来自单个嵌套json的jqgrid子网格
我想将jqgrid与嵌套子网格一起使用。但是,我发现的唯一示例是使用一个url负载数据调用和单独的调用来填充主网格,以填充子网格。
我的子网格数据以嵌套文档的形式存在于一个JSON结构中,如下面的代码片段所示(我希望各章显示为本书的子网格,而文件则应作为各章中的子网格)。
我可以使用jqgrid从嵌套的JSON文档创建子网格吗?
{
_id: {"509403957ae7d3929edcb812"},
name: {"MYBOOK"},
layout: {
chapters [
{
name: "myfirstchapter",
sequence: 1,
title: "My First Chapter",
files: [
{
filetype: "tex",
name: "myfirstfile"
},
{
filetype: "tmpl",
name: "myfileb",
}
],
},
{
name: "mysecondchapter",
sequence: 2,
title: "My Second Chapter",
files: [
{
filetype: "tex",
name: "myintro"
},
{
filetype: "tex",
name: "myfilec",
}
],
],
}
}
问题答案:
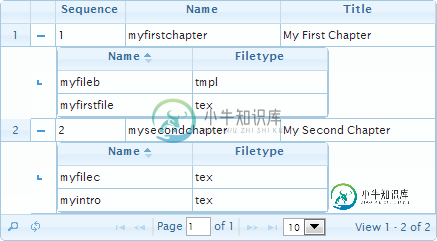
我进行了演示,演示了如何执行此操作:

该演示基于此处描述的思想以及内部data选项以 未修改
形式保存输入数据的事实。因此,您无需创建一些隐藏的列即可保存与该行关联的其他信息。有关更多详细信息,。我idPrefix强烈建议您另外在子网格中使用选项。
下面在演示中使用的代码:
var myData = {
_id: "509403957ae7d3929edcb812",
name: "MYBOOK",
layout: {
chapters: [
{
name: "myfirstchapter",
sequence: 1,
title: "My First Chapter",
files: [
{ filetype: "tex", name: "myfirstfile" },
{ filetype: "tmpl", name: "myfileb" }
]
},
{
name: "mysecondchapter",
sequence: 2,
title: "My Second Chapter",
files: [
{ filetype: "tex", name: "myintro" },
{ filetype: "tex", name: "myfilec" }
]
}
]
}
},
$grid = $("#list");
$grid.jqGrid({
datatype: "local",
data: myData.layout.chapters,
colNames: ["Sequence", "Name", "Title"],
colModel: [
{name: "sequence", width: 65, key: true },
{name: "name", width: 150 },
{name: "title", width: 150}
],
rowNum: 10,
rowList: [5, 10, 20],
pager: "#pager",
gridview: true,
ignoreCase: true,
rownumbers: true,
sortname: "sequence",
viewrecords: true,
height: "100%",
subGrid: true,
subGridRowExpanded: function (subgridId, rowid) {
var subgridTableId = subgridId + "_t";
$("#" + subgridId).html("<table id='" + subgridTableId + "'></table>");
$("#" + subgridTableId).jqGrid({
datatype: "local",
data: $(this).jqGrid("getLocalRow", rowid).files,
colNames: ["Name", "Filetype"],
colModel: [
{name: "name", width: 130, key: true},
{name: "filetype", width: 130}
],
height: "100%",
rowNum: 10,
sortname: "name",
idPrefix: "s_" + rowid + "_"
});
}
});
$grid.jqGrid("navGrid", "#pager", {add: false, edit: false, del: false});
在上面的代码中,我修复了您发布的数据中的一些语法错误。
-
问题内容: 我想要一个连接到服务器URL的dojo网格,该URL输出以下json:{identifier:“ id” items:[{id:“ 1”,name:“ John”,大学:{name:“ XXX “,地址:” YYY“}}]。 基本上我有一个嵌套的json。我想将大学名称和大学地址表示为网格中的单独列。 我尝试使用dojox.grid.DataGrid对象并创建网格布局,但不知道如何引用
-
问题内容: 我有一个列表,显示带有餐厅徽标等的餐厅列表。 风景 当您点击餐厅时,我希望它根据所点击的商品显示另一个列表。 第二种观点 型号 店铺 JSON 我想显示所选餐厅的菜单项列表(项目,项目,项目…),但是当我使用嵌套列表时,我必须使用与上一个列表相同的模板,这不适合我的需要。目前,我得到的物品数量正确,但没有任何显示。谢谢,您能帮我解决我的问题吗。 问题答案: 在获得解决方案之前,这里有一
-
上下文:从单个项目创建多个可执行jar-多包gradle项目 问题:我指的是链接中提供的解决方案,这有助于在构建中生成jar 注意:即使我使包名称与java文件名相同,生成的jar也不会执行。 我还注意到所有jar生成的文件大小都是一样的。希望面临的问题很清楚 我的项目结构(说明目的): Gradle文件(下面的相关部分,根据上面的链接Rest):
-
3.7中的标准库可以递归地将数据类转换为判决(文档中的示例): 我正在寻找一种方法,当有嵌套时,可以将判决转换回数据类。像这样的东西只有在数据类的字段是简单类型而不是数据类时才有效。我熟悉jsonickle,但是它带有一个突出的安全警告。 编辑: 答案建议使用以下库: 英安岩 mashumaro(我用过一段时间,效果很好,但很快就遇到了棘手的角落案例) pydantic(非常好用,优秀的文档和较少
-
问题内容: 因此,可以说JSON响应为: 当您必须首先访问数据时,如何获得值“ value1”和“ value2”? 如果字段位于根目录,那么我可以让该方法返回带有这些字段名称的POJO。 我基本上希望下面的工作。 问题答案: 您可以尝试以下代码,使用Gson库将json字符串转换为具有必填字段的Pojo对象。 或者,您可以定义嵌套的Pojo类来解析它。 编辑:尝试下面的代码以使用Retrofit
-
本文向大家介绍Bootstrap嵌入jqGrid,使你的table牛逼起来,包括了Bootstrap嵌入jqGrid,使你的table牛逼起来的使用技巧和注意事项,需要的朋友参考一下 Bootstrap原生的table组件只能满足简单的数据展示,满足不了更富有操作性的要求。当然了,你可以找到一款叫做“DataTables-1.10.11”的基于bootstrap的table组件,但如果你对API看

