Google Maps v3-限制可见区域和缩放级别
是否可以将Google Map v3限制在某个区域?我只允许显示某些区域(例如国家/地区),而不允许用户滑动到其他位置。另外,我想限制缩放级别-
例如仅在6和9级之间。并且我想使用所有基本地图类型。
有什么办法可以做到这一点?
通过使用StyledMap,我在限制缩放级别方面取得了部分成功,但仅在限制ROADMAP方面获得了成功,因此无法以这种方式来限制其他基本类型的缩放。
谢谢你的帮助
问题答案:
您可以听dragend事件,如果将地图拖到允许的范围之外,请将其移回内部。您可以在LatLngBounds对象中定义允许的范围,然后使用该contains()方法检查新的经纬度中心是否在范围内。
您也可以非常轻松地限制缩放级别。
考虑以下示例: [Fiddle Demo](http://jsfiddle.net/cse_tushar/9d4jy4ye/)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Maps JavaScript API v3 Example: Limit Panning and Zoom</title>
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false"></script>
</head>
<body>
<div id="map" style="width: 400px; height: 300px;"></div>
<script type="text/javascript">
// This is the minimum zoom level that we'll allow
var minZoomLevel = 5;
var map = new google.maps.Map(document.getElementById('map'), {
zoom: minZoomLevel,
center: new google.maps.LatLng(38.50, -90.50),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Bounds for North America
var strictBounds = new google.maps.LatLngBounds(
new google.maps.LatLng(28.70, -127.50),
new google.maps.LatLng(48.85, -55.90)
);
// Listen for the dragend event
google.maps.event.addListener(map, 'dragend', function() {
if (strictBounds.contains(map.getCenter())) return;
// We're out of bounds - Move the map back within the bounds
var c = map.getCenter(),
x = c.lng(),
y = c.lat(),
maxX = strictBounds.getNorthEast().lng(),
maxY = strictBounds.getNorthEast().lat(),
minX = strictBounds.getSouthWest().lng(),
minY = strictBounds.getSouthWest().lat();
if (x < minX) x = minX;
if (x > maxX) x = maxX;
if (y < minY) y = minY;
if (y > maxY) y = maxY;
map.setCenter(new google.maps.LatLng(y, x));
});
// Limit the zoom level
google.maps.event.addListener(map, 'zoom_changed', function() {
if (map.getZoom() < minZoomLevel) map.setZoom(minZoomLevel);
});
</script>
</body>
</html>
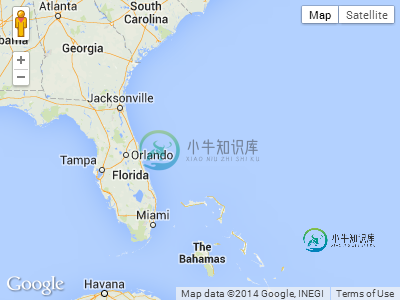
上面示例的屏幕截图。在这种情况下,用户将无法向南或向东拖动:

-
问题内容: 如何使html 始终可见,而不仅仅是关注? 似乎 应该 像这样简单: 的HTML: CSS: 无论我做什么,似乎我根本都无法影响某个区域的样式,它看起来确实不受CSS影响。有任何想法吗?另外,还有其他无法使用样式标记的示例吗? 问题答案: jQuery插件MapHilight: 您可能会在这里发现jQuery插件MapHilight)。 HTML / CSS替代 我建议使用带有绝对链接
-
问题内容: 如何使用https://www.amcharts.com/demos/line-chart-with-scroll-and- zoom/ 这样的图表 我对这些功能特别感兴趣 为了能够使用这两个选择控件选择域轴窗口。 为了能够通过选择部分域轴进行缩放。 为了能够缩小并查看大图。 为了能够映射到范围轴(Y)并在任意点(无标记)像工具提示一样查看该气球上的值 我在这里尝试了可滚动的JFree
-
如何拥有像https://www.amcharts.com/demos/line-chart-with-scroll-and-zoom/这样的图表 null 我在这里做了初步尝试,可滚动JFree域轴和自定义标记标签,在垃圾上帝的帮助下,我使域可滚动。 我仍然缺少这些功能,以便能够有效地使用graph。
-
我最近开始使用JFreeChart,我想做一些事情,但我不确定是否可能。我的程序应该从wav文件中绘制声谱图(声音图)。因此,我设法从双arraylist中的wav文件中获取数据,并将其显示在图表中。但现在我希望能够选择我的频谱图的一个区域(与相同的工具用于缩放)没有缩放,并能够播放我的声音上只选择的部分。但我根本找不到任何成功的方法。以下是我的图表代码: getChartPanelun()返回一
-
进入具体播放器编辑页面,点击域名限制标签,可以为您帐号下的视频设置播放的域名限制。 两种设置方式: ·您的视频在指定域名下无法播放; ·您的视频只能在指定域名下播放。
-
我已经添加了GroundOverlay来映射,并希望在此区域内限制滚动和缩放。 有可能从MapFragment获得即时运动点吗? 求求你,帮帮我。

