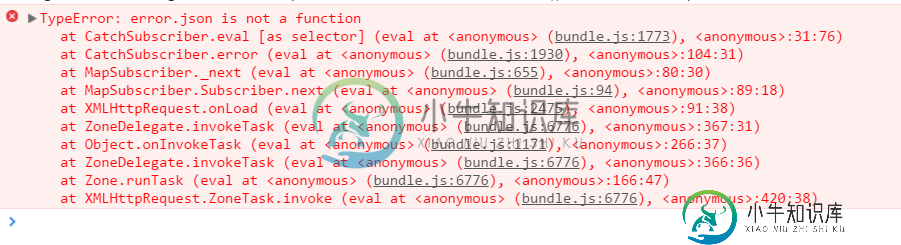
error.json不是函数
编辑:阅读问题末尾的部分!

我的服务代码:
import { Http, Response, Headers } from "@angular/http";
import { Injectable } from "@angular/core";
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
import { Observable } from "rxjs";
import { Client } from "./client.model";
@Injectable()
export class ClientService {
private clients: Client[] = [];
constructor(private http: Http){}
addClient(client: Client) {
this.clients.push(client);
const body = JSON.stringify(client);
const headers = new Headers({'Content-Type': 'application/json'});
return this.http.post('http://localhost:3000/client', body, {headers: headers})
.map((response: Response) => response.json())
.catch((error: Response) => Observable.throw(error.json()));
}
getClients() {
return this.clients;
}
deleteClient(client: Client) {
}
}
在我的组件中,我有这个提交功能:
onSubmit(form: NgForm) {
let email = form.value.email;
let password = form.value.password;
let firstName = form.value.firstName;
let lastName = form.value.lastName;
const client = new Client(email, password, firstName, lastName);
this.clientService.addClient(client)
.subscribe(
data => console.log(data),
error => console.error(error)
);
form.resetForm();
}
这里和这里都有类似的错误。答案总是包含rxjs函数,但是我这样做了,所以我不太确定,为什么会出现这个错误。
编辑:
因此,实际的问题不是这个函数,而是主应用程序中我的路线前缺少“/”。js文件。解决了这个问题之后,问题就消失了。
共有3个答案
不要在response类型的响应上调用json()。如果您希望返回数据,例如刚刚添加的客户端,只需执行以下操作:
.map((data: any) => {
return data._embedded.client as Client;
});
不要接住,然后再抓。只需在使用服务时处理异常。
.map(response => response.json());
或者,如果您想处理服务中的异常,只需返回一个错误,您可以执行以下操作
.map(response => response.json())
.catch(error => Observable.throw("Error in x service"));
您可以查看可观察的文档。投掷以及如何使用。
您得到的错误对象格式错误。你可以添加一些控制台日志,看看你得到了什么。但它正在引发问题。
嗯,就像它说的那样。从observable返回的错误不包含json方法。这意味着它不是响应类型,而是包含错误。您应该在控制台中打印出对象,然后查看其中的内容:
.catch((error: any) => console.log(error))
您可能会发现它只是一个xmlhttp presPonse对象
-
问题内容: 当我试图在React版本15.2.0中使用这两个函数时,我在代码中发现了一个问题,尽管如此,我找到了一种解决方法,但是我想知道是否有更好的解决方案。 因此,每当我尝试运行index.html文件时,都不会显示任何内容,但是控制台会出现第一个错误: React.render不是function 。我发现发生这种情况是因为新版本的React需要使用react-dom,即 现在问题已解决,但
-
问题内容: 我正在为无法解决的错误而烦恼。我有以下内容; JSON格式 和下面的jQuery 但是我收到一个错误,认为map.data未定义为函数?看着它,我不知道什么是行不通的,因为我已将其从以前使用的代码复制到新项目中。唯一不同的是JSON源。上一个没有[]括号之前的部分。这是什么让我失望吗? 问题答案: 对象,在JavaScript没有方法,它只是为数组,。 因此,为了使您的代码正常工作,请
-
问题内容: 我有这段代码可用于从Arduino接收数据,但我想将数据发送回Arduino并在客户端页面上获得响应。我添加了侦听功能,但是从客户端页面发送数据时却不断获取信息。 test.js 问题答案: 您的价值不是应有的价值。 通常的做事方式是这样的: 但是我猜你的价值是这样的: 那不是同一回事。那就是模块句柄。但是,当您这样做时: 然后,是一个socket.io实例。您可以将侦听器绑定到实例,
-
问题内容: 我正在尝试使用来运行任何按钮的功能。我在Firebug中遇到错误 document.getElementByClass不是函数 这是我的代码: 问题答案: 您可能是想(然后从结果节点列表中获取第一项): 您可能仍然会收到错误 不是功能 但是,在较旧的浏览器中,如果需要支持那些较旧的浏览器,则可以提供后备实现。
-
问题内容: 我有以下组件,该组件维护在特定元素上触发事件时更新的状态,并且在更新状态时将其作为道具传递给另一个组件。我目前正在尝试为什么我得到以下错误“ this.setState不是函数”,它很可能没有绑定到正确的上下文。但是我不确定,我这样做正确吗? 编辑: 我只是意识到上下文会在“onreadyStateChange”函数时发生更改,所以我在searchGif中做了以下操作 问题答案: 您正
-
问题内容: 我将Webpack与firebase和firebase-admin一起使用。 要安装firebase,我跑了 我正在使用导入Firebase, 我也试过 我试过了 根据网络入门指南中的建议 但是,当我尝试使用时,出现错误 console.js:32 TypeError:firebase.auth不是函数 当我使用调试器进行检查时,我发现它实际上没有功能: 如何使用webpack将aut

