第一部分 框架体系简介
1998 年,可用性专家Rolf Molich 分别给9 个团队3 周的时间对 Web 邮箱www.hotmail.com 进行评估。该实验是被他称为CUE(Comparative Usability Evaluations,相对可用性测试)系列实验的一部分,试图建立起一套切实可行的可用性测试标准。在每一项测试中,Rolf 都会请多个可用性团队对同一个设计进行自由评估。
这次测试被称为CUE-2,因为它是该系列实验中的第二项测试。在各团队记录下的结果中,反映出一个令人惊诧的趋势。
尽管可用性专家们在检测界面问题时宣称使用的方法非常科学,但是可用性评估本身却“并不十分科学”。
在一次接受Christine Perfetti ( 她当时还在Jared 的公司User Interface Engineering 即UIE)的采访时,Rolf 谈起了自己的评估,说道:
CUE-2 的各团队总共提交了310 个不同的可用性问题。提到次数最多的问题有7 个团队提交。只有6 个问题被超过半数的团队提交,而有232 个问题(75%)只被提交了一次。许多标记为“严重”的问题都只有一个团队提交。即使是那些所有团队都测试过的常见任务,得到的结果也完全不同——这些任务中有70% 左右的发现都是唯一的。
在2003 年进行的CUE-4(参见http://www.dialogdesign.dk/Summary3.htm)中,共有17 个团队被聘请对www.hotelpenn.com③进行评估,该网站有一个基于Flash 的酒店客房预定系统,由iHotelier 开发④。在这17 个团队中,9 个进行可用性测试,其余的8 个进行专家评审。
所有团队共提交了340 个可用性问题。然而,这些问题中只有9 个被超过半数的团队提交。而且共有205 个问题(占提交结果的60%)只被发现过一次,其中又有61 个被标记为“严重”或者“极为严重”的问题。
思考一下。
为了在评估过程中发现所有“严重”的可用性问题,Hotmail 项目聘请了9 个可用性团队。而在CUE-4 中,为了找出所有61 个严重问题,Hotel Penn 则需要聘请17 个可用性团队。
在被问到开发团队如何确信已经准确标识出网站中存在的问题时,Rolf 总结道:
很简单:他们根本没法确定!
那么在今后创建可用性网站的过程中,可用性测试是否仍将扮演重要角色? Rolf 继续解释道:
(我们)应该主要在项目的中期阶段使用它们,以此来增进同事间的信任。然后应采取其他更合算且有效的预防措施,例如为界面进行高可用性的模块化分组,以成熟的标准和准则为基础进行评审,以及情境式调查。
我们认为Rolf 的回答并不完整。首先,为了判断你是否在解决最重要的问题——解决这些问题可以让我们获得最大的收益,可用性测试也许并不比一位专家或者一位评估人员执行的启发式评估来得更为准确或可靠,但可用性测试可以而且确实已经为我们理解人们的网络交互行为提供了巨大的帮助,它仍然应当被视为一种必不可少的工具。
其次,任何评估或观测的方法都应当被放在上下文情境中分析。“页面浏览量”和“平均页面花费时间”这两个指标都曾经被视为判断网站效率高低的衡量标准,但它们必须结合被访问页面自身的目标来考虑,否则就毫无意义。一个用户访问了一系列的页面,这种举动是因为任务流程很有效呢,还是因为他根本找不到想要的内容?用户在某个页面上花费了大量的时间,是因为他们很感兴趣呢,还是因为遇到了困难? NYTimes.com(纽约时报的网站)无疑希望读者能在网页上逗留足够长的时间,阅读整篇文章或者浏览所有的标题,但Google 的目标却是让用户能在搜索页面中尽快找到需要的内容,然后绝尘而去。较长的“花费时间”在NYTimes.com 上可能预示着一篇高质量的文章,而在Google.com 上却可能预示着开发团队一次重大的失误。
不管怎样,可用性评估无法告诉设计师怎样才能做出好的设计,它只能帮助我们发现已有设计中存在的问题。从这一点来看,下面这段Rolf 的陈述颇能引起我们的共鸣:
我希望有一天我们能拥有庞大的资源库,里面存放着经过现实用户的周详测试而且证明可用的通用界面模块(building block)。我还希望我们能向大家展示,由可用性专家把这些模块组装成完全成熟的网站,从而高效地生产出大量具有极高可用性的网站。
庞大的资源库。界面模块。周详的测试。
如果你正在疑惑Rolf 的故事和手中的这本书有什么关系,上面这三个词已经包含了答案。这是一本关于模块的书。这里没有原理,没有概念,没有代码,只有模块。
本书的第一个目标是近距离地观摩这些界面模块——认出它们,剥离它们,分析它们的功能以及工作原理。只有通过这些,身为设计师的我们才能将它们“组装成完全成熟的网站”并且创造出“极高可用性”。
但这只是第一步,我们还有其他的一些目标。准确地说,我们希望本书能够解决在每个Web 项目中都反复出现的三种问题。
首先,我们对一个应用程序目标的理解是高层面的,而要想把它转化为低层面的设计细节,这个过程可能会非常艰难。这就好像拿走你的魔杖,绑住一只手,然后要你把蒸汽变成石头一样。在整个过程中,弄明白从哪里开始可能
是最困难的一步,而即使你认为一切都已搞定,也很难确保不会有任何遗漏。
当你忙着迎合业务目标的时候,又如何能保证自己完全满足了用户的需求呢?
其次是标准与创新的问题。在绝大多数情况下,标准就意味着无趣。我们也许都会同意,在设计项目中最大快人心的部分就是凭空创造出一个前人尚未想到的解决办法。这种时刻非常令人兴奋——心如撞鹿、肾上腺素急速上升。
但是大部分项目中,这种情况非常罕见。这是因为,即使是最具创新精神的项目,能称得上“前所未见”的地方可能也只占整个项目的20%,其余都是基于标准的支撑功能。这些工作不会让我们心如撞鹿、肾上腺素急速上升——它们
只是“苦力活”,是每个项目都必须要做的一部分。也正因为如此,我们往往不太重视它们。
比如说,此刻某个团队正在创建一个新的设计,里面包含了某些令人惊叹、前所未见的功能。但要想运用这些突破性的成果,用户需要先注册并登录。
注册功能并不新颖,并不会让人激动,对开发也没有太多挑战。但是无数团队都不得不一而再、再而三地设计这个功能,就好像之前从未创建过一样。
这使得设计“注册”的工作非常枯燥乏味,但是忽视它却会给开发者带来很大的麻烦。因为它不是项目中最“帅”的部分,所以往往得不到重视,结果却可能给用户带来难以使用的挫折体验,甚至造成公司在收入上的损失。
而另一方面,创新也可能会产生问题。如果你已经致力于可用性界面设计一段时间了,你可能会和我们注意到同样的事情:可用性和创新常常会互斥。
酷和易用有时候是一对欢喜冤家。
Live.com 在它首次发布的时候就遇到了这种麻烦,其中使用了一种有争议的无限滚动设计模式。开发者的本意是,如果用户希望查看更多搜索结果,这个方案将为他们省去被迫翻页、等待载入新页面的麻烦,而可以直接在单个页面中即时载入后续的搜索结果,这样当用户往下滚动页面时就能随时看到新的内容。然而,实际的结果并不如人所愿。用户们并不熟悉这一变化,因此当他们发现这个页面似乎永远也拉不到头时,很容易就会产生挫折感,而且很快就会厌恶这一创意。一句话,他们觉得它的表现不像Google。无限长的页面滚动可能确实很酷,但是它对用户来说太莫名其妙,因此完全没有达到预期的效果。(第4 章详细讲述了这个故事。)
每个人都渴望自己的产品能在市场上引起轰动,这需要我们创造出光芒四射的界面,但不能因此而牺牲可用性。要想做好这一点可能非常困难。当我们打破陈规时,实际上是在冒险,因为很可能用户根本无法理解我们设计出的界面。框架体系为我们提供了一种方法,把无趣的支撑功能进行标准化,这样就能避免重复开发,从而有更多的时间进行真正的发明创造。
最后是“低成本、高回报”的问题。Web 开发的团队越来越精简(很多团队的规模都只有10 年前的一半),但公司对每个团队的期望却越来越多。与此同时,项目也变得比以往更为精密和复杂。为了节省时间和精力,开发团队必须开始考虑使用以前曾经完成过的功能。就像我们之前所说的,开发者不得不反复设计注册功能,就好像之前从未曾创建过一样。它确实被创建过(全世界的开发者都在往自己的产品里添加注册功能,估计已经不下数百万次了),但尽管它就在那里,却仍然要从头再来一遍。所有这些重复创造、重复开发的工作导致效率极为低下。为了降低在这方面耗费的精力(并且给刺激、有趣的创新部分留下更充裕的时间),开发团队需要可重复利用的设计。
重用是如今最应该优先考虑的事。
1.1、可重用策略
要想解决我们之前所述的所有问题,核心理念其实非常简单:Web 开发团队需要日积月累、稳步实施可重用策略。
可重用策略可以划分为三种资源库:模式、组件,以及交互设计的框架体系。这些资源库能让开发团队充分利用丰富的成品资源,从而提高工作的速度和效率。
我们发现,那些成功实施可重用策略的团队已经尝到了实实在在的甜头。
首先,他们可以调用已经(按最基本水平)实现的成品集,快速地拼凑起有效的设计雏形,从而达到让设计尽快启航的目的。这些团队完成整个设计的时间似乎也更短,而且可以周全地涵盖一切有利于提升用户体验的细节和精妙之处。
其次,尽管他们在无趣的支撑功能上并未花费太多时间,其设计成果却似乎具备更高的可用性,而且在所有功能中的表现都始终如一。最后,团队进行迭代设计①更为快捷,这让他们有机会在设计尚具可塑性的时候对它进行精细的调整。
在团队的可重用策略中,模式、组件和交互设计的框架体系三者扮演着不同的角色,但都举足轻重。在下一章,我们会更为详细地讨论每一种资源,不过首先请允许我在这里进行一个简要的介绍。
1.1.1、模式:预期行为的锦囊
设计模式是重用拼图中的第一块零件, 它的灵感来自于 Christopher Alexander 提出的建筑模式这一概念[见其1977 年所著的A Pattern Language:Towns, Building, Construction(《建筑模式语言:城镇、建筑、构造》)一书,牛津大学出版社]。Alexander 观察人们生活和工作的具体行为,然后创建出一系列关于楼房建筑如何支持这些行为的可重用描述。模式并不会使建筑师们落入一成不变的窠臼,相反地,它为他们提供资源以确保所有细节的正确性。
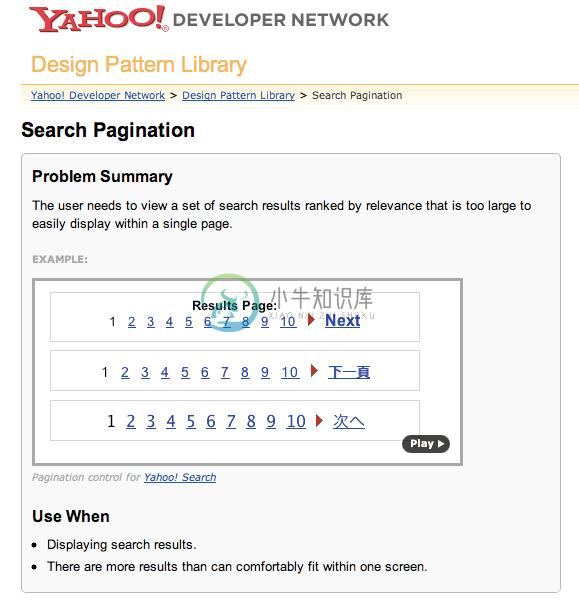
如今的设计模式也与之类似。比如,让我们假设一位正在订票的用户需要输入日期。有哪些支持输入日期的设计呢?一个带自动分析功能的文本框?分别表示年、月、日的三个数字下拉列表?可以直接点选日期的弹出式日历?
针对同一种行为,不同的选择体现出了不同的设计。当开发团队指定一种最适合他们(及其用户)的设计时,就能将其定义为一个模式。日后,当团队需要响应类似的行为时,就能以相似的方式进行响应,利用之前的工作成果来满足用户已经确立的需求。图1-1 为一个模式文档。
1.1.2、组件:高效利用可重用的代码
除了模式之外,开发者们还需要一种简便的方式来重用具体的代码。
我们选定了可用的设计模式以后,就需要考虑具体的实现问题了。要想让弹出式日历能顺利工作,屏幕上必须得显示日期。日历必须得响应鼠标的点击。
它的外观还得与其他的界面元素保持一致。这些都是组件大显身手的地方。
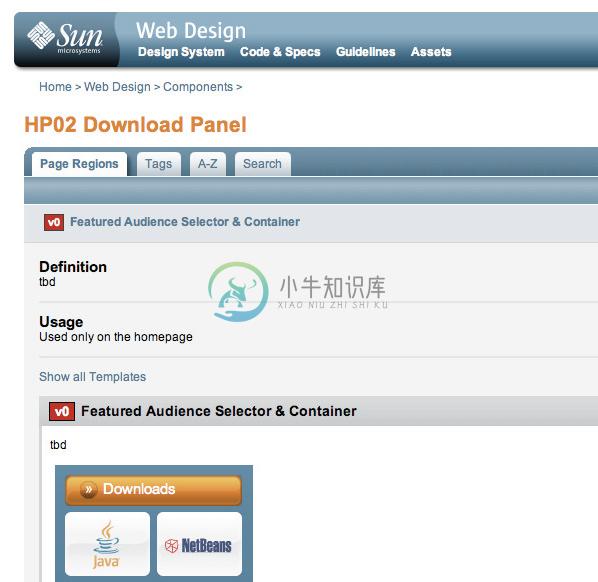
组件会从像素级别来详细指定设计响应。它们通常以代码的形式来体现,因此组件实际上也体现了具体的交互行为。它们是具备了诸如字体、颜色和布局等样式元素的功能性设计方案,如图1-2 所示。
开发人员用组件来拼凑出设计的所有细节。组件构建完成以后,就变成了随时待命的现成元素,能轻易地嵌入到任何新界面中去。这使得每一个环节的开发速度都得到了提高,从早期的原型阶段到最后的部署阶段莫不如此。简而言之,组件就是将设计模式进行完整代码化、模块化后得到的可执行版本。
1.1.3、框架体系:最后的拼图定乾坤
交互设计的框架体系(也就是本书主题)是这个三位一体中的最新成员。如果说设计模式是某个常见问题的通用解决方案,那么交互设计的框架体系则是一系列设计模式再加上其他元素和信息,用以指导完整的系统或站点上下文的设计。
和人体一样,每一个Web 应用都由一系列相互合作的子系统所组成。每一个子系统都包含许多独立的单元,每个单元都具有各自的功能和用途。如果对这些成功的(和不成功的)网站及应用进行详细的解剖和分析,我们不仅能够标识出那些在不同环境下满足用户需求的常用元素,而且能够更加深刻地理解人类行为,从而改善这些标准,同时在不牺牲可用性的前提下将我们的设计提升到新的高度。
换句话说,如果仔细观察那些已然运作良好的案例,并且分析其背后的原因,我们就能同时解决两个问题:其一是明确设计的切入点;其二是了解如何才能创建出更好、更强、更快而且和那些老牌经典一样易于使用的交互设计。
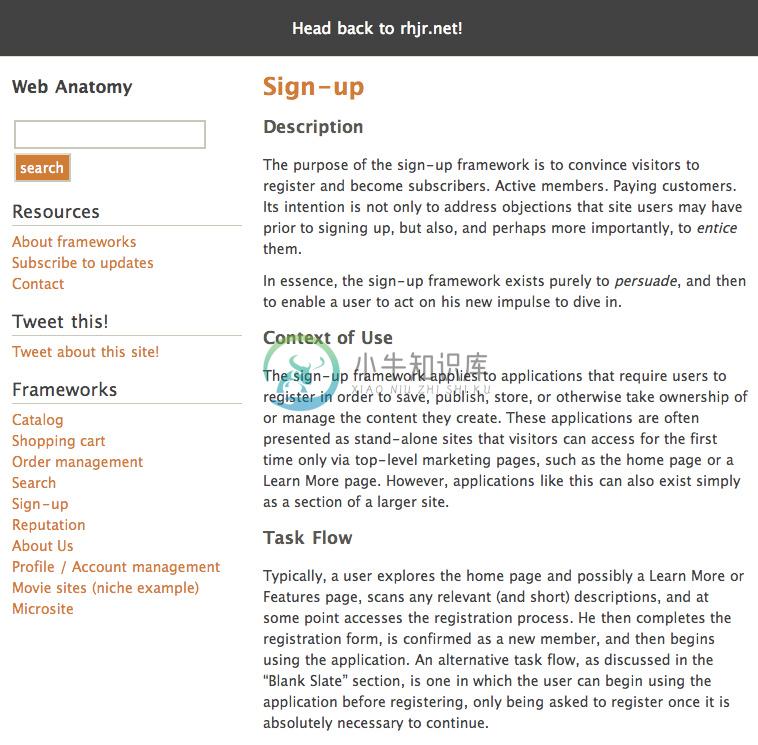
比如,在第4 章中我们将描述一个注册框架,包含了数个常用于鼓励用户注册的设计元素。其中每一个元素都可以被看作是一个独立的设计模式。例如“电梯陈述”(关于应用程序本身价值的一段简要声明),它可以让人们快速、高效地了解这个网站或应用能提供什么。然而,尽管“电梯陈述”消除了用户脑海中的疑点,解决了问题,但它本身其实并没有多大意义。事实上它隶属于
另一个更大的问题——如何劝服人们在崭新的Web 应用中注册。
框架体系不去为“狭隘的”问题提供“狭隘的”解决方案,它处理的是较为复杂的问题。它从产品的整体背景出发,为设计确定指导方针。
当一位用户到达某个新网站,犹豫是否注册的时候,注册框架为他做出清楚的介绍、解答疑问、指明起点,并提供注册的方法。没有哪一个单独的设计模式能处理所有这一切。实际上,真正解决问题的是这些元素的组合。进一步说,任何独立的设计模式都不能告诉我们如何满足用户的所有需求,也不能告诉我们为什么需要首先处理这些需求。
为了弥补这一点,框架体系为包含该模式的整个子系统进行了描述。一个注册子系统需要有输入用户ID 和密码的模式。但它也需要有重新获得密码的模式、建立用户档案的模式、创建新ID 的模式,以及修改密码的模式。
开发团队通过观察其他设计并提取共性的方式来标识、记录自己的框架体系。这些元素变成了一个清单,列出了一个完整的系统所需要的一切,从而帮助团队确保拥有所有正确的模式,以便开展设计工作。
框架体系是一种高度的抽象。它不涉及具体的品牌化或视觉设计需求——那是组件来完成的事情。相应地,组件又以独立的设计模式为基础。确切地说,框架体系是某种范围更广的结构化系统,从一开始就能帮助设计师对模式进行
选择。我们相信,这种和模式、组件相配合的结构化系统,就是Rolf 所说的“界面模块”。
1.2 超越常规
除了能有效地加快迭代,产生易用的设计之外,框架体系还能帮助我们更深刻地理解现有标准背后的逻辑依据。通过这种“解剖镜”,设计师可以反向追溯影响当今各种设计决定的最初逻辑原理,然后将自己的理解转化为准则,应用到更加新颖的设计上。我们将在第2 章更为深入地讨论框架体系的这一方面内容。
1.2.1 分解工作量
需要提到的是,重用带来的好处并不是无偿的。识别可重用的元素需要花费时间和精力,为它们备案、存档也颇为耗时,而且保持资源库的更新也是一项长期而且劳心费力的任务。
但如果把它们分为模式、组件和框架体系三位一体的形式,事情就好办多了。因为这样一来,我们就能让设计师和开发人员对工作进行分配。
组件更接近于最后的实现工作,因此我们通常能让开发人员来管理这个库。而交互式设计框架体系则重点关注用户体验,因此更适合让设计人员来负责。模式库则介于设计和开发两者之间。
小型的公司也许无需耗费大量精力来保持资源库的更新,但是规模较大的企业则需要付出更大的努力。管理者需要鼓励团队成员为资源库标识新的元素(或者直接新增元素),同时还要确保已录入的元素能与时俱进。由于资源库是一种共享的资源,整个团队也应当分担监管的义务。这种劳动分工能够避免让某人独自身负重担,同时也有利于让资源库在团队成员的工作中随时保持活跃,提醒他们可以利用其中的资源。
构建完成以后,这些资源库就能为设计团队提供强有力的援助。它们能为整个设计流程注入活力,加快产品交付的过程,同时为优秀的设计扫清障碍。
长期实施可重用策略节省下来的费用无疑要高于最初的开发投入。
以上三种资源库聚集到一起,就组成了我们所谓的可重用铁三角(The Reuse Trinity)。我们会在下一章深入描述这三种资源,并详察三者之间的关系。
在此之后,我们会对数个常用框架进行挖掘,以弄清它们的来龙去脉。
1.2.2、古老问题有新解
通过把Web 视作多个结构化系统,并标识其中与你自己的项目相关的结构化系统,不仅便于你快速开展设计工作,还有助于积累经验,设计出业界前沿的解决方案:适合用户使用,以低投入实现高产出,缩短项目周期,而且从一开始就确保设计的可用性。
通过框架体系,我们能清楚地看到基于当今标准的设计方针。我们同时也会看到组合更佳用户体验的可能性。但这里却没有什么包治百病的良方。
换句话说,交互设计的框架体系并不深奥。它们只是系统框架而已,是服务于系统及其上下文背景的设计指南,可以无缝地构成完整的解决方案。它们可以(而且应该)进行调整,赋予独特的风格,也能被定制。它们就是一个易用设计的构成模块。而更好的是,它们可以告诉我们如何演变和进化。
1.2.3、问题,答案与灵感
当我们致力于编写本书时,Robert 曾在数次讲座和会议中谈到过交互设计的框架体系,会议期间Robert 记录了许多听众和与会者提出的问题。我们据此对本书的内容和结构不断地进行修改,以期涵盖并解决这些问题。我们发现,仅仅写一本有关框架体系的参考工具书是远远不够的,更为重要的是能清楚地解释它们为什么能产生如此重大的影响、它们的组成及其原因,在自己的设计项目中使用框架时需要考虑哪些问题、如何标识和共享框架如何备案和记录框架,如何使框架融入设计过程,以及如何能充分利用它们的潜能,从而达到启发创新的目的。
因此,在本书的一开始,我们会近距离地观察各种模式、组件和框架体系,了解它们如何相互协作以形成一个完整的可重用策略。随后我们将察看若干重要的框架体系,揭示它们的历史和效能,讲解如何使用这种崭新的方式来剖析网页,并且深入理解这些框架能够成为标准的原因,以及从中学到的知识和经验。在此之后,我们会演示如何利用框架体系来完成一个项目,同时强调你能进行的调整,以便充分利用这些新的资源。最后,我们会说明在你自己的公司或组织中,应当如何标识并开始使用框架体系。
我们衷心希望,你在读完本书之后能受到鼓舞和激励,从而着手构建一个庞大的、属于你自己的、经过周详测试的界面模块资源库。