第三部分 Parity Bonds
现在我们对在响应式用户界面中使用Bond 的想法感到非常满意,现在是时候深入区块链了。为此,我们将介绍这个oo7-parity包,它提供了一个高级别的响应式BondAPI(它使用我们底层的低级库parity.js,但您无需关心)。
要进行设置,我们所需要做的就是从oo7-parity模块导入bonds,所以确保你在文件顶部有这个:
import {bonds} from 'oo7-parity';
1.监视区块
对于我们的第一招,我们将介绍所有bond中最简单的:bonds.height。这将计算出最新块的编号,用一个简单数字表示。
在中app.jsx,删除整个App类和两个const类,并将其替换为:
export class App extends React.Component {
render() {
return (
<Rspan>{bonds.height}</Rspan>
);
}
}
你应该已经熟悉了基本结构。如果您尝试此操作,您会看到一个跟踪区块链最新高度的数字:

这不是特别漂亮,但你明白了。我们可以很容易地将渲染表达式更改为:
<div>
Current block is:
<Rspan style={{fontWeight: 'bold'}}>
{bonds.height.map(formatBlockNumber)}
</Rspan>
</div>
我们还需要提供以下formatBlockNumber函数:
const formatBlockNumber = (n) => '#' + ('' + n).replace(/(\d)(?=(\d{3})+$)/g, "$1,");
令人高兴的是,这是由oo7-parity包提供的,所以你可以选择只导入它:
import {bonds, formatBlockNumber} from 'oo7-parity';
变成了这样:

2.区块
区块编号非常大,但也许我们对最新的区块本身更感兴趣。令人高兴的是,Parity可以通过bonds.blocks对象帮助我们。这是一个可以订阅的bond的被动求值“数组”。为了让自己了解其函数,让我们在控制台中尝试一下。首先我们将bonds对象暴露给环境,方法是在对象的构造函数的末尾添加这个对象:
window.bonds = bonds;
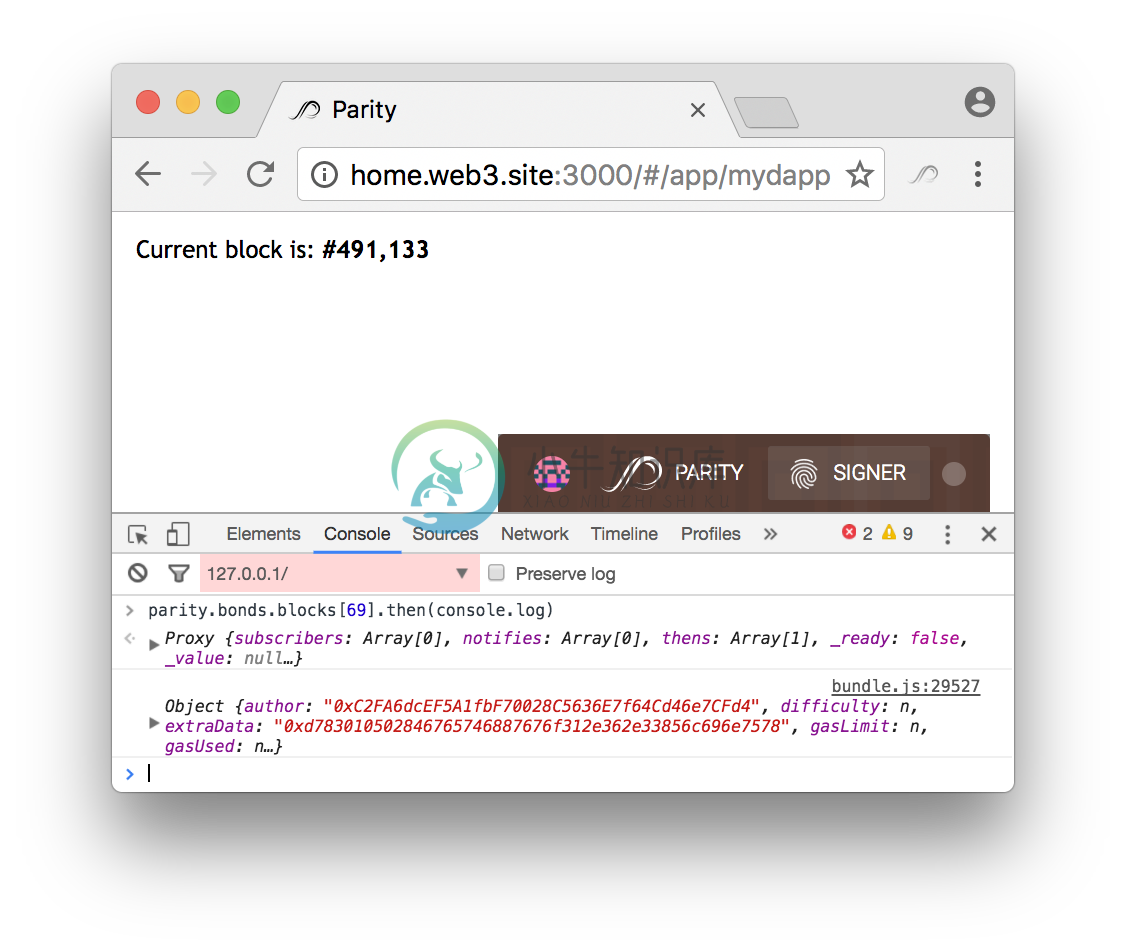
重新加载后,快速打开Chrome JS控制台,将环境改为127.0.0.1,并使用bonds.blocks[69].log()计算69号区块:

注意,因为它全是异步的,所以我们必须使用这个.log()技巧来将结果提供给控制台(它完全等同于.map(console.log))。当然,结果是代表该链上第69个被开采的区块对象。
自然地,bonds.blocks能够接受任何数字,即使是一个bond,作为其下标。让dapp总是给我们最新区块的时间戳。
<div>
Latest block's timestamp is:
<Rspan style={{fontWeight: 'bold'}}>
{bonds.blocks[bonds.height].map(b => b.timestamp).map(_ => _.toString())}
</Rspan>
</div>

这个.map有点麻烦。方便的是,BondAPI知道其下标,这意味着它.timestamp可以被移出map。(toString是一个保留的表达式,所以它必须保持mapped,但是一般情况下,你会发现你很少要使用这样的钝化转换。)
此外,这bonds.blocks[bonds.height]是一个相当普遍的表达。以至于它有一个更短的别名:bonds.head,所以实际上最简单的表达方式是:
{bonds.head.timestamp.map(_=>_.toString())}
3.撰写表达式
这些表达式有时非常有用,但通常你想对这些信息做一些基于区块链的计算。例如,获取最近区块的作者(“矿工”)很容易(block.author),但使用可能受限; 实际上你不仅知道他们的身份,还想知道他们的账户余额。
Parity提供各种手段来帮助你:
bonds.balance(address)计算当前的账户余额address。bonds.transactionCount(address)计算账户的当前交易计数(“nonce”)address。bonds.code(address)计算address账户的当前“合约”代码。bonds.storageAt(address, location)计算address账户的location存储的值。
我们在dapp中的首先显示最近的区块作者(“矿工”)的账户余额 - 我们需要的表达式是bonds.balance(bonds.head.author)。单独留下它有点难看,所以我们会用以下oo7-parity暴露的formatBalance函数对它进行一些美化:
<div>
Current block author's balance is:
<Rspan style={{fontWeight: 'bold'}}>
{bonds.balance(bonds.head.author).map(formatBalance)}
</Rspan>
</div>
通过用下面内容替换行import {formatBlockNumber} from 'oo7-parity';来确保你有formatBalance可用:
import {bonds, formatBlockNumber, formatBalance} from 'oo7-parity';

你会看到它随着区块的增长而更新。
我们的余额
Parity可以帮助我们以响应的方式获取有关我们自己账户的信息。提供了几个API:
bonds.coinbase计算节点的当前区块的创作者地址。bonds.accounts计算到可供dapp使用的账户列表。bonds.me计算该dapp使用的首选账户。在Parity中,这是在页面右下角的Parity签名器中可见的账户。bonds.accountsInfo计算到dapp可见地址和账户元数据之间的映射。
要查看可用账户的列表,我们可以将账户用', '连接起来:
<div>
Accounts available:
<Rspan>
{bonds.accounts.map(_=>_.join(', '))}
</Rspan>
</div>
确定首选账户的地址非常简单:只是bonds.me。切换render函数以使用它:
<div>
Default account:
<Rspan>{bonds.me}</Rspan>
</div>
试试这个并使用Parity签名器的账户选择器来更改账户:您会看到地址更改!

...然后选择另一个账户给...

也许我们想知道我们在选定的账户中有多少。这可以很容易地完成:
<div>
Default account:
<Rspan>{bonds.me}</Rspan>
<br />With a balance of
<Rspan>
{bonds.balance(bonds.me).map(formatBalance)}
</Rspan>
</div>

也许我们想知道给该账户的名称(如果有的话)。我们可以通过bonds.accountsInfobond来确定这一点,从而为我们提供账户和元数据之间的映射。因此,计算当前账户名称的表达式就如此简单如bonds.accountsInfo[bonds.me].name。
我们的渲染函数现在是:
<div>
Default account:
<Rspan>{bonds.me}</Rspan>
<br/>Given the name of <Rspan>
{bonds.accountsInfo[bonds.me].name}
</Rspan>
<br/>With a balance of
<Rspan>
{bonds.balance(bonds.me).map(formatBalance)}
</Rspan>
</div>
并应该提供如下内容:

如果您继续操作并更改默认账户,或者只是在Parity钱包中修改其名称,您将看到该页面会自动跟踪所做的更改,就像您期望的那样。
您现在应该熟悉Parity中的核心bond,并乐意将它们组合成更复杂的表达式。接下来,我们将看看我们如何使用Bond与位于区块链中的合约进行交互。

