SwiftUI-列表中的视图内触发的动画也不会使列表动画
我有一个List显示两个Views相同类型的。当您点击其中一个视图时,它们会通过动画改变其高度。
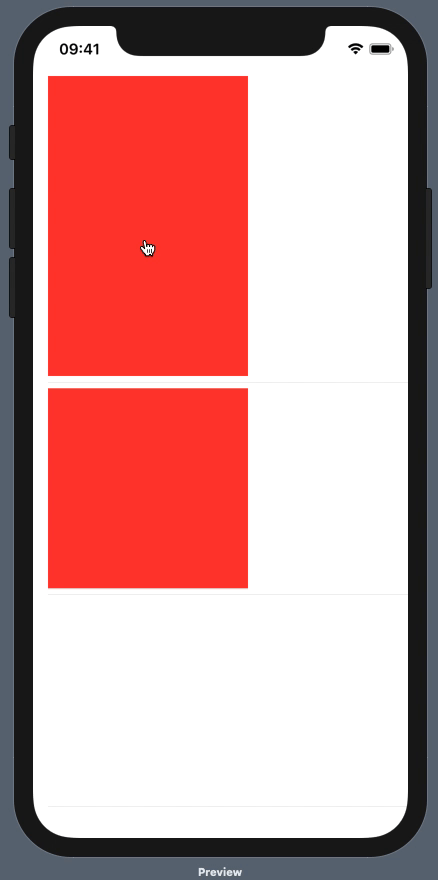
但是,List这些视图嵌入的对象没有动画,这会导致丑陋的毛刺,因为该List行的高度会立即更改,而该行中的实际视图则具有动画效果:

我也该如何制作List动画?我尝试在其中添加.animation修饰符,但没有任何作用。
我也不想将其tapGesture移出视图。该视图应该是独立的,不应依赖其他视图来控制它(我认为这就是MVVM的目的)
谢谢!
import SwiftUI
struct SubView: View {
@State var change: Bool = false
var body: some View {
Rectangle()
.frame(width: 200, height: change ? 300 : 200)
.foregroundColor(Color.red)
.onTapGesture {
withAnimation {
self.change.toggle()
}
}
}
}
struct Test: View {
var body: some View {
List {
SubView()
SubView()
}
}
}
struct Test_Previews: PreviewProvider {
static var previews: some View {
Test()
}
}
问题答案:
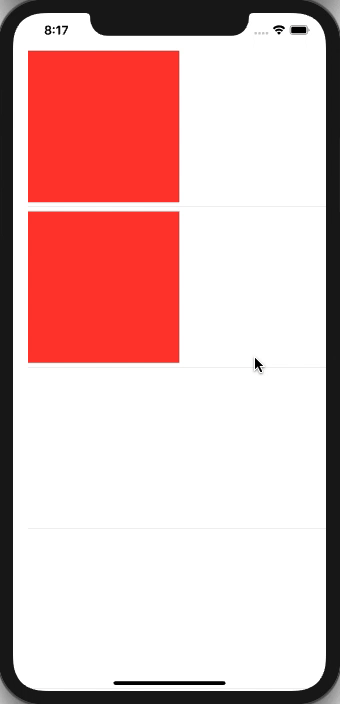
解决方案是通过为此提供明确的可动画修改器,使高度连续可动画化。
这是工作方法。已通过Xcode 11.4 / iOS 13.4测试。

简单助手修改器的实现
struct AnimatingCellHeight: AnimatableModifier {
var height: CGFloat = 0
var animatableData: CGFloat {
get { height }
set { height = newValue }
}
func body(content: Content) -> some View {
content.frame(height: height)
}
}
使用视图修改(其他部分不变)
struct SubView: View {
@State var change: Bool = false
var body: some View {
Rectangle()
.frame(width: 200)
.modifier(AnimatingCellHeight(height: change ? 300 : 200))
.foregroundColor(Color.red)
.onTapGesture {
withAnimation {
self.change.toggle()
}
}
}
}
-
问题内容: 我可以做一个静态列表 但是,如何从数组中动态生成元素列表?我尝试了以下操作,但出现错误: 包含控制流语句的闭包不能与函数生成器“ ViewBuilder”一起使用 有什么解决办法吗?我要完成的工作是一个列表,其中包含不是静态输入的动态元素集。 问题答案: 看起来答案与将我的视图包装在其中有关 这样,我现在可以从服务器获取视图数据并进行组合。而且,仅在需要时才实例化它们。
-
当发生滚动时,我试图将< code>ListView项目动画化。更具体地说,我正试图模仿iOS 7上iMessage应用程序的滚动动画。我在网上找到一个类似的例子: 为了澄清,我试图在用户滚动时实现对项目的“流体”移动效果,而不是在添加新项目时实现动画。我试图修改我的中的视图,并且我已经研究了源代码,看看我是否可以以某种方式在某个地方附加一个,该器可以调整发送到子视图的绘制坐标(如果这是的设计方式
-
我有一个android布局,它有一个,里面有很多元素。在的底部有一个,然后由适配器填充。 我遇到的问题是,android将从中排除,因为已经具有可滚动的功能。我希望与内容一样长,并且主滚动视图是可滚动的。 我怎样才能达到这种行为呢? 下面是我的主要布局: 然后以编程方式将组件添加到具有ID:的linearlayour中。下面是加载到LinearLayout中的一个视图。就是这个给我卷轴带来麻烦的。
-
问题内容: 将内容添加到ListView时,我希望它自动向下滚动。 我正在使用SwiftUI 和a 作为控制器。新数据将追加到列表中。 当我将新数据追加到消息列表时,我希望列表向下滚动。但是,我必须手动向下滚动。 问题答案: 更新:在iOS 14中,现在有一种本机方式可以执行此操作。我正在这样做 对于iOS 13及以下版本,您可以尝试: 我发现翻转视图对我来说似乎很好。这将在底部启动ScrollV
-
我正在制作一个有评论和描述的帖子的应用程序。每个帖子上有三个按钮。1描述2评论,第三个是喜欢按钮。我在自定义适配器的getview方法中设置了一个按钮点击侦听器。当我点击描述按钮时,该帖子的描述应该显示在按钮下。但是当我点击描述按钮时,其他一些列表视图项目的描述也显示出来。我只想显示被点击描述按钮的帖子的描述。这是我的代码: getview代码: XML代码:

