如何将两段曲线连接起来,并求出连接曲线的点位置?
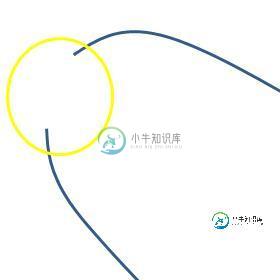
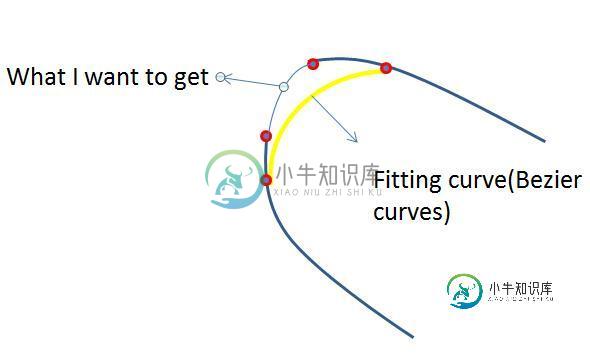
我有两部分曲线。曲线的点位置(x,y)已知。如何连接它们并得到连接曲线的位置?这里有一个类似的问题。类似的问题他说用Bezier曲线。但在我看来,拟合曲线通常不通过控制点。因此,如果我从曲线的两个部分中选择一些点作为控制点,拟合结果可能如下图所示。那不是我的目标。有人能给我一些建议吗?


共有1个答案
使用Catmull-Rom曲线,它与Bezier曲线相关,易于转换为Bezier形式,其好处是“穿过”点,而不仅仅是由它们控制。有关详细信息,请参阅http://pomax.github.io/bezierinfo/#catmullconv,但我们基本上需要这两个endpoint和曲线外的两点,以确保在曲线上的两个点处有正确的切线:
p2和p3是“你的”点,p1和p4有点任意:我们只需要确保线P1-P3平行于p2处的切线(切线及其平行线用蓝紫色表示),类似地,线P2-P4平行于p3处的切线(切线及其平行线用粉红色表示)。通常简单的方法是将点p2和p3投影到平行线上。
只要我们确定这是真的,我们就可以将连接段形成为具有曲线坐标(p1,p2,p3,p4)的Catmull-Rom段。但是,如果没有Catmull-Rom绘图基元,我们可以使用以下三次Bezier曲线坐标将其绘制为Bezier曲线:
- 起始点:P2
- 控制点1:p2+(p3-p1)/(6*t)
- 控制点2:P3-(p4-p2)/(6*t)
- 终点:P3
这里的t值是Catmull-Rom曲线的张力;这个值越高,连接看起来就越“紧密”(在大多数支持Catmull-Rom的图形上下文中,默认的张力为1)。
一些示例值:
-
我目前正在用js尝试SVG路径,我想用一条曲线连接两点。以下是我目前的进展: CodePen版本在这里 看来我需要在路径中添加另一条曲线。 我还找到了这个工作的CodePen。
-
我正在进行一个项目,我们以线性方式进行测量并旋转样本以生成3D曲面图。 数据来自极坐标格式,我们有4个数据集: 我可以通过用sin和cos生成x和y向量并根据该矩阵绘制结果来将其转换为笛卡尔点。 因此,一个示例“准备绘制”矩阵集如下所示: Matlab正在连接我想要的向量。但是,它没有将90度旋转连接到135度旋转。我如何让它做到这一点? 生成类似于上述示例的图形的基本代码如下:
-
问题内容: sed(或其他工具)命令将不带字符“ 0”结尾的文件中的行连接在一起的方式是什么? 我将有这样的行 412|n|Leader Building Material||||||||||d|d|20||0 需要单独放置,然后我会有这样的行(例如,这是3行,但只有一端为0) 107|n|Knot Tying Tools|||||Knot Tying Tools |||||d|d|0||0 需要
-
一个表示三维线段的曲线。 构造函数 LineCurve3( v1 : Vector3, v2 : Vector3 ) v1 – 起点 v2 - 终点 属性 共有属性请参见其基类Curve。 .v1 : Vector3 起点 .v2 : Vector3 终点 方法 共有方法请参见其基类Curve。 源代码 src/extras/curves/LineCurve3.js
-
一个表示二维线段的曲线。 构造函数 LineCurve( v1 : Vector2, v2 : Vector2 ) v1 – 起点 v2 - 终点 属性 共有属性请参见其基类Curve。 .v1 : Vector2 起点 .v2 : Vector2 终点 方法 共有方法请参见其基类Curve。 源代码 src/extras/curves/LineCurve.js
-
问题内容: 这是我声明曲线的代码行: 现在我可以使用什么代码来绘制曲线?我尝试了类似的东西: 但显然那没有用。有什么建议? 问题答案: 我已经做了一个最小的测试用例,以证明您在这里的描述。该程序可以运行,但是除非能看到您正在使用的代码,否则我无法真正为您提供帮助。
-
连接线是Gio地球数据可视化的重要部分,两个国家之间的数据会通过数据线以流动的方式按照一定的方向移动。对于 被选中的国家 ,表示流入数据的线条称为"输入线",表示流出数据的线条称为"输出线"。 "输入线"的默认颜色是0x154492,"输出线"的默认颜色是0xdd380c。 可以通过 configure API来设置连接线的颜色,具体设置方法如下所示: controller.configure({
-
我知道如何描述等厚度曲线(用Bezier或类似的模型)。 变厚度曲线有什么常见的模型吗? 我在想象一些类似的事情,就像在贝塞尔一样。例如,每个节点可以包含厚度值及其权重,因此渲染器可以沿曲线插值厚度。 在Bezier中,向量越长,比如说AB,那么沿着AB方向的曲线越长。在上面的图片上,我们有很长时间的追随者。 因此,我希望THIKNY与控制节点B和C同步,如果AB和CD长,那么ThinkNY应该跟

