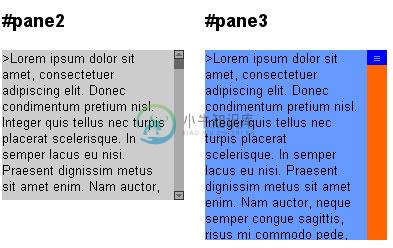
jScrollPane这个jQuery插件可以让你通过简单的CSS设置就能够替换所有分块元素在浏览器中默认的垂直滚动条样式。

-
JScrollPane 当一个容器内放置了许多组件,而容器的显示区域不足以同时显示所有组件时,如果让容器带滚动条,通过移动滚动条的滑块,容器中位置上的组件就能看到。滚动面板JScrollPane能实现这样的要求,JScrollPane是带有滚动条的面板。JScrollPane是Container类的子类,也是一种容器,但是只能添加一个组件。JScrollPane的一般用法是先将一些组件添加到一个J
-
JScrollPane的简单用法! 1。定义实例:JScrollPane jsp=new JScrollPane(某个继承自JPanel类的实例 pane); 2。设置初始大小:jsp.setPreferredSize(new Dimension(200,200)); 3。在适当的时候(已经判断出jsp容纳不下里面的内容时)重新设置大小:jsp.setPreferredSize(一个新的Dimen
-
JScrollPane在添加到JPanel中不显示的原因可能是以下几点: 可能是JPanel的布局设置不当,导致JScrollPane无法显示。可以尝试将JPanel的布局设置为BorderLayout,并将JScrollPane添加到JPanel的中心。 JPanel内部的内容可能不够多,没有足够的内容需要滚动。您可以尝试添加更多内容来验证。 可能是JScrollPane被其他组件覆盖,导致不可
-
参考文章:JScrollPane设置滚动条自动到最下(或最右) JScrollPane实现自动滚动到底部 JScrollPane jscrollPane = new JScrollPane(component); // 必须设置在jframe添加完组件之后 JScrollBar jscrollBar = jscrollPane.getVerticalScrollBar(); if (js
-
在设置界面时,可能会遇到一个较小的容器窗体中显示一个较大部分的内容的情况,这时候可以使用 JScrollPane 面板。 JScrollPane 面板是带滚动条的面板,它也是一种容器,但是 JScrollPane 只能放置一个组件,并不可以使用布局管理器。如果需要在 JScrollPane 面板上放置多个组件,需要将多个组件放置在 JPanel 上,然后将 JPanel 面板作为一个整体组件添加在
-
java-将JScrollPane滚动到底部 我需要将JScrollPane滚动到底部。 JScrollPane包含一个JPanel,其中包含许多JLabel。 要滚动到顶部,我只需要: scrollPane.getViewport().setViewPosition(new Point(0,0)); 但是如何精确滚动到最底端? (太远了,它抖动) Matt asked 2020-07-20T01
-
您将重量级(AWT)组件与轻量级(Swing)组件混合使用,这是不可取的,因为它们不能很好地协同工作. JScrollPane包含一个JViewPort,您可以在其上添加子组件,AKA视图. 所以调用jScrollPane.getViewport().setLayout(new FlowLayout(FlowLayout.CENTER));实际上是设置JViewPort的布局管理器,这是不可取的.
-
概述 JScrollPane,滚动面板。JScrollPane 支持水平和垂直滚动视图。文本区域、表格等需要显示较多数据而空间又有限时,通常使用 JScrollPane 进行包裹以实现滚动显示。 JScrollPane 内包含一个视口(ViewPort),表示 JScrollPane 的显示区域。视口内包含一个需要滚动显示的组件,称为视图。 构造方法: /** * 参数说明: * vi
-
因为部分低版本安卓机型上,如果一个容器通过 position: absolute; 或者 transform: translate3d(x,x,x); 定位,那么在滚动的时候有可能会出现闪烁问题。 为了解决这种bug,我们实现了原生滚动和JS滚动条两种模式,并且可以自由切换。从 v0.3.1 版本开始,默认的滚动条类型就是 "native" ,即默认使用系统原生滚动条。只有当你发现页面存在滚动闪烁
-
滚 动条(scrollbar)可以用来对图表进行平移操作。 y 轴滚动条 Highstock 在 4.2.6 时支持了 任意坐标轴滚动条,即 x、y 轴都支持了滚动条。 y 轴滚动条相关配置参见 yAxis.scrollbar。 在线试一试(缩放后才会显示 y 轴滚动条) 在 Highcharts 图表中使用滚动条 如果需要在 Highcharts 图表中使用滚动条,只需要将 highcharts
-
本文向大家介绍jQuery滚动条插件nanoscroller使用指南,包括了jQuery滚动条插件nanoscroller使用指南的使用技巧和注意事项,需要的朋友参考一下 网站在展示信息时,如果信息量过大,解决方法主要有三种。1.分页,将信息分页显示。2.整页显示,但是页面过长,影响浏览体验。3.使用滚动条,而默认滚动条样式太单一,用户体验不友好。所以我们需要美化滚动条。 美化滚动条最简单的方式就
-
本文向大家介绍jQuery中Nicescroll滚动条插件的用法,包括了jQuery中Nicescroll滚动条插件的用法的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍了jQuery中Nicescroll滚动条插件的用法,Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,有需要的可以了解下。 Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动
-
我有一个类可以画一些非常简单的图形,比如直线、圆和矩形。线条可以动态扩展,有时当它们扩展到超出分辨率时,如果没有滚动条,就无法看到。因此,我已经将JScrollPane添加到JFrame中,但不幸的是,尽管已经调用了布局管理器,但滚动条还是无法滚动。 这是我所拥有的:-一个绘制组件(线条、矩形、圆形)的类-一个设置JFrame/JScrollPane的类 这是我的GUI类的摘录代码: 通过上面的代
-
主要内容:ion-scroll,ion-infinite-scroll,$ionicScrollDelegateion-scroll ion-scroll 用于创建一个可滚动的容器。 用法 API 属性 类型 详情 delegate-handle (可选) 该句柄利用指定滚动视图。 direction (可选) 滚动的方向。 'x' 或 'y'。 默认 'y'。 paging (可选) 分页是否滚动。 on-refresh (可选) 调用下拉刷新, 由触发。 on-scroll (可选) 当用户
-
主要内容:1. overflow,2. overflow-x、overflow-y通过《 CSS盒子模型》一节的学习我们知道,页面中的每个元素都可以看作是一个矩形的盒子,我们可以使用 CSS 来控制盒子的大小、位置等等信息。默认情况下,当元素中的内容超出盒子的大小时,例如元素内容区的宽度和高度所组成的矩形区域中不足以容纳元素中的内容时,一部分内容就会溢出盒子。 1. overflow 为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置
-
主要内容:创建滚动条,滚动事件类经常带有一个可滚动的窗格。 滚动条有四个区域: 拇指 右按钮或向下按钮 左按钮或向上按钮 跟踪 上面的代码生成以下结果。 创建滚动条 以下代码使用其默认构造函数创建滚动条。 和方法定义滚动条表示的最小值和最大值。方法设置滚动的当前值,也设置拇指的位置。 当用户移动缩略图时,滚动条的值会更改。默认情况下,滚动条水平定向。我们可以使用方法设置垂直方向。 我们可以单击水平滚动条的左和右按钮或者向上和向

