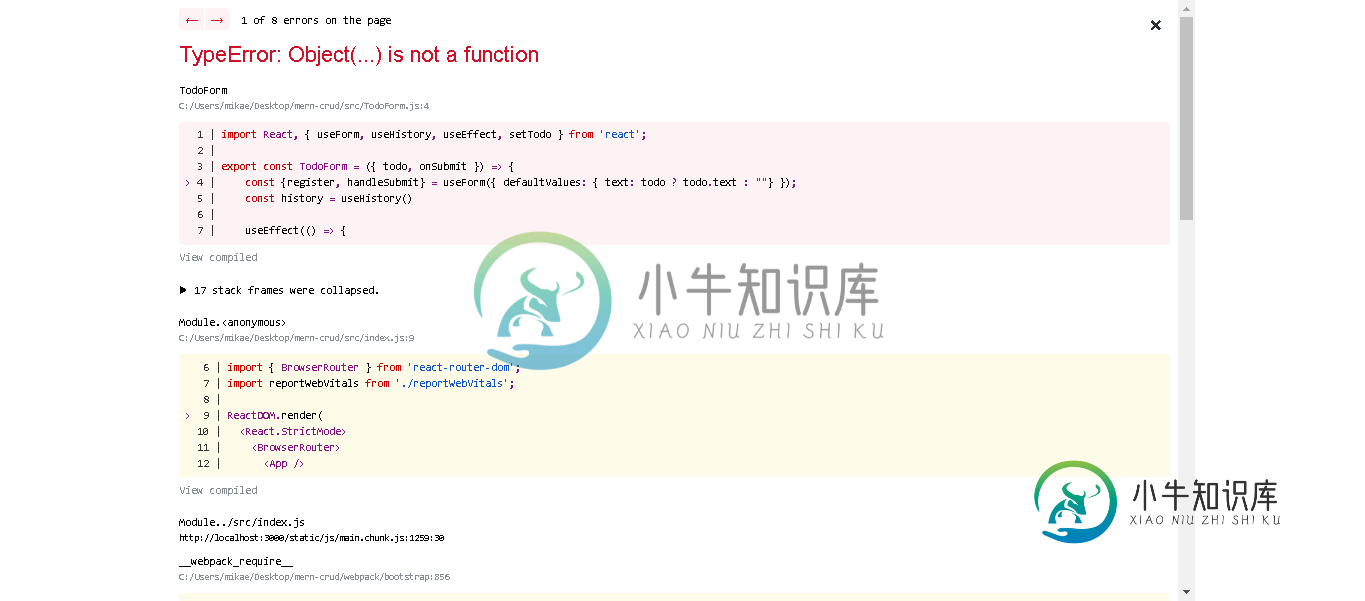
TypeError:Object(…)不是函数(react.js)
我在react中观看crud全堆栈教程时,浏览器上出现了这个错误
todoform.js
import React, { useForm, useHistory, useEffect, setTodo } from 'react';
export const TodoForm = ({ todo, onSubmit }) => {
const {register, handleSubmit} = useForm({ defaultValues: { text: todo ? todo.text : ""} });
const history = useHistory()
useEffect(() => {
setTodo({
text: "foo"
})
}, [])
const submitHandler = handleSubmit((data) => {
onSubmit(data)
history.push("/");
})
return (
<form onSubmit={submitHandler}>
<div className="form-group">
<label htmlFor="text">Text:</label>
<input className="form-control" ref={register} type="text" name="text" id="text">
</input>
</div>
<div className="form-group">
<button className="btn btn-primary">
CreateTodo
</button>
</div>
</form>
);
}
createTodo.js
import React from 'react';
import { TodoForm } from './TodoForm'
export const CreateTodo = () => {
const onSubmit = (data) => {
alert(JSON.stringify(data))
}
return (
<div className="container" >
<div className="mt-3">
<h3>Create Todo Item</h3>
<TodoForm onSubmit={onSubmit} />
</div>
</div>
);
};

共有1个答案
useForm似乎不属于“React”,最接近的是“React-Hook-Form”,可能你应该安装那个模块并从它导入,而不是“React”。
-
问题内容: 当我试图在React版本15.2.0中使用这两个函数时,我在代码中发现了一个问题,尽管如此,我找到了一种解决方法,但是我想知道是否有更好的解决方案。 因此,每当我尝试运行index.html文件时,都不会显示任何内容,但是控制台会出现第一个错误: React.render不是function 。我发现发生这种情况是因为新版本的React需要使用react-dom,即 现在问题已解决,但
-
问题内容: 我正在为无法解决的错误而烦恼。我有以下内容; JSON格式 和下面的jQuery 但是我收到一个错误,认为map.data未定义为函数?看着它,我不知道什么是行不通的,因为我已将其从以前使用的代码复制到新项目中。唯一不同的是JSON源。上一个没有[]括号之前的部分。这是什么让我失望吗? 问题答案: 对象,在JavaScript没有方法,它只是为数组,。 因此,为了使您的代码正常工作,请
-
问题内容: 我有这段代码可用于从Arduino接收数据,但我想将数据发送回Arduino并在客户端页面上获得响应。我添加了侦听功能,但是从客户端页面发送数据时却不断获取信息。 test.js 问题答案: 您的价值不是应有的价值。 通常的做事方式是这样的: 但是我猜你的价值是这样的: 那不是同一回事。那就是模块句柄。但是,当您这样做时: 然后,是一个socket.io实例。您可以将侦听器绑定到实例,
-
问题内容: 我正在尝试使用来运行任何按钮的功能。我在Firebug中遇到错误 document.getElementByClass不是函数 这是我的代码: 问题答案: 您可能是想(然后从结果节点列表中获取第一项): 您可能仍然会收到错误 不是功能 但是,在较旧的浏览器中,如果需要支持那些较旧的浏览器,则可以提供后备实现。
-
编辑:阅读问题末尾的部分! 我的服务代码: 在我的组件中,我有这个提交功能: 这里和这里都有类似的错误。答案总是包含rxjs函数,但是我这样做了,所以我不太确定,为什么会出现这个错误。 编辑: 因此,实际的问题不是这个函数,而是主应用程序中我的路线前缺少“/”。js文件。解决了这个问题之后,问题就消失了。
-
问题内容: 我有以下组件,该组件维护在特定元素上触发事件时更新的状态,并且在更新状态时将其作为道具传递给另一个组件。我目前正在尝试为什么我得到以下错误“ this.setState不是函数”,它很可能没有绑定到正确的上下文。但是我不确定,我这样做正确吗? 编辑: 我只是意识到上下文会在“onreadyStateChange”函数时发生更改,所以我在searchGif中做了以下操作 问题答案: 您正

