可观察地图功能未运行(Angular2,http)
最新消息
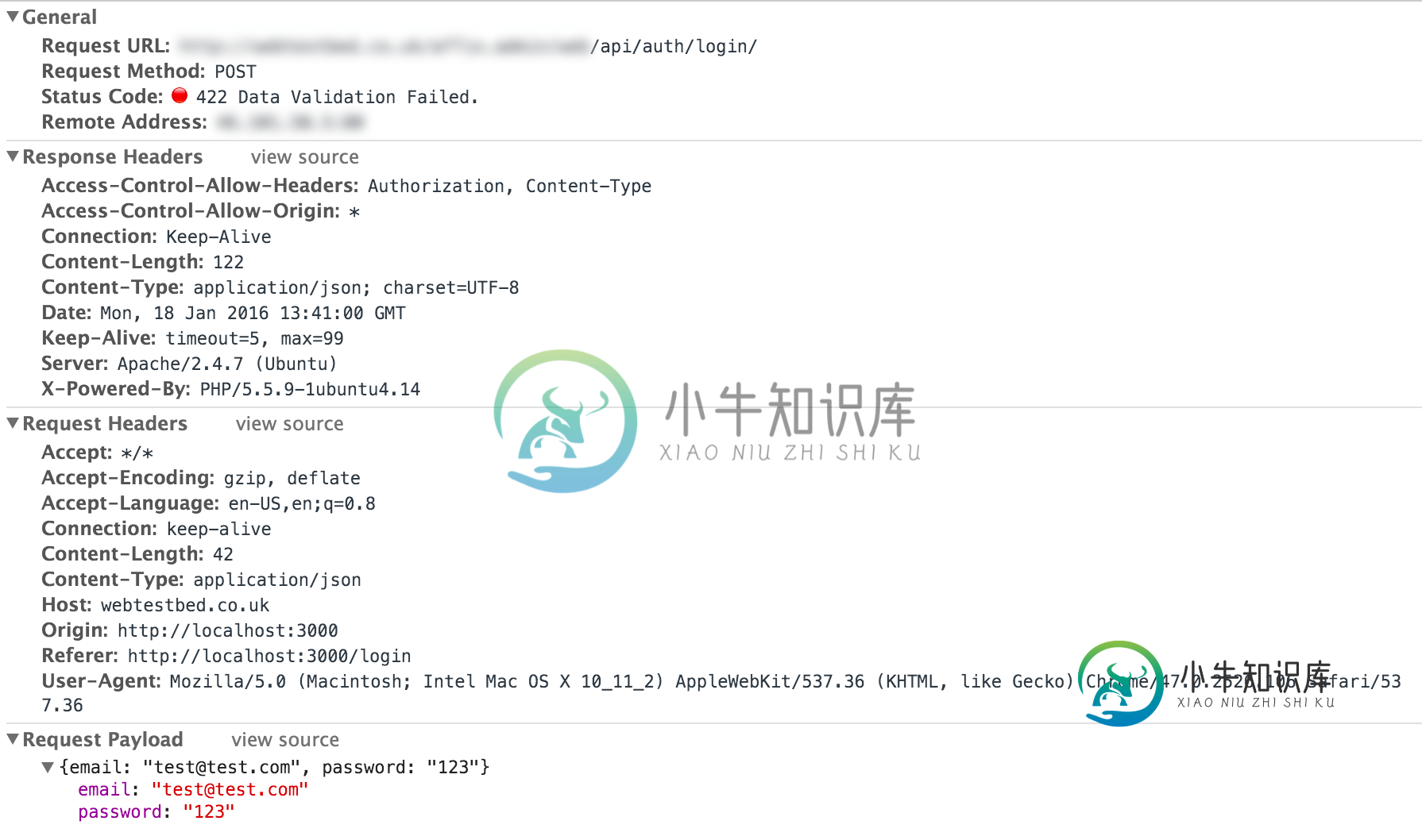
问题似乎是地图函数没有在“失败”的请求上运行。这意味着,如果我正在交谈的API返回一个422验证失败错误(或其他4xx错误)Angular将把它视为失败,并导致观察者运行订阅的错误回调,跳过进程中的映射函数。
是否可以强制Angular将某些4xx错误视为成功的请求,或者强制map函数运行,即使Observable返回错误?
我有以下代码运行在我的Angular2应用程序:
import {Injectable} from "angular2/core";
import {Observable} from "rxjs/Rx";
import {Http, Headers, ResponseOptions, Response} from "angular2/http";
import 'rxjs/add/operator/map';
...
public login (email : string, password : string) {
return this.http.post(_endPoint + '/auth/login/', JSON.stringify({
email: email,
password: password
}), {
headers: new Headers({
'Content-Type': 'application/json'
})
})
.map (res => {
let data = res.json();
console.log(data);
return data;
});
}
代码执行得很好,只是没有启动map函数。我没有收到任何错误,并且已经尝试使用导入'rxjs/add/operator/map'和不使用运行代码,结果相同。我还尝试了一个更简单的映射函数。地图(res)=
在这两种情况下,我都希望在中返回结果。subscribe()函数作为JSON响应,但我得到的是原始响应。
编辑:添加了请求数据和响应的屏幕截图

答复:
[{"field":"email","message":"Email or password incorrect."},{"field":"password","message":"Email or password incorrect."}]
我还在一个完全成功的请求(状态代码: 200)上测试了它,地图功能似乎运行良好。所以我想它只在返回成功响应时运行。有没有办法让它无论如何都运行,或者指定它应该运行的其他状态代码?
共有1个答案
如注释所述,由于响应包含422状态代码,即错误,因此未调用map方法。因此直接调用catch方法。
如果您需要提取与错误相对应的JSON内容,您可以在服务中尝试类似的操作:
getCompanies() {
return this.http.get('https://angular2.apispark.net/v1/companies1/', {
headers: headers
}).map(res => res.json()).catch(err => Observable.throw(err.json());
}
现在,在调用服务的组件中,您将能够订阅。第二个参数将在响应的JSON内容的情况下调用:
service.getCompanies().subscribe(
data => console.log('data = '+data),
err => console.log('err = '+JSON.stringify(err, null, 2)), // <---
() => console.log('complete')
);
印刷内容为:
err = {
"code": 404,
"description": "The server has not found anything matching the request URI",
"reasonPhrase": "Not Found"
}
希望对你有帮助,蒂埃里
-
我尝试使用这个实现ViewModel。但观察者从未被调用。 基本上,这个应用程序在SAMPLE_URL上发出网络请求,将JSON转换为列表,并通过BookView显示列表。这个应用程序在没有ViewModel的情况下工作得很好。使用ViewModel,应用程序会运行,但Observer从未被调用,也没有显示任何数据。 我在这里做错了什么? BookActivity类: BookViewModel类
-
本质上,标题所说的,有什么理由为了进行超文本传输协议调用而使用可观察到的而不是promise?似乎是不必要的过度复杂化,因为所有的呼叫将做的是成功或失败,并且没有真正的理由取消它,几乎从来没有。对于典型的用例,而不是典型的可观察到的防抖销售推销(讽刺的是,ng-防抖无论如何都很好,不会打无用的电话)。
-
我在教程中发现了以下示例代码: 但是当尝试使用它时,我只得到: 我的Typescript编译器告诉我这些方法是可用的,但是当检查它们丢失了。 我用了这个包裹。当前angualar2起始指南的json: ... 知道我在这一点上可能会出错吗?
-
我想调用一个函数(同步),然后使用它的返回值作为初始发射(随后链接一些其他运算符上的结果可观察)。 我想在订阅期间调用这个函数,所以我不能只使用
-
问题内容: 我一直在阅读Observer模式,以保持UI处于最新状态,但仍然看不到它的用途。即使在我的特定对象中通知了我的MainActivity然后运行update();方法我仍然无法使用Pet对象来获取更新值,因为该对象是在Oncreate中创建的…而我只是无法创建新对象,因为那时变量会有所不同..这是我的实施,它似乎不起作用。 观察者/ MainActivity 可观察/宠物 问题答案: 首
-
有人能向我解释一下为什么运算符可以接受返回或的函数吗? 官方文件说: FlatMap运算符通过将您指定的函数应用于源可观察对象发出的每个项目来转换可观察对象,其中该函数返回本身发出项目的可观察对象。 为什么它也可以返回数组? 例如,它们都是有效的: 但这不起作用:

