在部分的自定义UIView中自动调整UITableView
我已经创建了UIViewController并在其上添加了UITableView(通过自动布局固定到所有四条边)。
然后我设置了estimatedRowHeight(44)和rowHeight[UITableViewAutomaticDimension
现在,我想添加具有动态高度的自定义UITableViewHeaderFooterView。
我接下来要做的是:
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 88.0
}
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return R.nib.orderStatusHeaderView.firstView(owner: self)!
}
我的OrderStatusHeaderView是一个xib视图,它使用autolayout将UITableView固定到所有4个边上。
< code > OrderStatusHeaderView :
final class OrderStatusHeaderView: UITableViewHeaderFooterView {
@IBOutlet weak var tableView: UITableView! {
didSet {
tableView.dataSource = self
tableView.delegate = self
tableView.rowHeight = 44.0
}
}
}
extension OrderStatusHeaderView: UITableViewDataSource, UITableViewDelegate {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "\(indexPath.row)")
cell.textLabel?.text = "\(indexPath.row)"
cell.backgroundColor = .red
return cell
}
}
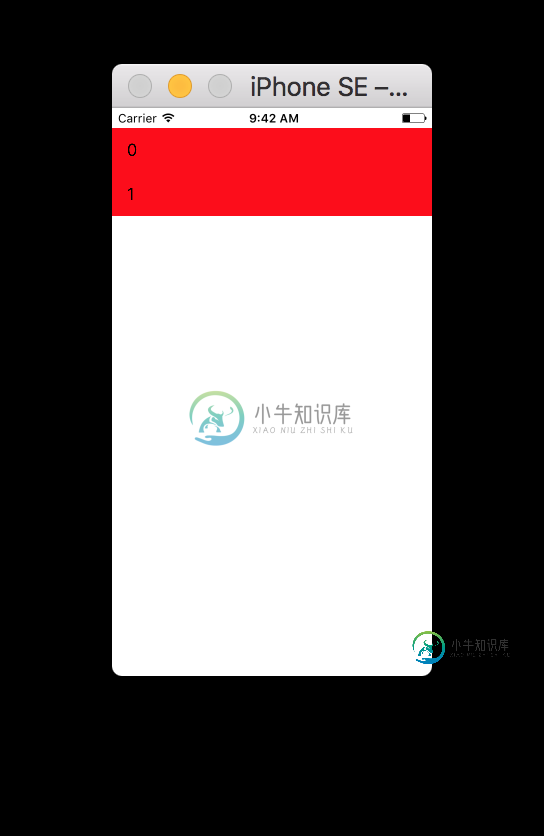
这显示如下:

当我点击或滚动时,所有的红细胞都消失了。会是什么呢?以及如何使< code>UITableView动态加载内容,以及< code > UITableViewHeaderFooterView 将调整自身大小以适合< code > UITableView . contentsize 。可能吗?
共有2个答案
由于您要求提供表的页眉和页脚视图,因此您可以跳过您描述的委托方法。这些方法(顾名思义)用于SECTION页眉和页脚。
当您设置一个使用AutoLayout作为表格页眉或页脚的视图时,其框架的高度仍然为零(这就是为什么这样的视图中的按钮无法工作,因为它们没有接收到触摸)。
要使用AutoLayout正确调整表格的页眉或页脚视图的大小,您必须应用一个技巧来自己计算高度,并再次设置headerView。很多帖子都详细描述了这一点,比如:
https://stackoverflow.com/a/28102157/756039https://gist.github.com/marcoarment/1105553afba6b4900c10http://collindonnell.com/2015/09/29/dynamically-sized-table-view-header-or-footer-using-auto-layout/http://roadfiresoftware.com/2015/05/how-to-size-a-table-header-view-using-auto-layout-in-interface-builder/
希望这有所帮助。
查看:
table view(_:estimatedheightfooterinsection:)
和
_:
你也有头内节的等式。
-
问题内容: 我有一个只有一个标签的自定义。当我在StackOverflow上阅读时,我还将Interface Builder中的行数设置为0。 这是视图控制器要使用的部分: 因此,不做任何更改-它仍然将文本省略为1行,并且我需要标签的行数尽可能多,并且单元格的大小也适合标签。 问题答案: 您需要使用自动调整大小的单元格。 在情节提要或xib中,必须确保在单元格中设置了适当的约束。不要在标签中设置预
-
问题内容: 我想为每个部分自定义标题。到目前为止,我已经实施了 这种方法。我想做的是获取每个部分的当前标题,然后将其添加为子视图。 到目前为止,我还无法完成。因为,我找不到任何东西来获取默认节头。第一个问题, 有什么方法可以获取默认节头 ? 如果不可能,那么我需要创建一个容器视图,但这一次,我需要设置默认的背景颜色,阴影颜色等。因为,如果仔细看一下该节的标题,它已经被自定义了。 如何获取每个节标题
-
以前我只使用JSP和ApacheTiles,现在我第一次尝试创建Thymeleaf模板。我面临的问题是,我不知道如何将自定义页眉、页脚和其他部分插入默认值。html。下面是代码示例。 default.html: 默认情况下。html I有“siteContent”,用于插入应用程序的所有html文件,以及“header”、“sideMenu”和“footer”部分,这些部分必须在单独的相应html
-
我可以为UILable和UIButton的ios中的自定义字体设置Kerning吗? 下面的方法不起作用。字距调整适用于系统字体,但不适用于自定义字体。有人可以帮助解决问题吗?
-
问题内容: 有什么方法可以影响console.log提供的自定义对象吗?我试图覆盖customObject.prototype.toString方法,但这没有用。 有任何想法吗? 问题答案: 在node.js中,调用每个参数时不使用格式占位符。因此,如果在对象上定义方法,则将调用该方法以获取对象的自定义字符串表示形式。 例如: 输出: foo = BAR 或使用课程:
-
问题内容: 我有一个子类,可以在其上添加按钮,标签,表格等。要在屏幕上显示,请使用: 但是,当我调整窗口大小时,面板的大小不会改变。即使调整了尺寸,如何使面板的尺寸与窗口的尺寸相同? 问题答案: 您可以设置一个类似于BorderLayout的布局管理器,然后更具体地定义面板应该放置的位置: 这会将面板置于框架的中央区域,并在调整框架大小时自动增长。

