UITableView自动调整大小的行约束在iPhone 6Plus上神秘地打破
我有一个自定义UITableViewCell,其中包含缩略图和一堆文本。行高配置为使用以下方式自动计算
tableView.estimatedRowHeight = 129;
tableView.rowHeight = UITableViewAutomaticDimension
行高应精确计算为 138 点。在iPhone 5上,一切看起来都很不错。但是,在iPhone 6
Plus上,对于具有以下日志的随机行,自动行高度会间歇性地失败。
(
"<NSLayoutConstraint:0x17009ddd0 V:|-(20)-[scoop.ThumbnailImage:0x124d2a5a0] (Names: '|':UITableViewCellContentView:0x124e23200 )>",
"<NSLayoutConstraint:0x17009de70 UITableViewCellContentView:0x124e23200.bottomMargin == scoop.ThumbnailImage:0x124d2a5a0.bottom + 20>",
"<NSLayoutConstraint:0x17009e780 V:[scoop.ThumbnailImage:0x124d2a5a0(90)]>",
"<NSLayoutConstraint:0x17009ef00 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x124e23200(138.333)]>"
)
日志的最后一行似乎说,由于某种原因,行高被计算为 138.333 而不是138
。我已经打了一段时间,但我无法弄清楚为什么会这样。有人可以帮忙吗?
更新: 这是我的表格视图单元格的样子。

更新
我无法从主存储库中获取代码,因为它是更大项目的一部分。但是我设法通过一个非常简单的理智的项目重现了这个问题。请在github上找到它。
问题答案:
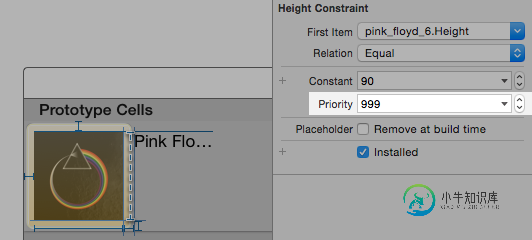
此警告告诉您约束中存在冲突。将高度限制的优先级降低为999,它将消失。在您的Github项目中对其进行了测试,并且效果很好。

-
了解如何对多种屏幕尺寸和布局使用响应式调整大小和约束功能。 响应式调整大小 当针对如今的多设备环境进行设计时,务必要考虑到移动设备、平板电脑和桌面解决方案所使用的各种屏幕尺寸。由于设计师使用的设备各异,设计人员需要考虑内容如何适应多种屏幕尺寸。 为解决此用户问题,Adobe XD 开发了一项称为响应式调整大小的功能,支持您调整对象大小,同时保持不同大小下的空间关系,以最好地适应多种屏幕大小。响应
-
Android最近增加了根据视图大小以及最小和最大文本大小调整TextViews文本大小的支持。 https://developer.Android.com/guide/topics/ui/look-and-feel/autosizing-textView.html 不幸的是,他们不支持EditTexts,那么EditText还有其他的替代方案吗?
-
我在使用gmap组件时遇到了一个小问题:当我试图使组件可调整大小时(即在CSS的帮助下将地图的高度和宽度都设置为100%),组件会收缩,地图本身也会变得不可见。但如果设置了固定的高度/宽度,则组件工作良好。有没有一种方法可以自动调整GMAP的大小?
-
所以,我试图在JavaFX中显示一个棋盘。我将不得不执行不同的操作和绘制一些瓷砖,所以我选择使用画布为每个瓷砖和一个网格窗格为我以网格的方式排列它们。 不幸的是,我有一些问题与网格瓷砖的大小;我想让我的整个棋盘自动适应它的大小来适应场景。因此,我在GridPane的height和width属性中添加了一个ChangeListener,它负责调整瓷砖的大小。这只在窗口变大时起作用,当窗口缩小到更小的
-
问题内容: 我有一个子类,可以在其上添加按钮,标签,表格等。要在屏幕上显示,请使用: 但是,当我调整窗口大小时,面板的大小不会改变。即使调整了尺寸,如何使面板的尺寸与窗口的尺寸相同? 问题答案: 您可以设置一个类似于BorderLayout的布局管理器,然后更具体地定义面板应该放置的位置: 这会将面板置于框架的中央区域,并在调整框架大小时自动增长。
-
我是JavaFX的新手,目前我试图构建一个小型聊天窗口。为此,我为我的Listview获得了以下自定义单元格布局。 网格 我使用外部HBox,所以我可以像whatsapp一样对齐消息。。。(左右对齐)。在我的GridPane中,我得到了两列,消息(标签)在左侧,其他一些随机的东西在右侧(时间戳,一些小图标)。现在我需要的是:GridPane/左列/标签的高度应该根据文本消息的长度动态地增长/收缩。

