当键盘出现时,Flutter小部件会调整大小。如何预防这种情况?
我有一个列的扩展部件像这样:
return new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
new Expanded(
flex: 1,
child: convertFrom,
),
new Expanded(
flex: 1,
child: convertTo,
),
new Expanded(
flex: 1,
child: description,
),
],
),
);
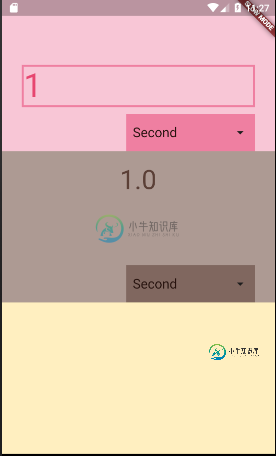
看起来是这样的:

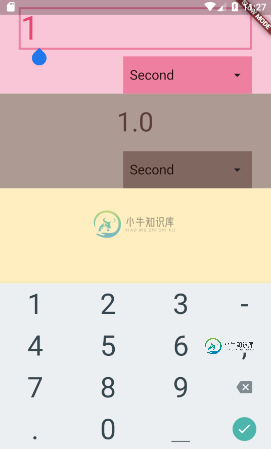
convertFrom,包含一个文本字段。当我点击这个文本字段时,屏幕上会出现Android键盘。这会改变屏幕大小,因此小部件的大小如下所示:

有没有办法让键盘“覆盖”屏幕,这样我的专栏就不会调整大小?如果我不使用Expanded小部件并为每个小部件硬编码一个高度,小部件不会调整大小,但是当键盘出现时,我会得到黑色和黄色条纹错误(因为没有足够的空间)。这也不适用于所有屏幕尺寸。
我不确定这是Android特有的还是颤振特有的。
共有3个答案
将resizetoavidbottominset设置为false,而不是不推荐使用的resizetoavidbottompadding。
return Scaffold(
resizeToAvoidBottomInset : false,
body: YourWidgets(),
);
大多数其他答案建议使用resizetoavidobtompadding=false。根据我的经验,这允许键盘覆盖文本字段,如果它们位于键盘显示的下方。
我目前的解决方案是强制我的列与屏幕高度相同,然后将其放置在SingleChildScrollView中,这样当使用键盘时,颤振会自动向上滚动屏幕。
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
physics: NeverScrollableScrollPhysics(),
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: MediaQuery.of(context).size.width,
minHeight: MediaQuery.of(context).size.height,
),
child: IntrinsicHeight(
child: Column(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
// CONTENT HERE
],
),
),
),
),
);
}
我使用了NeverScrollableScrollPhysics,这样用户就不能自己滚动了。
更新答案
resizetoavidobtompadding现在已不推荐使用。
更新后的解决方案是将resizetoavidbottominset属性设置为false。
原始答案
在Scaffold中,将resizetoavidobtompadding属性设置为false。
-
我有一个由两列组成的SWT网格布局。一列是一个标签,它应该正好是文本的水平尺寸。另一列是StyledText,它应该占据水平空间的剩余部分。但是,如果标签的大小发生变化(因为文本发生了变化),网格不会调整大小。这导致标签与StyledText重叠。我想要的是网格调整列的大小,这样左边的列变得足够大以容纳更长的文本,而右边的列正好缩小这个量。有几个关于SWT网格布局和在SO上调整大小的问题,但是没有
-
我想创建一个包含一些组件的JInternalFrame。 我的目标是用Java设计一个bash控制台。 我的框架由4个组件组成: 包含在JScrollPane中的JTextArea 带有文本“Cmd:”的JLabel JTextField 带有文本“发送”的JButton 我有以下代码: 因此,当帧未最大化时,我有一个正确的外观: 但当我将其最大化时,所有组件的位置都不正确: 因此,我的问题是:如
-
已经建立了一个小的测试SWING应用程序,有三个面板。一个主JPanel,包含两个较小的JPanel。一个在左边(板面板),另一个在右边(侧板)。通过调用min、preferred和max size方法,两个内部面板都被设置为请求的特定大小。右面板中的一个按钮将父JFrame设置为not re-sizable。在父帧设置为不可调整大小之前,一切看起来都很好,这会导致(?!)调整框架和主面板的大小,
-
问题内容: 打开虚拟键盘后,它将调整我的布局大小。我如何才能将键盘放在布局上?并没有改变我的布局尺寸? 问题答案: 您可以使用清单标志来配置虚拟键盘的效果。请参阅http://developer.android.com/guide/topics/manifest/activity- element.html#wsoft
-
中间有一个字母“你好世界”。如果你按下这个字母上的键盘“”,大小增加2,如果你按下“-”,大小减少2。但是字体大小应该总是在10到50分之间。一开始是16分。 我正在解决这个问题。 字体大小只有两个增加和两个减少。 输出 字体大小只有两个增加和两个减少。 预期 当字母向上时,字母变大2点;当字母向下时,字母变小2点。 它应该只有10到50分,运行时字母应该以16分开始。
-
在tkinter中调整窗口大小时,有没有办法动态调整小部件的大小? 这是代码: 当我调整窗口大小时,窗口小部件的宽度和高度保持不变。 我想要的是根据窗口的大小动态调整窗口小部件的大小。 有没有办法在tkinter中实现这一点? 如果有人能帮我,那就太好了。

