如何将javascript数组转换为二进制数据,并返回WebSocket?
我想发送这个示例数组
[{
id: 1,
name: "test",
position: [1234,850], //random position on the map
points: 100 //example points
}];
作为二进制数据发送到我的websocket服务器。在服务器端,我希望将二进制数据解码回数组,进行更改并将二进制数据发送回客户端。最后在客户端,如何将二进制数据解码回数组?
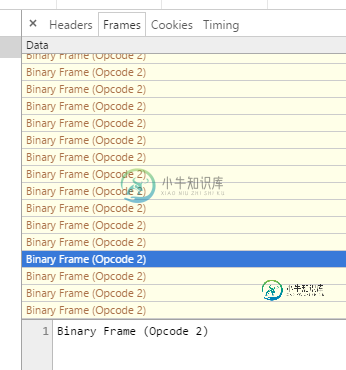
示例截图我的意思是:

这是我的实际代码:
var connection = new WebSocket('wss://my_website.eu:1234');
connection.binaryType = "ArrayBuffer";
connection.onmessage = function (event) {
// console.log(event);
if (event.data instanceof window["ArrayBuffer"]) {
var data3 = JSON.parse(String.fromCharCode.apply(null, new Uint16Array(event.data)));
console.log(data3);
} else {
console.log(event.data); // Blob {size: 0, type: ""}
}
};
$("body").mousemove(function( event ) {
var data = {
name: "lol",
pos: [event.pageX, event.pageY]
};
//convert to binary frame
var data2 = new Uint16Array(data);
console.log(data2); // []
//try to convert back to array
var data3 = String.fromCharCode.apply(null, new Uint16Array(data2));
console.log(data3); // empty
connection.send(data2); // Binary Frame (Opcode 2, mask) | length: 0
});
服务器端代码:
connection.on('message', function(message) {
for (var i = players.length - 1; i >= 0; i--) {
players[i].connection.send(message.binaryData);
}
});
我现在可以将消息作为二进制帧发送到websocket服务器。我找到了将字符串转换为二进制类型并将其发送到ws-server的函数。
现在我有问题了。此功能(如下)在服务器端不工作。示例代码:
var data = {
name: "value"
};
connection.send(JSON.stringify(data));
这段代码运行良好。现在,当我尝试发送作为数组缓冲区:
var data = {
name: "value"
};
connection.send(StringToArrayBuffer(JSON.stringify(data)));
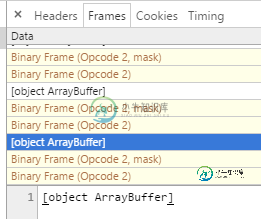
输出不是二进制帧,只是字符串“[object ArrayBuffer]”:

我也尝试过:
connection.send(JSON.stringify(data), {binary: true, mask: false});
但此发送消息为普通字符串,不是二进制帧。
那个么,如何将二进制帧从websocket服务器发送到客户端呢?当我发回收到的二进制消息时:
connection.on('message', function(message) {
for (var i = players.length - 1; i >= 0; i--) {
playerConnection[i].send(message.binaryData);
}
}
只有这个管用。
共有2个答案
试试看:
发送数据示例:
var data = [{
id: 1,
name: "test",
position: [1234, 850], //random position on the map
points: 100 //example points
}];
var data2 = new Uint16Array(data);
socket.send(data2);
在您的事件onMessage websocket中,请尝试:
function onMessage(event) {
if (event.data instanceof window["ArrayBuffer"]){
var data3 = JSON.parse(String.fromCharCode.apply(null, new Uint16Array(event.data)));
};
};
首先,浏览器对待二进制数据的方式不同于NodeJ。在浏览器中,二进制文件可以被视为Blob或ArrayBuffer,但在NodeJS中,它被视为Buffer不理解ArrayBuffer。我不会深入讨论这个问题,但您需要以不同的方式处理浏览器和节点之间的数据。
在浏览器端使用WebSocket时,数据以字符串或二进制形式传输,如果使用二进制,则必须指定BinaryType,在这种特殊情况下,我将使用ArrayBuffer。
至于字符串到缓冲区,我建议使用标准UTF-8,因为有两种编码UTF-16的方法。例如,UTF-16中的“\u0024”在UTF-16BE中存储为00 24,在UTF-16LE中存储为24 00。也就是说,如果要使用UTF-16,那么应该使用TextEncoder和TextDecoder。否则,您可以简单地执行此操作
strToAB = str =>
new Uint8Array(str.split('')
.map(c => c.charCodeAt(0))).buffer;
ABToStr = ab =>
new Uint8Array(ab).reduce((p, c) =>
p + String.fromCharCode(c), '');
console.log(ABToStr(strToAB('hello world!')));
-
问题内容: 在我的Android应用程序中。我从jpeg图像的代码中获取了二进制代码,如下所示。 该字符串s打印图像的二进制值。我的问题是如何将这种二进制格式转换为jpeg图像? 问题答案: 我不太确定你想要什么 如果要直接从流中创建-instance,则可以使用 它,然后在-instance中显示它: imageView.setImageBitmap(image); 如果要将基数2的字符串表示形
-
问题内容: HTML5使您可以在本地存储数据,我认为这很好。例如,这是如何使用它: 在html中,您可以通过将图片的源设置为以下内容来动态显示图片: 所以我的问题是 如何将二进制数据转换为base64字符串,以便可以利用html5本地存储? 例如,如果我可以: 我知道我可以通过使用html5将图像包装在画布上并将其转换为base64string来解决此问题。我也可以在服务器上进行特定的服务,该服务
-
本文向大家介绍如何将小数转换为二进制?,包括了如何将小数转换为二进制?的使用技巧和注意事项,需要的朋友参考一下 十进制数是公众最熟悉的数字系统。它是基数10,只有10个符号-0、1、2、3、4、5、6、7、8和9。而二进制数是数字系统,网络和计算机专业人员最熟悉的数字系统。它是基数2,只有2个符号:0和1,这些数字可以分别用off和on表示。 从十进制转换为二进制数字系统 有多种直接或间接的方法可
-
问题内容: 我在将int64_t转换为char数组并返回时遇到麻烦。我不知道下面的代码有什么问题,对我来说,这完全符合逻辑。该代码适用于如图所示的代码,但第二个数字显然不在int64_t范围内。 输出是 该代码还给出了两个我不知道如何摆脱的警告。 问题答案: 这很简单,问题在于您正在移位char数组中的位,但是大小为4个字节(向上转换为),因此您的移位超出了范围。尝试将其替换为您的代码: 这样,您
-
问题内容: 我的文件中有二进制数据,可以将其读入字节数组并进行处理。现在,我需要通过网络连接将部分数据作为XML文档中的元素发送。我的问题是,当我将数据从字节数组转换为String并返回到字节数组时,数据已损坏。我已经在一台机器上对此进行了测试,以将问题隔离到String转换中,所以现在我知道它不会被XML解析器或网络传输损坏。 我现在所拥有的是 有谁知道如何将二进制转换为String并返回而不会
-
问题内容: 如何在Swift中将Int转换为UInt8?例。我想将数字22转换为0b00010110 问题答案: 您可以使用带有参数的初始化程序将十进制值转换为人类可读的二进制 表示形式 : 如果您愿意,也可以很容易地用任意数量的零填充它: 斯威夫特5

