在Matplotlib,Python3的极/径向条形图中的条形顶部获取标签
我想创建一个径向条形图。我有以下Python3代码:
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3, 3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3, 5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]`
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined', 'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding', 'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell', 'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox', 'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror', 'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera', 'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments', 'SecurityBar', 'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
fig = plt.figure(figsize=(8, 8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=50)
ax.set_xticks(theta)
plt.axis('off')
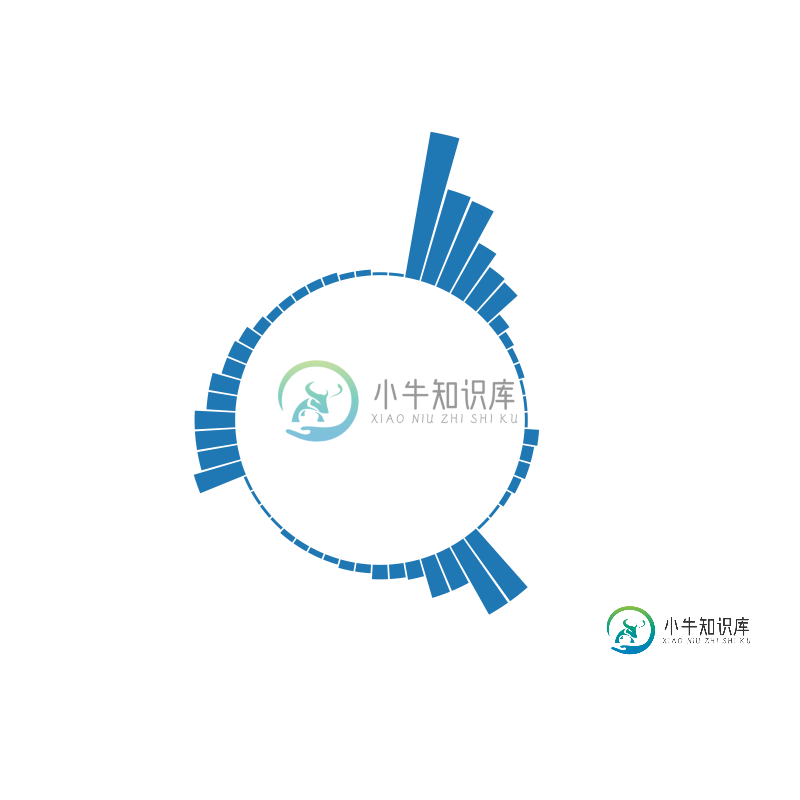
这将创建以下图像:
radialbartchart_nolabels

创建此标签后,我想添加标签,但是在找到正确的坐标时遇到了一些麻烦。标签应沿条的方向旋转。
我想出的最好的办法是添加以下代码:
rotations = [np.degrees(i) for i in theta]
for i in rotations: i = int(i)
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
height = bar.get_height() + 50
ax.text(x + bar.get_width()/2, height, label, ha='center', va='bottom', rotation=rotation)
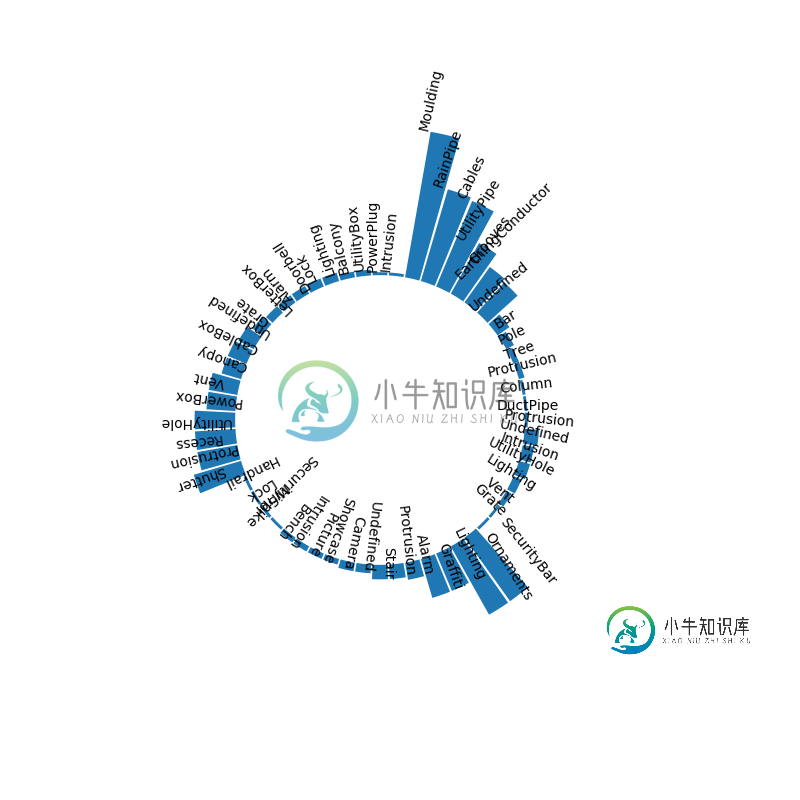
这将创建以下内容:
radiusbarchart_wlabels

可以帮助我找到标签的正确坐标吗?我一直在寻找答案,例如在matplotlib条形图上添加值标签 并将其转换为极坐标图。但是没有成功。
提前致谢,
关于StackOverflow的读者很久了,但是第一次我找不到答案。
问题答案:
您遇到的问题是,文本边界框已展开以容纳完整的旋转文本,但是该框本身仍是在笛卡尔坐标中定义的。下图显示了两个文本,水平对齐为“左”,垂直对齐为“底”;问题是旋转后的文本的边界框边缘距离文本更远。

您想要的是使文本绕其自身周围的边缘点旋转,如下所示。

这可以通过使用rotation_mode="anchor"参数来实现,该参数可matplotlib.text.Text精确控制上述功能。
ax.text(..., rotation_mode="anchor")
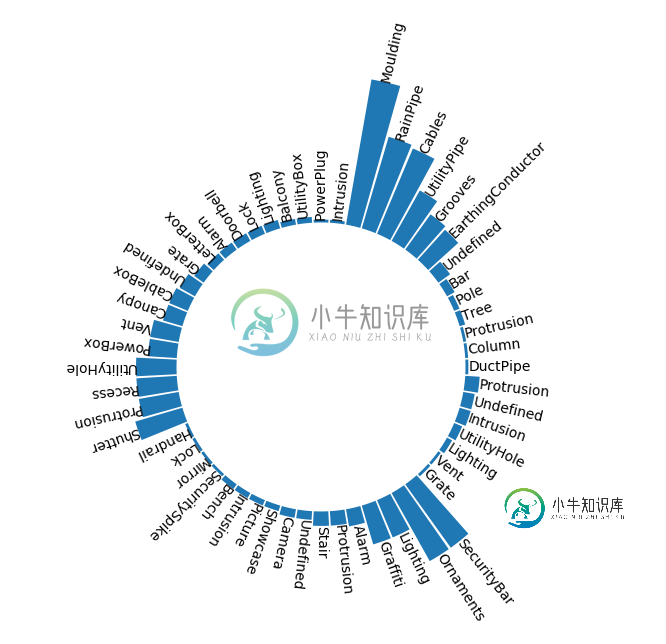
在此示例中:
from matplotlib import pyplot as plt
import numpy as np
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3,
3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3,
5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined',
'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding',
'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell',
'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox',
'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror',
'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera',
'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments',
'SecurityBar',
'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
bottom = 50
fig = plt.figure(figsize=(8,8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=bottom)
plt.axis('off')
rotations = np.rad2deg(theta)
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
lab = ax.text(x,bottom+bar.get_height() , label,
ha='left', va='center', rotation=rotation, rotation_mode="anchor",)
plt.show()

请注意,这使用给定的50个底部间距单位。您可以稍微增加此数字,以使条形图和文本之间具有更大的间距。
以下答案的初始版本有些过时。 我将其保留在此处以供参考。
您遇到的问题是,文本边界框已展开以容纳完整的旋转文本,但是该框本身仍是在笛卡尔坐标中定义的。下图显示了两个文本,水平对齐为“左”,垂直对齐为“底”;问题是旋转后的文本的边界框边缘距离文本更远。

一个简单的解决方案是将水平和垂直对齐方式定义为“中心”,这样文本的枢轴就保持不变,而与旋转无关。

然后的问题是要获得一个很好的估计文本的中心和条的顶部之间的距离。
一个人可以取文本中字母数量的一半,然后乘以某个系数。这需要通过反复试验才能找到。
bottom = 50
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
h =offset + len(label)/2.*0.032
lab = ax.text(x, h, label, transform=ax.get_xaxis_transform(),
ha='center', va='center')
lab.set_rotation(rotation)
您还可以尝试找出渲染文本的实际大小,并使用此信息找出坐标,
bottom = 50
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
lab = ax.text(0, 0, label, transform=None,
ha='center', va='center')
renderer = ax.figure.canvas.get_renderer()
bbox = lab.get_window_extent(renderer=renderer)
invb = ax.transData.inverted().transform([[0,0],[bbox.width,0] ])
lab.set_position((x,offset+(invb[1][0]-invb[0][0])/2.*2.7 ) )
lab.set_transform(ax.get_xaxis_transform())
lab.set_rotation(rotation)

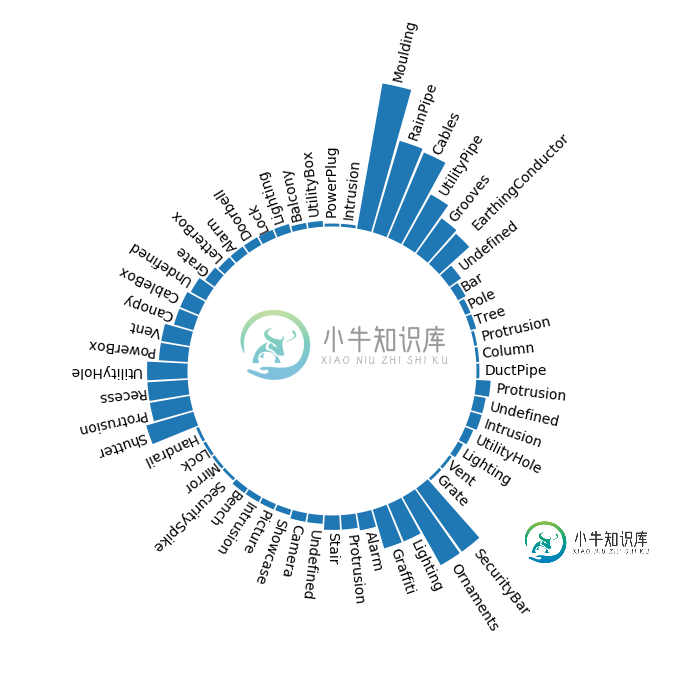
完整的复制代码:
import numpy as np
import matplotlib.pyplot as plt
lObjectsALLcnts = [1, 1, 1, 2, 2, 3, 5, 14, 15, 20, 32, 33, 51, 1, 1, 2, 2, 3, 3, 3, 3,
3, 4, 6, 7, 7, 10, 10, 14, 14, 14, 17, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3,
5, 5, 6, 14, 14, 27, 27, 1, 1, 2, 3, 4, 4, 5]
lObjectsALLlbls = ['DuctPipe', 'Column', 'Protrusion', 'Tree', 'Pole', 'Bar', 'Undefined',
'EarthingConductor', 'Grooves', 'UtilityPipe', 'Cables', 'RainPipe', 'Moulding',
'Intrusion', 'PowerPlug', 'UtilityBox', 'Balcony', 'Lighting', 'Lock', 'Doorbell',
'Alarm', 'LetterBox', 'Grate', 'Undefined', 'CableBox', 'Canopy', 'Vent', 'PowerBox',
'UtilityHole', 'Recess', 'Protrusion', 'Shutter', 'Handrail', 'Lock', 'Mirror',
'SecuritySpike', 'Bench', 'Intrusion', 'Picture', 'Showcase', 'Camera',
'Undefined', 'Stair', 'Protrusion', 'Alarm', 'Graffiti', 'Lighting', 'Ornaments',
'SecurityBar',
'Grate', 'Vent', 'Lighting', 'UtilityHole', 'Intrusion', 'Undefined', 'Protrusion']
iN = len(lObjectsALLcnts)
arrCnts = np.array(lObjectsALLcnts)
theta=np.arange(0,2*np.pi,2*np.pi/iN)
width = (2*np.pi)/iN *0.9
bottom = 50
fig = plt.figure(figsize=(8,8))
ax = fig.add_axes([0.1, 0.1, 0.75, 0.75], polar=True)
bars = ax.bar(theta, arrCnts, width=width, bottom=bottom)
plt.axis('off')
rotations = np.rad2deg(theta)
y0,y1 = ax.get_ylim()
for x, bar, rotation, label in zip(theta, bars, rotations, lObjectsALLlbls):
offset = (bottom+bar.get_height())/(y1-y0)
lab = ax.text(0, 0, label, transform=None,
ha='center', va='center')
renderer = ax.figure.canvas.get_renderer()
bbox = lab.get_window_extent(renderer=renderer)
invb = ax.transData.inverted().transform([[0,0],[bbox.width,0] ])
lab.set_position((x,offset+(invb[1][0]-invb[0][0])/2.*2.7 ) )
lab.set_transform(ax.get_xaxis_transform())
lab.set_rotation(rotation)
plt.show()
不幸的是,再次2.7涉及到一些奇怪的因素。更不幸的是,在这种情况下,我完全不知道为什么它必须存在。但是结果可能仍然可以使用。
人们还可以使用以下问题的一种解决方案:相对于文本而不是边界框对齐任意旋转的文本注释
-
任何人都可以帮我把城市名称添加到每个水平条的顶部吗?我已经做了其他一切。只需要弄清楚这一点。 这是我为了得到条形图而写的代码。我需要指导每个条顶部的标签。
-
我正在尝试使用matplotlib创建条形图。 x轴数据是带有年份的列表:[19501960、19701、980、19901、995-2015] y轴数据是一个数量与年数相等的列表。 这是我的代码: 结果是:条与条之间有太多的空间 正如你所看到的,1950-1960年之间的差距是巨大的。我怎么能做到这一点,这样1950-1995年酒吧之间就没有间隙。我知道它的间隔为10年,但看起来并不好。 任何帮
-
过去几周我一直在使用ChartJS,我已经习惯了,但是,我试图在我的条形图中添加单独的标签,但我无法解决这个问题。 下面是我正在使用的代码。 如果我将单词标签更改为标签,它们根本不会显示,但当它说标签时,它们都会一起显示。我想要的是数组元素1出现在栏1上,等等。
-
我有以下数据集,并使用Matplotlib绘制了一个堆叠条形图。 以下是生成图形的代码: 我需要注释图形中的值。例如,我需要每个条的值出现在图形的条内。请参阅下面的示例
-
在使用matplotlib时,如何为直方图绘制平均线(水平)? 现在,我可以毫无问题地绘制直方图。下面是我使用的代码: 我想绘制PAAE 1,2和AAE 1,2的平均线。我应该用什么来绘制平均线?
-
问题内容: 以下代码生成一个带有xticklabels的条形图,每个条形图居中。但是,缩放x轴,更改条形数量或更改条形宽度确实会更改标签的位置。是否存在处理该行为的通用方法? 建议和可行的解决方案: 问题答案: 因此,问题在于您只能致电。这样可以固定标签,但是刻度位置仍由来处理,在更改轴限制时会添加/删除刻度。 因此,您还需要修复刻度位置: 通过调用将替换为引擎盖下的。 然后,您可以将条居中以使其
-
我想知道这是否可以在Datadog中实现。我有一个在1个度量-现在数据通过多个标记发布到Datadog,例如,,可能还有10个不同的标签。 我试图在仪表板中创建Datadog图表,它将在堆叠条形图中显示实体计数的前5个标记。我知道添加更多查询的选项,但由于我不确定将来会有哪些实体可用,我希望datadog总是在仪表板中动态显示前5个实体(而不是在查询中指定要显示的标记)。这就是我目前拥有的(它完成
-
我的问题类似于Chart.js 2.1.6中图例如何显示条形标签? 我想有相同的输出饼图给出,但我不想创建多个数据集。我设法做到了这一点,但现在我找不到如何做到。 这是我的代码示例: 这是一种方法吗?

