Listview崩溃应用程序抖动
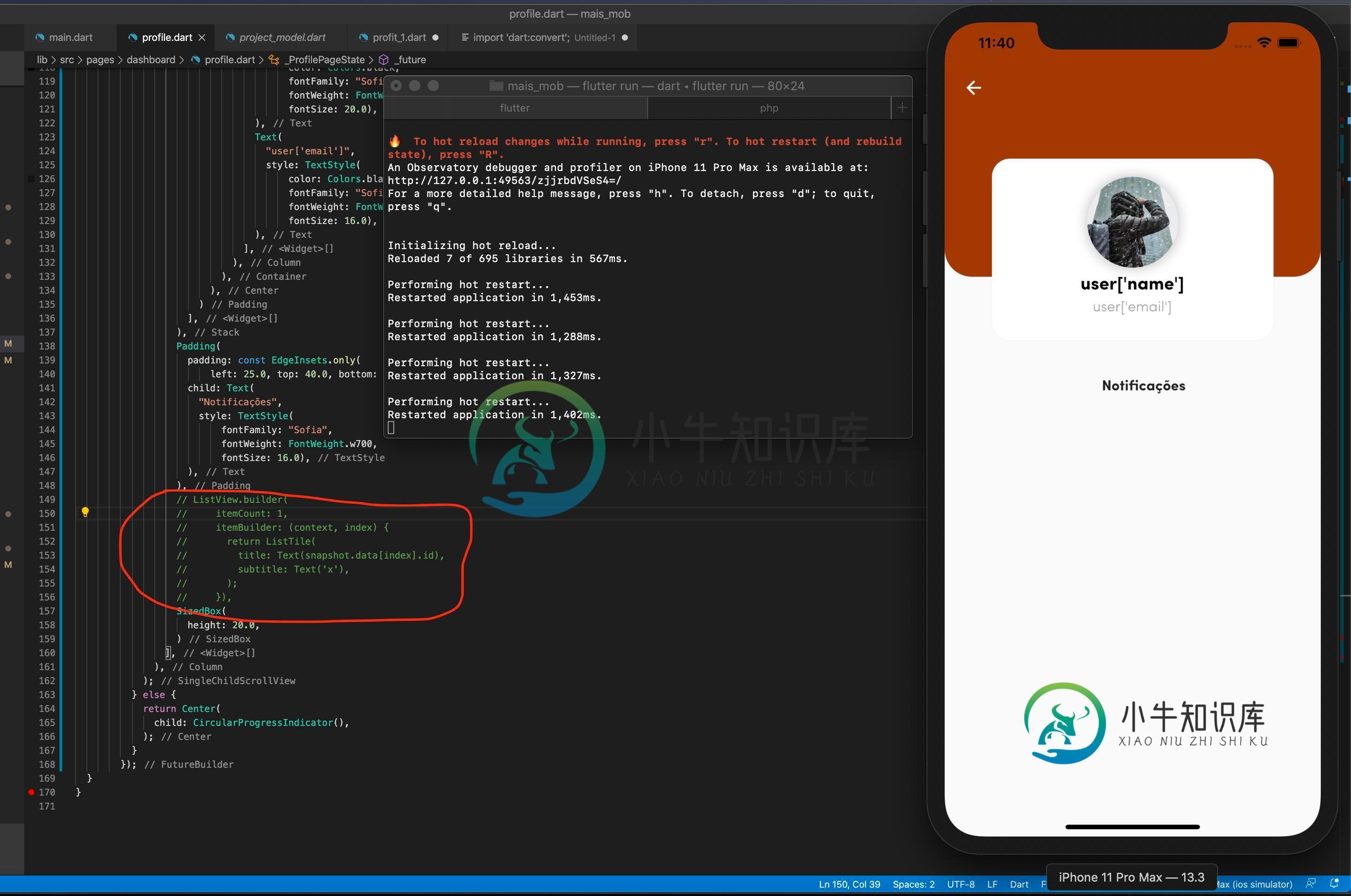
当我从列表视图小部件或应用程序中注释一行时,它可以工作,但当我取消注释时,它根本不出现...
它是一个listview来呈现您通过api收到的通知列表,api与未来的构建器一起正常工作,但是当我添加listBuilder时,它停止工作……

代码
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'package:mais_mob/src/shared/models/notifications_model.dart';
import 'package:shared_preferences/shared_preferences.dart';
import 'package:transparent_image/transparent_image.dart';
class ProfilePage extends StatefulWidget {
@override
_ProfilePageState createState() => _ProfilePageState();
}
class _ProfilePageState extends State<ProfilePage> {
String _search;
int _page = 0;
Future<List<NotificationModel>> _getGifs() async {
http.Response response;
response = await http.get(
"http://127.0.0.1:8001/api/v1/notifications/get/f331dfd0-cae4-410d-9700-b9ec72c48d7c");
List myModels;
myModels = (json.decode(response.body) as List)
.map((i) => NotificationModel.fromJson(i))
.toList();
return myModels;
}
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(body: _future());
}
_future() {
return FutureBuilder(
future: _getGifs(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return SingleChildScrollView(
child: Column(
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Stack(
children: <Widget>[
Container(
width: double.infinity,
height: 280.0,
decoration: BoxDecoration(
color: Color.fromRGBO(162, 56, 0, 1),
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30.0),
bottomRight: Radius.circular(30.0))),
),
Padding(
padding: const EdgeInsets.only(top: 60.0, left: 20.0),
child: InkWell(
onTap: () {
Navigator.of(context).pop();
},
child: Icon(
Icons.arrow_back,
color: Colors.white,
)),
),
Padding(
padding: const EdgeInsets.only(top: 150.0),
child: Center(
child: Container(
height: 200.0,
width: 310.0,
decoration: BoxDecoration(
color: Colors.white,
borderRadius:
BorderRadius.all(Radius.circular(20.0)),
boxShadow: [
BoxShadow(
color: Colors.black12.withOpacity(0.1)),
]),
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Container(
height: 100.0,
width: 100.0,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
"assets/image/profile/profile3.jpg"),
fit: BoxFit.cover),
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(50.0),
),
boxShadow: [
BoxShadow(
color: Colors.black12
.withOpacity(0.2),
blurRadius: 10.0,
spreadRadius: 2.0)
]),
),
),
SizedBox(
height: 5.0,
),
Text(
"user['name']",
style: TextStyle(
color: Colors.black,
fontFamily: "Sofia",
fontWeight: FontWeight.w700,
fontSize: 20.0),
),
Text(
"user['email']",
style: TextStyle(
color: Colors.black38,
fontFamily: "Sofia",
fontWeight: FontWeight.w300,
fontSize: 16.0),
),
],
),
),
),
)
],
),
Padding(
padding: const EdgeInsets.only(
left: 25.0, top: 40.0, bottom: 10.0),
child: Text(
"Notificações",
style: TextStyle(
fontFamily: "Sofia",
fontWeight: FontWeight.w700,
fontSize: 16.0),
),
),
// ListView.builder(
// itemCount: 1,
// itemBuilder: (context, index) {
// return ListTile(
// title: Text(snapshot.data[index].id),
// subtitle: Text('x'),
// );
// }),
SizedBox(
height: 20.0,
)
],
),
);
} else {
return Center(
child: CircularProgressIndicator(),
);
}
});
}
}
日志终端
共有3个答案
当试图在列中嵌套Listview或ListView.builder时,会发生这种情况。
可以使用扩展将列表视图或ListView.builder。
Expanded(
child: ListView()
)
或
您可以使用SizedBox将Listview或ListView.builder,并为SizedBox的“高度”参数设置一个值。高度将是固定的。
SizedBox(
height: 150,
child: ListView()
)
或
您可以将true设置为ListView的收缩包装属性。
ListView(
shrinkWrap: true
)
您尚未提供引发此错误的高度。要么按照 @Random Guru 的建议将其包装在容器中,要么将其添加为扩展的子项。
Expanded(
child:ListView.Builder(...)
)
由于没有提供ListView,因此出现错误。建筑高度。您可以通过将ListView包装在Container中来解决这个问题,并给Container一个height和width属性。
检查下面的代码,它工作得很好:
Container(
// give it your desired height here
height: 500,
// give it your desired height here
width: MediaQuery.of(context).size.width,
child: ListView.builder(
itemCount: 1,
itemBuilder: (context, index) {
return ListTile(
title: Text(snapshot.data[index].id),
subtitle: Text('x'),
);
},
),
);
我希望这有帮助。
-
我最近尝试为ListView创建一个自定义行。我试图从教程中完成它,但当我试图更改它时,它崩溃了,以便行与我希望我的应用程序显示的内容一起工作。错误读出在底部。 --------homescreen.xml--------------------- ----------读出错误--------------------------------------------- 04-07 14:06:40.
-
问题内容: 当我尝试访问Flask应用程序时,该应用程序崩溃了。 这类似于this或this。但是,我的设置似乎正确。 flask.cli.NoAppException:提供的文件/路径(服务器)似乎不存在。请确认路径正确。如果应用不在PYTHONPATH上,请确保扩展名为.py 我的环境变量设置正确。 我的服务器文件是y目录中没有任何文件。 我不记得对代码进行任何特殊更改。该错误可能来自哪里?
-
在以前的代码上,谁医生帮了我 现在,android应用程序在我的手机上运行时崩溃了,这是错误日志 第一个问题是在我用相机扫描二维码后,它不能显示在二维码的结果进入 第二个问题是,我从存储器中选择了一个QRcode图像,然后点击确认,它崩溃了 下面是我认为的问题 类型不匹配:推断的类型是Uri?但乌里是意料之中的 冗余SAM构造函数 'onRequestPermissionsResult(Int,数
-
我正在使用内置于Web View的Android开发浏览器。其中我面临的一个问题是,当我访问http://crashmybrowser.com测试浏览器上的选项卡崩溃时,我的整个浏览器应用程序都会崩溃。但是,当在chrome或Opera上进行相同的测试时,这些浏览器会在崩溃中幸存下来,并且只有特定的选项卡崩溃是由于访问上述网站而预期的结果。有人能帮助理解我如何在使用Webview的浏览器上处理此崩
-
我正在创建我的第一个Firebase应用程序。它的要求之一是在网络不可用时运行。Firebase指南指出: 启用磁盘持久性允许我们的应用程序即使在重新启动应用程序后也保持其所有状态。我们只需一行代码就可以实现磁盘持久性。FirebaseDatabase。getInstance()。setPersistenceEnabled(true);启用磁盘持久性后,我们的同步数据和写入将在应用程序重新启动时持

