如何控制HTML5在数字必填字段上的验证?
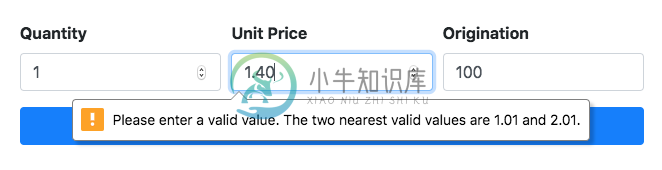
我正在创建一个基本的表单,出于某种原因,我在我的数字字段上得到了非常奇怪的HTML5验证。
代码如下。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>
<div class="container-fluid mt-5">
<form id="custom_price_calculator">
<div class="form-row">
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorQty" class="font-weight-bolder">Quantity</label>
<input type="number" class="form-control" id="inputCalculatorQty" value="1" min="1" required>
</div>
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorUnitPrice" class="font-weight-bolder">Unit Price</label>
<input type="number" class="form-control" id="inputCalculatorUnitPrice" min="0.01" value="0.81" required>
</div>
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorQty" class="font-weight-bolder">Origination</label>
<input type="number" class="form-control" id="inputCalculatorQty" value="100" min="1" required>
</div>
<div class="col-md-3 mt-md-4 mb-3">
<button class="btn btn-primary btn-sweets btn-block" type="submit"><i class="fas fa-calculator"></i> Calculate price</button>
</div>
</div>
</form>
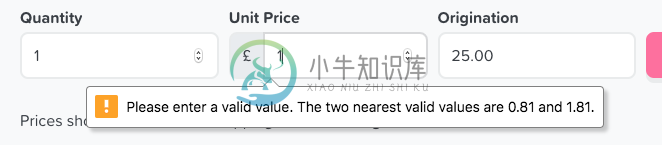
</div>你实际上在上面的代码中得到了同样的问题,但不同的值...


<input type="number" class="form-control" id="inputCalculatorUnitPrice" min="0.01" value="0.81" required>
任何帮助都将不胜感激。
共有1个答案
在允许十进制值的数字表单输入中,step属性似乎必须设置为任意。
<form id="custom_price_calculator">
<div class="form-row">
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorQty" class="font-weight-bolder">Quantity</label>
<input type="number" class="form-control" id="inputCalculatorQty" value="1" min="1" required>
</div>
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorUnitPrice" class="font-weight-bolder">Unit Price</label>
<input type="number" class="form-control" id="inputCalculatorUnitPrice" min="0.01" value="0.81" step=any required>
</div>
<div class="col-md-3 col-4 mb-3">
<label for="inputCalculatorQty" class="font-weight-bolder">Origination</label>
<input type="number" class="form-control" id="inputCalculatorQty" value="100" min="1" required>
</div>
<div class="col-md-3 mt-md-4 mb-3">
<button class="btn btn-primary btn-sweets btn-block" type="submit"><i class="fas fa-calculator"></i> Calculate price</button>
</div>
</div>
</form>-
问题内容: 必填字段自定义验证 我有一种表单,其中包含许多输入字段。我已经进行了html5验证 当我提交表单而不填写此文本框时,它显示默认消息,例如 有人可以帮我编辑此消息吗? 我有一个JavaScript代码对其进行编辑,但无法正常工作 电子邮件自定义验证 我有以下HTML表格 我想要的验证消息。 必填字段: 请输入电子邮件地址 错误的电子邮件: ‘testing @ .com’不是有效的电子邮
-
问题内容: 如果在Golang中取消编组时,如果在json中找不到字段,是否可能会产生错误?我在文档中找不到它。是否有任何标记指定所需的字段? 问题答案: 程序包中没有将字段设置为“必需”的标签。您要么必须编写自己的方法,要么对缺少的字段进行后期检查。 要检查缺少的字段,您将必须使用指针以区分缺失/空值和零值: 完整的工作示例: 操场
-
问题内容: 与可选字段相比,应如何处理? 由于所有字段都是可选的,因此我无法根据响应json是否包含某些密钥来真正使我的网络请求失败,只需将其解析为null。 我正在使用的方法 例如,如果我有以下json: 而我的班级: 如果json不包含或不包含密钥,是否有任何选择会失败? 在许多情况下,您可能至少需要解析一些值,而其他值是可选的? 是否有任何模式或库可用于全局处理这种情况? 谢谢。 问题答案:
-
我想在星形符号中显示所需的文本字段 如果用户未输入任何值,则应将边框颜色更改为红色 如果用户输入值,则应将边框颜色更改为绿色
-
问题内容: 我有一个表格,其中的两个字段根据需要在我不希望出现时也出现。这是来自models.py的表格 在实际的电路模型中,字段的定义如下: 我的views.py在这里: 我该怎么做,以便不需要这两个字段? 问题答案: 如果您不想修改模型中字段的空白设置(这样做会破坏管理站点中的常规验证),则可以在Form类中执行以下操作: 重新定义的构造函数不会损害任何功能。
-
问题内容: 有一个表格,其中的两个字段在我也不希望出现时按要求列出。这是来自models.py的表格 我的views.py在这里: 我该怎么做,以便不需要这两个字段? 问题答案: 如果你不想修改模型中字段的空白设置(这样做将破坏管理站点中的常规验证),则可以在Form类中执行以下操作: 重新定义的构造函数不会损害任何功能。

