Event 循环
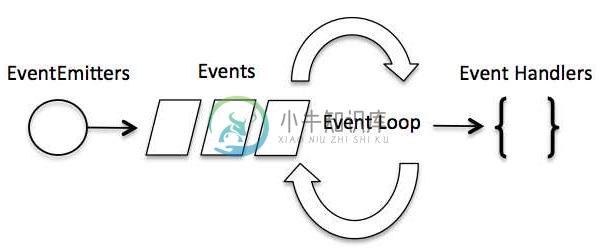
Node.js是一个单线程应用程序,但它可以通过event和callbacks的概念支持并发。 Node.js的每个API都是异步的并且是单线程的,它们使用async function calls来维护并发性。 节点使用观察者模式。 节点线程保持事件循环,每当任务完成时,它都会触发相应的事件,该事件表示要执行的事件监听器函数。
Event-Driven Programming
Node.js大量使用事件,这也是Node.js与其他类似技术相比速度非常快的原因之一。 一旦Node启动其服务器,它只需启动其变量,声明函数然后只是等待事件发生。
在事件驱动的应用程序中,通常有一个主循环侦听事件,然后在检测到其中一个事件时触发回调函数。

虽然事件看起来与回调非常相似,但不同之处在于,当异步函数返回其结果时调用回调函数,而事件处理对观察者模式起作用。 监听事件的功能充当Observers 。 每当事件被触发时,其侦听器函数就会开始执行。 Node.js通过事件模块和EventEmitter类提供了多个内置事件,这些事件用于绑定事件和事件监听器,如下所示 -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
以下是将事件处理程序与事件绑定的语法 -
// Bind event and event handler as follows
eventEmitter.on('eventName', eventHandler);
我们可以通过以下方式以编程方式触发事件 -
// Fire an event
eventEmitter.emit('eventName');
例子 (Example)
使用以下代码创建名为main.js的js文件 -
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
// Create an event handler as follows
var connectHandler = function connected() {
console.log('connection succesful.');
// Fire the data_received event
eventEmitter.emit('data_received');
}
// Bind the connection event with the handler
eventEmitter.on('connection', connectHandler);
// Bind the data_received event with the anonymous function
eventEmitter.on('data_received', function() {
console.log('data received succesfully.');
});
// Fire the connection event
eventEmitter.emit('connection');
console.log("Program Ended.");
现在让我们尝试运行上面的程序并检查其输出 -
$ node main.js
IT应该产生以下结果 -
connection successful.
data received successfully.
Program Ended.
节点应用如何工作?
在节点应用程序中,任何异步函数都接受回调作为最后一个参数,并且回调函数接受错误作为第一个参数。 让我们再次重温上一个例子。 使用以下内容创建名为input.txt的文本文件。
IOWIKI is giving self learning content
to teach the world in simple and easy way!!!!!
使用以下代码创建名为main.js的js文件 -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) {
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("Program Ended");
这里fs.readFile()是一个异步函数,其目的是读取一个文件。 如果在读取操作期间发生错误,则err object将包含相应的错误,否则数据将包含该文件的内容。 readFile在读取操作完成后将err和数据传递给回调函数,最终打印内容。
Program Ended
IOWIKI is giving self learning content
to teach the world in simple and easy way!!!!!

