为什么JScrollPane不对鼠标滚轮事件做出反应?
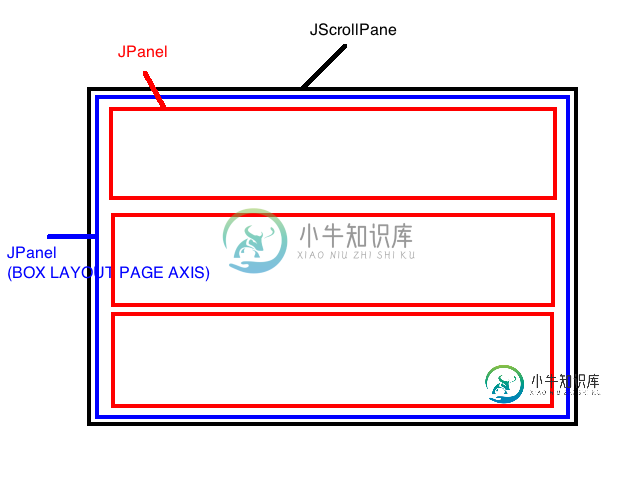
我有一个JScrollPane,其中包含一个带有BoxLayout(页面轴)的面板。
我的问题是JScrollPane不会对鼠标滚轮事件做出反应。要让它使用鼠标滚轮滚动,我需要在JScrollbar上。
我找到了这个线程,但没有MousEmotionListener或MouseWheelListener,只有MouseListener。我认为我的问题来自这样一个事实,即我的JScrollPane作用于包含其他面板的JPanel。因此,当鼠标在jscrollpane中的面板上时,事件似乎是由这个面板使用的,我从未在滚动面板中看到过。

这里有一个简单的测试用例,试图展示我在Swing应用程序中尝试做的事情。
框架:
public class NewJFrame extends javax.swing.JFrame {
public NewJFrame() {
initComponents();
for (int i = 0; i < 50; i++) {
jPanel1.add(new TestPanel());
}
}
private void initComponents() {
jScrollPane1 = new javax.swing.JScrollPane();
jPanel1 = new javax.swing.JPanel();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jPanel1.setLayout(new javax.swing.BoxLayout(jPanel1, javax.swing.BoxLayout.PAGE_AXIS));
jScrollPane1.setViewportView(jPanel1);
getContentPane().add(jScrollPane1, java.awt.BorderLayout.CENTER);
pack();
}
public static void main(String args[]) {
java.awt.EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new NewJFrame().setVisible(true);
}
});
}
}
和TestPanel定义:
public class TestPanel extends javax.swing.JPanel {
public TestPanel() {
initComponents();
}
private void initComponents() {
jLabel1 = new javax.swing.JLabel();
jLabel2 = new javax.swing.JLabel();
jScrollPane1 = new javax.swing.JScrollPane();
jTextArea1 = new javax.swing.JTextArea();
jLabel1.setText("jLabel1");
setBackground(new java.awt.Color(255, 51, 51));
setLayout(new java.awt.BorderLayout());
jLabel2.setText("TEST LABEL");
jLabel2.setHorizontalTextPosition(javax.swing.SwingConstants.CENTER);
add(jLabel2, java.awt.BorderLayout.PAGE_START);
jTextArea1.setEditable(false);
jTextArea1.setColumns(20);
jTextArea1.setRows(5);
jTextArea1.setFocusable(false);
jScrollPane1.setViewportView(jTextArea1);
add(jScrollPane1, java.awt.BorderLayout.CENTER);
}
}
jtextarea似乎会使用该事件,因为当鼠标光标在其中时,使用滚轮滚动不起作用。我必须把鼠标光标放在文本区域外,才能使它再次工作。
共有1个答案
沃尔特比我先分析了这个问题:)
增加一点细节:
JScrollPane支持MouseWheelHandling是正确的。根据mouseEvent分派的规则,最上面(按Z顺序)的组件获取事件,也就是textarea周围的scrollPane。因此,如果不需要旋转textarea,一个简单的解决方案可能是禁用滚动窗格中的轮子支撑。JScrollPane甚至有这样做的api:
scrollPane.setWheelScrollingEnabled(false);
case MouseEvent.MOUSE_WHEEL:
if ((eventMask & AWTEvent.MOUSE_WHEEL_EVENT_MASK) != 0 ||
mouseWheelListener != null) {
return true;
}
-
null
scrollPane = new JScrollPane();
scrollPane.removeMouseWheelListener(scrollPane.getMouseWheelListeners()[0]);
这有点麻烦(因为bug解决方案总是:-),生产代码必须监听wheelEnable以便在需要时重新安装,同时监听LAF更改以更新/重新删除UI安装的监听器。
通过对JScrollPane子类化来实现第二个选项(关于Walter的分派),如果wheelEnabled为false,则将事件分派给parent:
scrollPane = new JScrollPane() {
@Override
protected void processMouseWheelEvent(MouseWheelEvent e) {
if (!isWheelScrollingEnabled()) {
if (getParent() != null)
getParent().dispatchEvent(
SwingUtilities.convertMouseEvent(this, e, getParent()));
return;
}
super.processMouseWheelEvent(e);
}
};
scrollPane.setWheelScrollingEnabled(false);
-
鼠标事件是Web 开发中最常用的一类事件,毕竟鼠标还是最主要的定位设备。DOM3 级事件中定义了9 个鼠标事件,简介如下。 click:在用户单击主鼠标按钮(一般是左边的按钮)或者按下回车键时触发。这一点对确保易访问性很重要,意味着onclick 事件处理程序既可以通过键盘也可以通过鼠标执行。 dblclick:在用户双击主鼠标按钮(一般是左边的按钮)时触发。从技术上说,这个事件并不是DOM2 级
-
本文向大家介绍解析javascript中鼠标滚轮事件,包括了解析javascript中鼠标滚轮事件的使用技巧和注意事项,需要的朋友参考一下 所有的现代浏览器都支持鼠标滚轮,并且在用户滚动滚轮时触发时间。浏览器通常使用鼠标滚轮滚动或缩放文档,但可以通过取消mousewheel事件来阻止这些默认操作。有一些互用性问题影响滚轮事件,但是编写跨平台的代码依旧可以行。除了Firefox之外的所有浏览器都支持
-
问题内容: 有没有一种方法可以在jQuery中获取鼠标滚轮事件(而不是谈论事件)? 问题答案:
-
本文向大家介绍javascript监听鼠标滚轮事件浅析,包括了javascript监听鼠标滚轮事件浅析的使用技巧和注意事项,需要的朋友参考一下 我们都见到过这些效果,用鼠标滚轮实现某个表单内的数字增加减少操作,或者滚轮控制某个按钮的左右,上下滚动。这些都是通过js对鼠标滚轮的事件监听来实现的。今天这里介绍的是一点简单的js对于鼠标滚轮事件的监听。 不同浏览器不同的事件 首先,不同的浏览器有不同的滚
-
我有一个JScrollPane,它的内容窗格是一个JXList。当我在列表上使用鼠标滚轮时,列表一次执行三(3)项。这也适用于表,无论行高如何。我如何改变这一点,使-无论平台-列表和表的滚动距离正好是1项?设置块增量不会削减它,因为表中的某些行具有不同的高度。
-
我有一个简单的Java Swing程序定义如下: 这个程序由一个简单的JScrollPane组成,里面有多个按钮。仅启用垂直滚动。工作很好。但问题是,当我按住'shift'键时,当我使用鼠标滚轮滚动时,垂直滚动不起作用。垂直滚动只有在我拖动滚动条或放开“Shift”键时才起作用。通常,在JScrollPane中,当按住“Shift”键,使用鼠标滚轮时,它会水平滚动而不是垂直滚动。但是,我已经禁用了

