如何将应用栏标题居中
我正在尝试将标题文本放在具有前后动作的应用栏中。
@override
Widget build(BuildContext context) {
final menuButton = new PopupMenuButton<int>(
onSelected: (int i) {},
itemBuilder: (BuildContext ctx) {},
child: new Icon(
Icons.dashboard,
),
);
return new Scaffold(
appBar: new AppBar(
// Here we take the value from the MyHomePage object that
// was created by the App.build method, and use it to set
// our appbar title.
title: new Text(widget.title, textAlign: TextAlign.center),
leading: new IconButton(
icon: new Icon(Icons.accessibility),
onPressed: () {},
),
actions: [
menuButton,
],
),
body: new Center(
child: new Text(
'Button tapped $_counter time${ _counter == 1 ? '' : 's' }.',
),
),
floatingActionButton: new FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: new Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
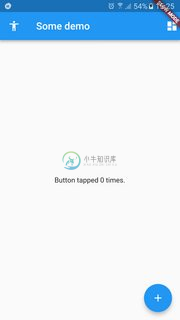
如图所示,除了标题在左侧对齐之外,此方法效果很好:

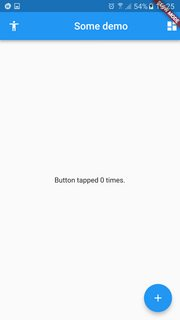
当我尝试在标题中添加标题时,似乎标题太左了:
@override
Widget build(BuildContext context) {
final menuButton = new PopupMenuButton<int>(
onSelected: (int i) {},
itemBuilder: (BuildContext ctx) {},
child: new Icon(
Icons.dashboard,
),
);
return new Scaffold(
appBar: new AppBar(
// Here we take the value from the MyHomePage object that
// was created by the App.build method, and use it to set
// our appbar title.
title: new Center(child: new Text(widget.title, textAlign: TextAlign.center)),
leading: new IconButton(
icon: new Icon(Icons.accessibility),
onPressed: () {},
),
actions: [
menuButton,
],
),
body: new Center(
child: new Text(
'Button tapped $_counter time${ _counter == 1 ? '' : 's' }.',
),
),
floatingActionButton: new FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: new Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}

我希望找到一种解决方案,以使标题文本在两个图标之间完美居中。
问题答案:
标题居中是iOS上的默认设置。在Android上,AppBar的标题默认为左对齐,但您可以通过将其centerTitle: true作为参数传递给AppBar构造函数来覆盖它。
例:
AppBar(
centerTitle: true, // this is all you need
...
)
-
问题内容: 我的应用程序中有一个工具栏,例如: 我将标题添加为: 我已经读过Android工具栏中心标题和自定义字体 但是,如果我更改工具栏的xml,我不知道如何更改TextView的值。有人可以帮助我吗? 问题答案: 如果您具有自定义的工具栏布局,请不要用于设置标题。 相反,假设您的XML布局如下所示: 你需要调用,在某处你的可能是:
-
但是如果我更改工具栏的xml,我不知道如何更改TextView的值。有人能帮我吗?
-
我发现下面的分页是用Vue实现的。我想将分页栏水平居中。我尝试了不同的方法(将class=“text-center”和style=“text-align:center!importance;”添加到nav和v-pagination标记),但都不奏效。有什么办法可以解决吗? CodePen中的代码:
-
主屏幕(首次加载) 为了将每个选定屏幕/片段的标题居中放置在ActionBar上(如使用BottomNavigationView时),我创建了自定义工具栏来隐藏默认标题并将其显示在工具栏的中心,代码如下所示。 XML部件 activity代码: 它在应用程序加载上运行良好,但当另一个选项从底部导航点击时,默认的屏幕标签也开始出现,如何只能显示一个标题和在工具栏的中心。
-
在我工具栏的左边,我有一个徽标,我想在同一个工具栏中居中设置一个文本视图作为我的标题。由于某种原因,标题没有居中,而是在右边。这是我的尝试: 代码: 有人知道为什么标题不在工具栏的中心吗?任何帮助都非常感谢。
-
问题内容: 我想在标题栏中添加图像(小图标)。 我该怎么做? 问题答案: 由于没有标题栏,因此我假设您是指。话虽这么说,使用。 这是使用的示例。
-
问题内容: 我有一个 带有Title 的 JFrame 。我希望 标题居中对齐 ,以便它出现在 JFrame标题 的 中间 。 谢谢。 问题答案: 考虑将标题左对齐…但是…这将使您靠近中心。对于可调整大小的框架,您需要在调整大小时重写标题。
-
我的android应用程序有一个工具栏,我想改变它的标题。我使用了toolbar.settitle(),但它不起作用...请帮忙。我该怎么办?我尝试了getSupportActionBar().setTitle(),但它不起作用。

