重叠具有适当高度的布局
我正在尝试显示3个选项时,图标设置点击。我想覆盖它,它实际上工作(好好的)。
我的问题是第二个布局高度是手动设置的,我想改变它的高度与正常框(它的一个布局回收器视图项)相同。
有没有人可以帮助我如何设置第二个项目的高度与前一个项目的高度相同?我在OnBindViewWholder中尝试过,但没有成功
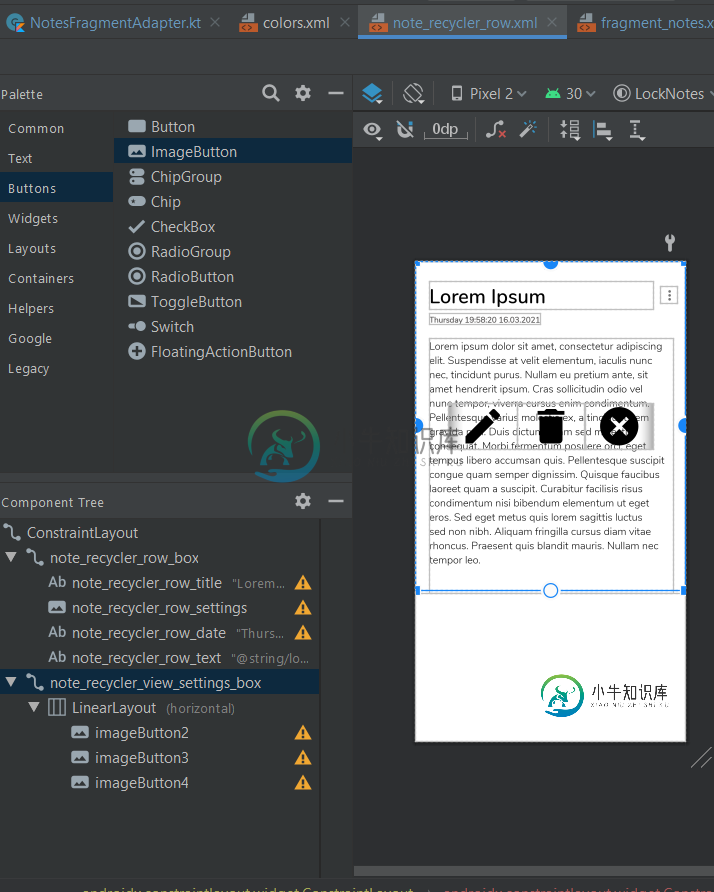
在照片下,我将添加来自适配器的xml文件和代码

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/note_recycler_row_box"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/note_recycler_row_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="50dp"
android:fontFamily="@font/nunito_semibold"
android:text="Lorem Ipsum"
android:textColor="#000000"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@+id/note_recycler_row_settings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
app:layout_constraintBottom_toBottomOf="@+id/note_recycler_row_title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/note_recycler_row_title"
app:layout_constraintTop_toTopOf="@+id/note_recycler_row_title"
app:srcCompat="@drawable/ic_three_dots_vertical" />
<TextView
android:id="@+id/note_recycler_row_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:fontFamily="@font/nunito"
android:text="Thursday 19:58:20 16.03.2021"
android:textColor="#636161"
android:textSize="12sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@+id/note_recycler_row_title"
app:layout_constraintTop_toBottomOf="@+id/note_recycler_row_title" />
<TextView
android:id="@+id/note_recycler_row_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:fontFamily="@font/nunito_light"
android:paddingBottom="40dp"
android:text="@string/lorem_ipsum"
android:textColor="#000000"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/note_recycler_row_date"
app:layout_constraintTop_toBottomOf="@+id/note_recycler_row_date" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/note_recycler_view_settings_box"
android:layout_width="match_parent"
android:layout_height="500dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginStart="50dp"
android:layout_marginEnd="50dp"
android:background="@android:color/transparent"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:tint="#000000"
app:srcCompat="@drawable/ic_edit" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:tint="#000000"
app:srcCompat="@drawable/ic_delete" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@android:color/transparent"
android:scaleType="fitCenter"
android:tint="#000000"
app:srcCompat="@drawable/ic_baseline_cancel_24" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
适配器:
package com.safenotes.adapters
import android.graphics.Color
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.database.*
import com.safenotes.MainActivity
import com.safenotes.R
import com.safenotes.models.Note
import kotlinx.android.synthetic.main.note_recycler_row.view.*
class NotesFragmentAdapter(var list: ArrayList<Note>): RecyclerView.Adapter<NotesFragmentAdapter.MyViewHolder>() {
private lateinit var database: DatabaseReference
private lateinit var mAuth: FirebaseAuth
var local_amount_notes=0
class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView){
val local_title = itemView.note_recycler_row_title
val local_date = itemView.note_recycler_row_date
val local_text = itemView.note_recycler_row_text
val local_normal_box = itemView.note_recycler_row_box
val local_settings_box = itemView.note_recycler_view_settings_box
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
var view = MyViewHolder(LayoutInflater.from(parent.context).inflate(R.layout.note_recycler_row, parent,false))
return view
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
holder.local_title.text = list[position].note_name
holder.local_date.text=list[position].note_date
holder.local_text.text=list[position].note_text
holder.local_settings_box.setBackgroundColor(Color.argb(0,255,255,252))
//Here will be delete options etc
}
override fun getItemCount(): Int {
return list.size
}
fun downloadNote(activity: MainActivity){
database = FirebaseDatabase.getInstance().reference
mAuth = FirebaseAuth.getInstance()
activity.note_list.clear()
//Step 1. Take int a (for amount)
database.child("amounts").child(mAuth.currentUser?.uid.toString()).addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
if (snapshot.exists()) {
local_amount_notes = Integer.parseInt(snapshot.child("amount_amount").value.toString())
//Step 2. Take object with name i where i++
database.child("notes").child(mAuth.currentUser?.uid.toString()).addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
if (snapshot.exists()) {
for (i in 1 until (local_amount_notes + 1) step 1) {
var local_date: String = snapshot.child(i.toString()).child("note_date").value.toString()
var local_title: String = snapshot.child(i.toString()).child("note_name").value.toString()
var local_text: String = snapshot.child(i.toString()).child("note_text").value.toString()
var local_note = Note(local_title, local_text, local_date)
println("\n\nId: $i\nDate: $local_date,\nTitle: $local_title,\nText: $local_text\n")
activity.note_list.add(local_note)
}
notifyDataSetChanged()
}else{
activity.note_list.clear()
notifyDataSetChanged()
}
}
override fun onCancelled(error: DatabaseError) {
TODO("Not yet implemented")
}
})
}
}
override fun onCancelled(error: DatabaseError) {
TODO("Not yet implemented")
}
})
}
}
共有1个答案
我有两个问题
- 主约束布局的高度
- 不正确测量高度。
在我修复了这些问题之后,我设置了当前对象高度的最小值和最大值
holder.local_normal_box.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED)
var height: Int = holder.local_normal_box.getMeasuredHeight()
holder.local_settings_box.maxHeight = height
holder.local_settings_box.minHeight=height
-
我在jquery中做了一些转换,我被卡住了。我想在点击重叠的div与图像在这个div与红色背景。 HTML null CSS jQuery $(文档).就绪(函数(){$(“#img_div1”).单击(函数(){ $(“.img1”).动画({“height”:“70px”},1000).attr(“src”,“http://gglys.com/images/logo.png”);});});
-
我有一个UIScrollView,嵌套在一个内容视图中,它有两个嵌套的子视图,一个具有已知高度的常规UIView,以及一个具有动态高度的容器视图,具体取决于内容。就像这样: 视图如下所示: 我的约束设置如下: 滚动视图被限制在其超级视图(即视图)的尾缘、前缘、顶端和下边缘 内容视图被约束到其超级视图(即滚动视图)的尾部、前导、顶部和底部边缘。它还具有与主视图(即视图)相等的宽度约束,因此滚动视图的
-
本文向大家介绍裁剪画布/导出具有一定宽度和高度的HTML5画布,包括了裁剪画布/导出具有一定宽度和高度的HTML5画布的使用技巧和注意事项,需要的朋友参考一下 为此,创建一个临时画布以在当前画布上进行绘制。之后,在临时画布上使用toDataUrl()方法-
-
问题内容: 我有一个表格视图,其中包含一个webView的单元格,我希望该单元格的高度与该webView的高度相匹配。 这是我使用的代码: 结果是这样的:https : //postimg.cc/image/8qew1lqjj/ 该webView是正确的高度,但单元格不是,如何解决此问题? 问题答案: TableView会自动调整单元格的大小,您只需要实现委托方法即可。 是的,您最初并不知道Web
-
我用Android设计库做了一个应用程序,有工具栏和表输出。 实际上有两个选项卡,两个选项卡都有两个RecycerView,滚动时会自动折叠工具栏。 我的问题是:当RecycerView的项目很少并且完全适合屏幕时(如标签2),我可以禁用工具栏折叠吗? 我见过很多例子,比如由Google员工制作的CheeseSquare,问题仍然存在:即使RecycerView只有1个条目,工具栏仍然隐藏在滚动中
-
对于我的表视图单元格的动态高度,我从此链接中引用。在 UITableView 中使用自动布局进行动态单元格布局 这是我的表视图数据源和委托方法的代码 我有 2 个问题: > 我的问题是我在线路附近收到错误 在和。 为什么我必须在单元格中同时写入标签文本“和? 另外,我是否缺少实现单元动态高度所需的任何内容?

