设置3D图的纵横比
我正在尝试从
遍及海底500m x 40m的声纳数据绘制海底3D图像。我将Matplotlib / mplot3d与
Axes3D配合使用,并且希望能够更改轴的纵横比,以便
按比例缩放x和y轴。具有生成的数据而非
实际数据的示例脚本是:
import matplotlib.pyplot as plt
from matplotlib import cm
from mpl_toolkits.mplot3d import Axes3D
import numpy as np
# Create figure.
fig = plt.figure()
ax = fig.gca(projection = '3d')
# Generate example data.
R, Y = np.meshgrid(np.arange(0, 500, 0.5), np.arange(0, 40, 0.5))
z = 0.1 * np.abs(np.sin(R/40) * np.sin(Y/6))
# Plot the data.
surf = ax.plot_surface(R, Y, z, cmap=cm.jet, linewidth=0)
fig.colorbar(surf)
# Set viewpoint.
ax.azim = -160
ax.elev = 30
# Label axes.
ax.set_xlabel('Along track (m)')
ax.set_ylabel('Range (m)')
ax.set_zlabel('Height (m)')
# Save image.
fig.savefig('data.png')
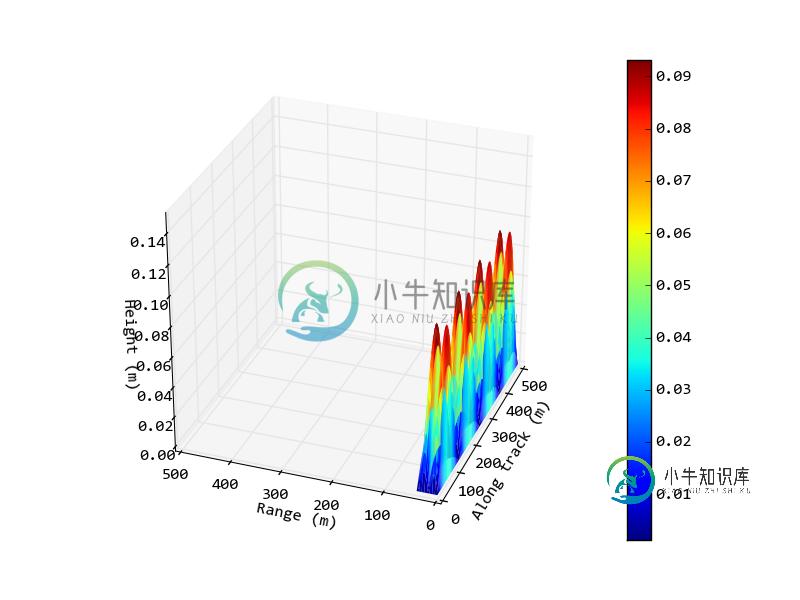
以及此脚本的输出图像:
matplotlib输出图像
现在,我想对其进行更改,以使沿轨迹(x)轴
的1米与范围(y)轴的1米相同(或
取决于所涉及的相对大小,其比率可能不同)。我还想设置
z轴的比例,由于
数据的相对大小,也不必将其设置为1:1 ,但是该轴小于当前图。
我已经尝试了构建和使用的这个分支
matplotlib,
在下面的示例脚本从邮寄这个消息
列表,
但增加了ax.pbaspect = [1.0, 1.0, 0.25]行给我的脚本(已
卸载matplotlib的“标准”版本,以确保定制的版本
正在使用)没不会对生成的图像产生任何影响。
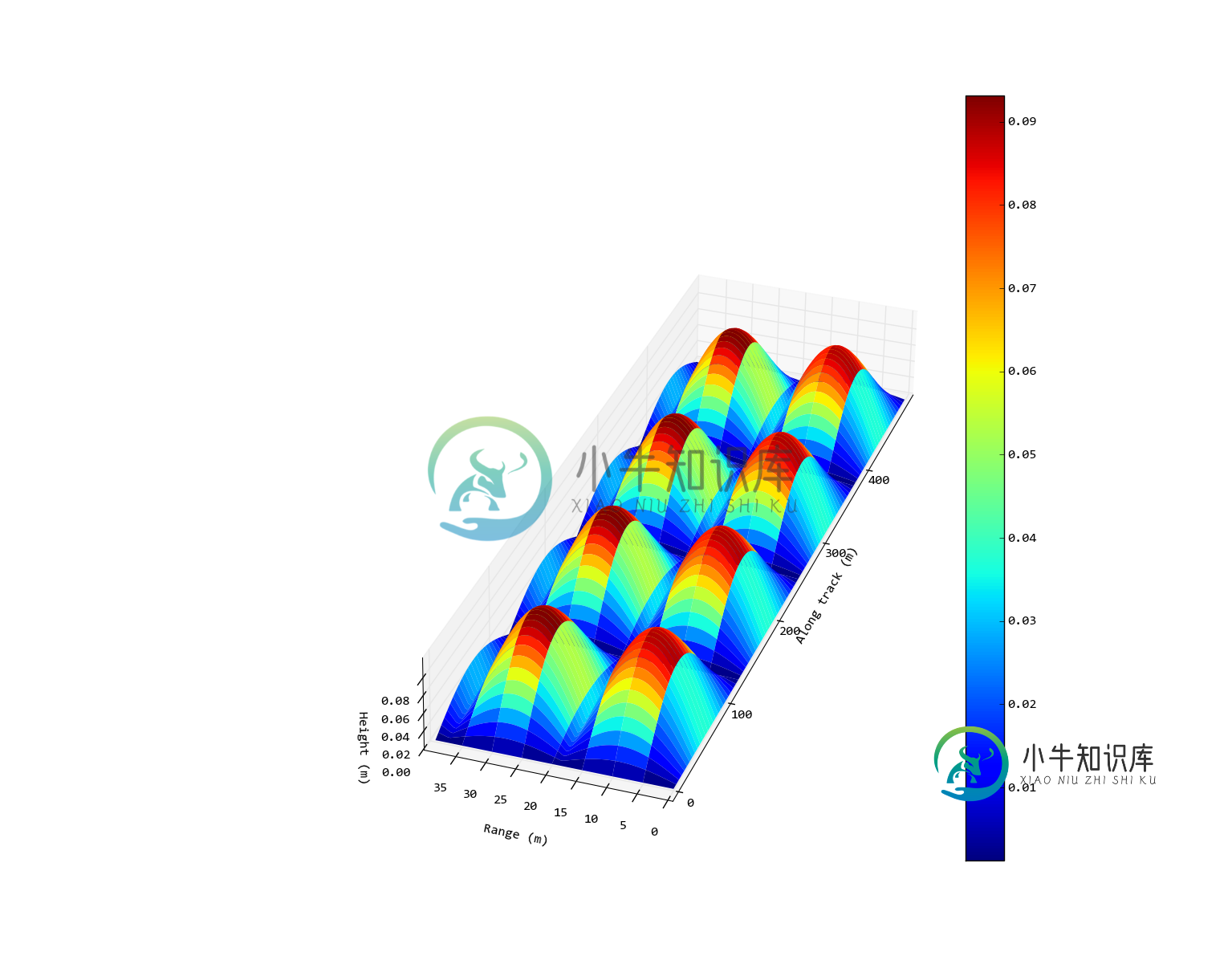
编辑:因此所需的输出将类似于以下
图像(使用Inkscape进行了详细编辑)。在这种情况下,我没有在x / y
轴上设置1:1的比例,因为它看起来太稀薄了,但是我将其散开了,因此
与原始输出不一样。
问题答案:
Add following code before savefig:
ax.auto_scale_xyz([0, 500], [0, 500], [0, 0.15])

If you want no square axis:
edit the get_proj function inside site-
packages\mpl_toolkits\mplot3d\axes3d.py:
xmin, xmax = np.divide(self.get_xlim3d(), self.pbaspect[0])
ymin, ymax = np.divide(self.get_ylim3d(), self.pbaspect[1])
zmin, zmax = np.divide(self.get_zlim3d(), self.pbaspect[2])
then add one line to set pbaspect:
ax = fig.gca(projection = '3d')
ax.pbaspect = [2.0, 0.6, 0.25]

-
问题内容: 设置纵横比适用于2d图: 但不适用于3d: 3d情况是否有其他语法,或者未实现? 问题答案: 我的理解基本上是尚未实现(请参阅GitHub中的此错误)。我也希望能尽快实施。请参阅此链接以获取可能的解决方案(我自己尚未对其进行测试)。
-
我在响应式站点上设置了flexSlider。我正在创建的滑块可以拍摄横向和纵向图像。我设置了,以便调整高度以适应图像。 在最大的媒体查询中,flexslider容器的宽度为750px。这对于横向图像很好,但纵向图像太大了。肖像图像的宽度设置为与容器相同的大小-750px宽,因此高度至少是容器宽度的两倍,因此如果不滚动,则无法查看整个图像。 在css中,我尝试设置最大高度:750px,这解决了高度问
-
一面10.11三人一起面 自我介绍,问项目,项目的问题有点怪 怎么给前端传数据 讲分布式锁,下单问题 为什么用b+ linux常用命令 二面10.17问项目三人一起面 自我介绍,说项目,redis怎么解决一人一单问题(我说了分布式锁面试官好像不满意) 为什么选择java,为什么选择我们公司 反问 感受:二面的时候大佬很多,才知道因为它必解决北京户口。感觉国企更喜欢男生…
-
我试着用图表。js创建缩略图,链接到包含完整图表的页面。 链接页面上的完整图表看起来不错,但对于缩略图,我就是无法正确调整大小。画布覆盖了正确的区域,但图形没有垂直填充。 我尝试过调整画布的最小高度,但这会导致条带模糊。有什么方法可以调整横条的高度以占据整个画布吗?
-
我有一个bean要向InfluxDB报告。数据库在表中有注册的INFLUX\u DB\u服务器。如果你看一下代码,你会发现方法reportMemory做了很多工作,它构造了一个测量和do调用,当没有InfluxDB时,所有这些工作都是无用的。 所以我们的想法是,如果没有影响数据库,就跳过这项工作。由于公共无效方法不返回值,它对周围的应用程序没有影响。 我能做的是编写一个方法isWorkPossib
-
编辑:我应该提到的是,我知道纵横比公式:原始高度/原始宽度x新宽度=新高度,但是,我不知道如何正确地使用它,以我的优势。

