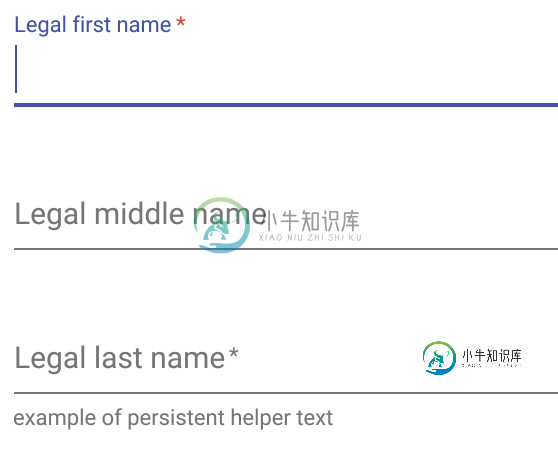
如何使必填字段的TextInputLayout提示星号为红色

共有1个答案
textinputlayout.setHint(Html.fromHtml("Project Title <font color =\"#cc0029\" >*</font>"));
-
在使用设计支持库中的TextInputLayout时,是否可以将提示中的星号设置为红色?我尝试了很多东西,但星号的颜色一直在变化,从红色到主题色,当它改变为浮动标签。当我被困在这里时,请帮帮我。谢谢
-
我必须在我的项目中使用设计支持库的。我想在中的和之间留出空格。我在中设置了边距和填充,甚至在中也设置了边距和填充,但这两个都不起作用。这里我附上屏幕截图和我的编码。
-
问题内容: 有什么好方法可以克服不幸的事实,即该代码无法按预期运行: 在理想情况下,所有必填项都将带有一个小星号,表明该字段是必需的。这种解决方案是不可能的,因为CSS插入在元素内容之后,而不是元素本身之后,但是很理想。在具有数千个必填字段的站点上,我可以将星号移动到输入的前面,而只更改一行(到),也可以将其移动到标签的末尾()或标签的前面,或收纳盒上的位置等… 这不仅很重要,不仅以防万一我改变主
-
问题内容: 我正在使用AngularJS 1.3.0 RC0和angular-messages。最初加载表单时,ng- messages会忠实地显示那些“必填”字段的错误消息。因此,新加载的表单页面充满了错误消息。这不是我想要的。如何使必填字段的ngMessage仅在这些字段不干净或提交表单时才显示? 我已经阅读了官方文档,没有头绪。并尝试在ng-messages div中放入“ ng-show
-
请帮忙。注册页面一直显示此字段是必需的错误。我是初学者谢谢 模型。派克 来自django。数据库导入模型 从django.contrib.auth.models导入AbstractBaseUser, BaseUserManager 类用户管理器(BaseUserManager): 类帐户(AbstractBaseUser): views.py 来自django。快捷方式导入、渲染、重定向 来自dj
-
我想有一个简单的表单验证在国家下拉,当且仅当国家值等于美国或加拿大。 我的确认工作到目前为止,但它不依赖于美国或加拿大的选择。基本上,现在它将迫使你选择一个州,即使你选择的国家不是美国或加拿大。

