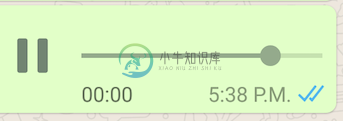
如何制作带有指示器图像的自定义进度条,如whatsapp?
我创建了一个名为customprogressbar.xml的XML文件
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Define the background properties like color etc -->
<item android:id="@android:id/background">
<shape>
<gradient
android:startColor="#000001"
android:centerColor="#0b131e"
android:centerY="1.0"
android:endColor="#0d1522"
android:angle="270"
/>
</shape>
</item>
<!-- Define the progress properties like start color, end color etc -->
<item android:id="@android:id/progress">
<clip>
<shape>
<gradient
android:startColor="#007A00"
android:centerColor="#007A00"
android:centerY="1.0"
android:endColor="#06101d"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
和
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@drawable/custom_progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
现在我有颜色,但我需要把指标图像,在填充和剩余之间。

任何想法?
共有2个答案
如果“指示器图像”是指圆形,那么我不确定ProgressBar是否可以实现这一点。
在我看来,这更像是一个SeekBar,而不是ProgressBar。除了SeekBar具有“thumb”属性外,它们实际上是相同的。这可能对您有用:
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@drawable/thumb_image"
android:progressDrawable="@drawable/customprogressbar.xml"
/>
您所看到的是一个Seekbar,而不是一个普通的Progressbar。圆圈指示器称为拇指,您可以添加任何喜欢的图像(以及自定义进度条)。
<SeekBar ...
android:thumb="@drawable/your_thumb"
android:progressDrawable="@drawable/progress_bar_layers"
/>
-
如果这看起来微不足道,我道歉。 我一直致力于我的第一个Android应用程序,并想就实现加载/飞溅屏幕附加的最佳方式提出建议。 我的设计师提出的是加载/启动屏幕,我不知道如何实现这一点。 我是否要求设计师创建一个。gif图像我可以直接播放或 请注意,自行车从左侧开始,然后继续向右行驶,带有进度指示器和百分比。 选项2是否可行?如果可以,请您给我指一下我可以用作指导的任何资源。 谢谢
-
问题内容: 如何在html / css /javascript中制作进度条。我真的不想使用Flash。在这里可以找到类似的东西 我真正想要的只是一个“进度条”,它可以更改我在PHP中提供的值。您会如何处理?有什么好的教程吗? 问题答案: 您可以通过css控制div的宽度来实现。大致遵循以下原则: 如果您愿意,可以从php发送该宽度值。
-
我正在开发一个应用程序,我想在其中显示一个,但我想替换默认的Android。 那么如何自定义呢? 我需要一些图形和动画吗? 我读了下面的帖子,但没能成功: 自定义进度条Android
-
问题内容: 我正在尝试编写一个脚本,该脚本在执行任务时将显示忙碌指示。任务结束后,进度条将填满,表明任务已完成100%。我只是希望进度条显示任务正在进行中,但是当我启动任务时,忙碌的指示停止了。在我看来,指示和任务无法一起继续进行。请帮我。这是mycode: 问题答案: 首先,直接编辑使用QtDesigner创建的代码是一个坏主意。您可能已经在文档顶部看到该行。对于这样一个简单的小部件,最好使用手
-
本文向大家介绍Android自定义view实现进度条指示效果,包括了Android自定义view实现进度条指示效果的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: 首先是布局文件 添加style-ProgressStyle 添加drawable-my_progress activity里的使用和安卓默认的一样 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 当我需要定制我的UIPageControl解决方案。 为新版本的swift稍微修改一下即可: 我的问题是,当您第一次启动应用程序时,我无法更改图片。仅在页面更改时更改。 在中,我添加了和,但没有结果。我可能做错了什么? 问题答案: Swift 3.0 …您知道是否可以接受声明的风险:“修改现有控件的子视图很脆弱”。 您将必须在viewDidAppear()中调用“ updateDots

