redux:当使用Connect for mapStateToProps和mapDispatchToProps时,仍然为this.props获取空对象
我正在努力学习本教程(https://medium.com/@stowball/a-dummys-guide-to-redux-and-thunk-in-react-d8904a7005d3)在react-redux上,但当我打印出来时,我得到了一个空对象。道具。看起来mapStateToProps实际上并没有设置这个。因为react redux的connect没有被调用,但我不知道为什么
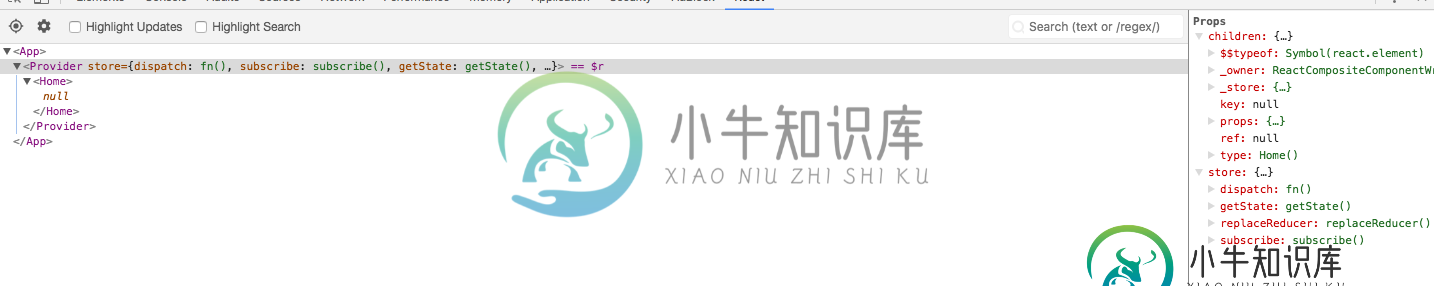
这就是状态应该是什么(就像在教程中一样),我所做的只是将组件的名称ItemList更改为Home

以下是我得到的信息(没有映射到状态):

行动/项目。js
export function itemsHasErrored(bool) {
return {
type: 'ITEMS_HAS_ERRORED',
hasErrored: bool
};
}
export function itemsIsLoading(bool) {
return {
type: 'ITEMS_IS_LOADING',
isLoading: bool
};
}
export function itemsFetchDataSuccess(items) {
return {
type: 'ITEMS_FETCH_DATA_SUCCESS',
items
};
}
export function itemsFetchData(url) {
return (dispatch) => {
dispatch(itemsIsLoading(true));
fetch(url)
.then((response) => {
if (!response.ok) {
throw Error(response.statusText);
}
dispatch(itemsIsLoading(false));
return response;
})
.then((response) => response.json())
.then((items) => dispatch(itemsFetchDataSuccess(items)))
.catch(() => dispatch(itemsHasErrored(true)));
};
}
组件/Home.js
export class Home extends Component {
componentDidMount() {
console.log(this.props)
}
render() {
if (this.props.hasErrored) {
return <p>Sorry! There was an error loading the items</p>;
}
if (this.props.isLoading) {
return <p>Loading…</p>;
}
return (
<ul>
{this.props.items.map((item) => (
<li key={item.id}>
{item.label}
</li>
))}
</ul>
);
}
}
const mapStateToProps = (state) => {
return {
items: state.items,
hasErrored: state.itemsHasErrored,
isLoading: state.itemsIsLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: (url) => dispatch(itemsFetchData(url))
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Home);
减速器/索引。js
export function itemsHasErrored(state = false, action) {
switch (action.type) {
case 'ITEMS_HAS_ERRORED':
return action.hasErrored;
default:
return state;
}
}
export function itemsIsLoading(state = false, action) {
switch (action.type) {
case 'ITEMS_IS_LOADING':
return action.isLoading;
default:
return state;
}
}
export function items(state = [], action) {
switch (action.type) {
case 'ITEMS_FETCH_DATA_SUCCESS':
return action.items;
default:
return state;
}
}
存储/配置tore.js
import { applyMiddleware, createStore } from 'redux'
import thunk from 'redux-thunk'
import rootReducer from '../reducers'
export default function configureStore(initialState) {
return createStore(
rootReducer,
initialState,
applyMiddleware(thunk)
)
}
应用程序。js
import React, { Component } from 'react'
import { Provider } from 'react-redux'
import configureStore from './store/configureStore'
import { Home } from './components/Home'
const store = configureStore()
export default class App extends Component {
render () {
return (
<Provider store={store}>
<Home />
</Provider>
)
}
}
指数js(我正在使用CreateReact应用程序样板)
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();
共有1个答案
问题是您正在导出两个组件。。。未连接(通过名为exportHome的导出类Home…)和已连接(通过导出默认值)。然后,将导入并渲染未连接的组件:
import { Home } from './components/Home'
由于您想要使用连接的组件,您应该像这样导入默认导出:
import Home from './components/Home'
您可能只想导出已连接的组件,除非您有理由使用未连接的组件。
-
问题内容: 我有一个连接的简单React组件(映射了一个简单的数组/状态)。为了避免引用商店的上下文,我想要一种直接从道具中获取“发货”的方法。我见过其他人正在使用这种方法,但是由于某些原因无法使用它:) 这是我当前正在使用的每个npm依赖项的版本 这是带有连接方法的组件 如果您需要查看减速器(没什么令人兴奋的,但是这里) 如果您需要查看如何使用Redux配置路由器 更新 看起来如果我在连接中省略
-
我已经连接了一个简单的React组件(映射一个简单的数组/状态)。为了避免引用商店的上下文,我想要一种直接从道具获取“分派”的方法。我见过其他人使用这种方法,但由于某些原因无法访问:) 下面是我当前使用的每个npm依赖项的版本 下面是组件w/connect方法 如果你需要看减速机(没有什么令人兴奋的,但在这里) 如果你需要看看我的路由器是如何配置的w/redux 使现代化 看起来如果我在连接中省略
-
我有下面的代码: 联机System.NullReferenceException:DownloadLinkList.Add(Item.SelectSingleNode(“.//a”).Attributes[“href”].Value); 怎样才能妥善处理,让它不再崩溃?我的印象是,它应该只是跳过前面。 使用也不是一个选项,因为我仍然需要没有所需的的某个页面的信息。
-
有人能给我解释一下为什么Redux有两个函数mapStateToProps和mapDispatchToProps都将道具添加到容器中吗? 定义: MapStateTops是一个帮助组件获得更新状态(由其他组件更新)的实用程序 mapDispatchToProps是一个实用程序,它将帮助您的组件触发操作事件(调度操作可能导致应用程序状态的更改) 为什么Redux团队选择将其分为两个映射函数——也就是
-
问题内容: 我将最大堆设置为8 GB。当我的程序开始使用约6.4 GB(如VisualVM中所述)时,垃圾回收器开始占用大部分CPU,并且在分配约100 MB时,该程序因OutOfMemory崩溃。我在Windows上使用Oracle Java 1.7.0_21。 我的问题是是否有GC选项可以帮助解决此问题。除-Xmx8g外,我什么也没有传递。 我的猜测是堆越来越碎片化,但是GC是否不应该压缩它?
-
构建一个小的react应用程序,将地理位置(由浏览器确定为道具)传递给子组件。 第一个组件:app.jsx 该组件确定位置,保存要声明的纬度和经度,并通过props将该信息传递给Weather.jsx组件,该组件正在工作,如下图所示: 在Weather.jsx组件中,我尝试访问这些道具,得到未定义的或空的对象。 真的不知道问题是什么,因为react dev tools显示weather组件确实在传
-
我试图让一个简单的react-redux应用程序工作,但我遇到了一个奇怪的错误,我无法解决。我正在尝试简单地设置我当前用户的名字和处理商店,一个设置函数工作,而另一个不。 setCurrentUserFirstName-工作setCurrentUserHandle-不工作 我将它们作为操作放在useractions.js文件中 在减速器中 我有什么不对的?
-
我有一个用JavaScript打印当前日期和时间的脚本,但是总是错误的。代码如下: 它应该打印并打印

