如何将数组返回为对象数组?
我有以下练习:
- 编写一个名为createListOfObjects的函数,该函数接受
- 包含名字和姓氏以及返回值的字符串数组
- 一个对象数组,每个对象都具有属性
firstName - 和
lastName以及名字和姓氏值 - 对应值*
- var namesList=['Cameron Betts','Shana Lopez','Angela li']*
- createListOfObjects(名称列表)
- =
到目前为止,我的解决方案是:
createListOfObjects = () => {
let names = ['Cameron Betts', 'Shana Lopez', 'Angela Li'];
let deck = [];
for (var i=0; i < names.length; i++){
for (var k=0; k < names.length; k++){
deck.push({ fName: names[i], lName: names[k]})
}
};
return deck;
}
console.log(createListOfObjects());
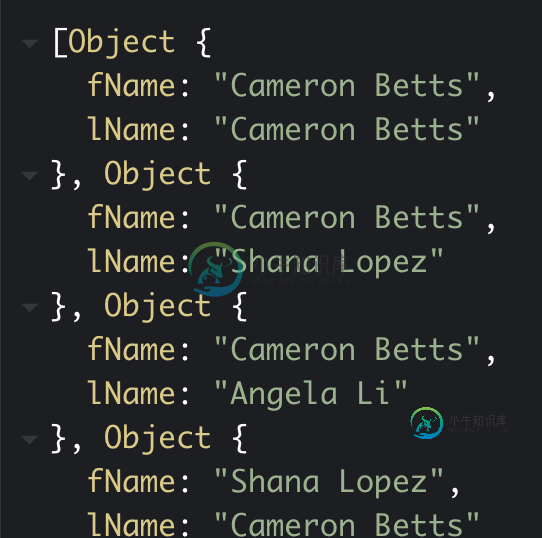
但它返回以下内容:

我必须从数组中提取名称,然后将它们拆分,以便在我的for中使用,但我不明白如何准确地做到这一点。
共有3个答案
您没有拆分空格上的名称字符串,以分隔名字和姓氏。同样,对于每个名字,你迭代每个名字。这意味着如果你对名字进行正确的拆分,你最终会得到每个名字和每个姓氏。你想要的是:
create variable with empty array deckArray.
iterate over fullNamesArray
forEach fullNameString
split the fullNameString on the space character
to get a tuple (array of two) with [firstName, lastName]
store firstName and lastName into nameObject
push nameObject into deckArray
return deckArray
像这样
const createListOfObjects = (names) => {
let deck = [];
for(let i = 0; i < names.length; i += 1) {
let [ firstName, LastName ] = names[i].split(' ');
deck.push({ firstName, lastName });
}
return deck;
}
const names = ['Cameron Betts', 'Shana Lopez', 'Angela Li'];
createListOfObjects(names);
最好用地图
const createListOfObjects = (names) => names.map((fullName) => {
let [ firstName, lastName ] = fullName.split(' ');
return { firstName, lastName };
});
拆分数组项以给出名字和姓氏,然后重新生成一个新数组,每个数组项都作为对象传递。请注意,如果一个对象键与变量同名,则不需要声明它。
var namesList = ['Cameron Betts', 'Shana Lopez', 'Angela Li'] ;
createListOfObjects(namesList);
function createListOfObjects(arr) {
let newArr = [];
arr.forEach(function(name){
var namePortions = name.split(' ');
var firstName = namePortions[0];
var lastName = namePortions[1];
newArr.push ({firstName, lastName});
})
console.log(newArr);
}一个选项是拆分每个全名,以便有名字和姓氏,然后您可以从这两个变量创建一个对象。理想情况下,使用。映射此-是将一个数组中的每个元素转换为另一个数组的最合适方法:的。map
createListOfObjects = names => names.map((name) => {
const [firstName, lastName] = name.split(' ');
return { firstName, lastName };
});
console.log(createListOfObjects(['Cameron Betts', 'Shana Lopez', 'Angela Li']));
-
这是UML图中的实例方法: 此方法的目的是返回客户银行账户的所有汇总详细信息。 BankAccount是包含名称、帐户编号、余额和状态的类: 在BankManager类中,有一个实例变量: 方法),这将打印出所有的客户详细信息?
-
我有一个回应 正文 下面是我要映射的coreV2Response类
-
问题内容: response->docs); ?> 输出以下内容: 如何将该对象转换为数组?我想输出以下内容: 这可能吗? 问题答案: 您应该查看get_object_vars,因为您的属性被声明为私有,所以您应该在类内部调用此方法并返回其结果。 注意,对于像字符串这样的原始数据类型,它会很好用,但是我不知道它在嵌套对象中的行为。 在您的情况下,您必须执行类似操作;
-
问题内容: 我有两个对象数组。我想基于PermissionObj过滤数据。 这是即将形成的数据库。这是permissionObj中的子数组的数组。 这是静态数据。我想比较基于PermissionObj的数据。 我正在尝试基于 对象 的 PermissionObj数组 过滤 对象 的 数据数组 。这是我尝试的代码。 如果PermissionObj值将与data值匹配。然后显示数据。 我接受的输出将是
-
问题内容: 我有下表: 我想查询按分组的对象数组。结果中应单独显示。结果应如下所示: 使用还是都没有关系。 但是,我能做的最好的事情是: 哪个返回: 在对象中添加一个额外的键,我想摆脱它。我应该使用哪个SQL(Postgres)查询? 问题答案: [](https://www.postgresql.org/docs/current/functions- json.html#FUNCTIONS-JS
-
我正在搜索文档中的contacts数组中包含特定_ID的文档。下面是结构: 它执行与$elemmatch查询相同的操作。 我可能错过了一些非常基本的东西,但如果你们能提供一些建议,我将非常感谢。

