CloudFront(CloudFront)
CloudFront是CDN (Content Delivery Network) 。 它从Amazon S3存储桶中检索数据并将其分发到多个数据中心位置。 它通过称为edge locations的数据中心网络提供数据。 当用户请求数据时,最近的边缘位置被路由,导致最低延迟,低网络流量,快速访问数据等。
AWS CloudFront如何提供内容?
AWS CloudFront按以下步骤提供内容。
Step 1 - 用户访问网站并请求像图像文件一样下载对象。
Step 2 - DNS将您的请求路由到最近的CloudFront边缘位置以提供用户请求。
Step 3 - 在边缘位置,CloudFront检查其缓存中是否有所请求的文件。 如果找到,则将其返回给用户,否则执行以下操作 -
第一个CloudFront将请求与规范进行比较,并将其转发到适用的原始服务器以获取相应的文件类型。
源服务器将文件发送回CloudFront边缘位置。
一旦第一个字节从原点到达,CloudFront就会开始将其转发给用户,并在有人再次请求同一文件时将文件添加到边缘位置的缓存中。
Step 4 - 对象现在位于边缘缓存中24小时或文件头中提供的持续时间。 CloudFront执行以下操作 -
CloudFront将对象的下一个请求转发到用户的源,以检查边缘位置版本是否已更新。
如果更新了边缘位置版本,则CloudFront会将其传递给用户。
如果未更新边缘位置版本,则origin会将最新版本发送到CloudFront。 CloudFront将对象传递给用户,并将最新版本存储在该边缘位置的缓存中。
CloudFront的功能
Fast - 广泛的边缘位置网络和CloudFront可以将内容副本缓存到最终用户附近,从而降低延迟,提高数据传输速率和降低网络流量。 所有这些都使CloudFront变得更快。
Simple - 易于使用。
Can be used with other AWS Services - Amazon CloudFront的设计方式使其可以轻松地与其他AWS服务集成,如Amazon S3,Amazon EC2。
Cost-effective - 使用Amazon CloudFront,我们只为您通过网络提供的内容付费,无需任何隐藏费用且无需支付前期费用。
Elastic - 使用Amazon CloudFront,我们无需担心维护。 如果需求增加或减少,服务会自动响应是否需要采取任何措施。
Reliable - Amazon CloudFront构建于亚马逊高度可靠的基础架构之上,即如果在某些情况下需要,其边缘位置将自动将最终用户重新路由到下一个最近的位置。
Global - Amazon CloudFront使用位于大多数区域的全球边缘位置网络。
如何设置AWS CloudFront?
可以使用以下步骤设置AWS CloudFront。
Step 1 - 使用以下链接登录AWS管理控制台 - https://console.aws.amazon.com/
Step 2 - 上传Amazon S3并选择公开的每个权限。 (第14章讨论了如何将内容上传到S3存储桶)
Step 3 - 使用以下步骤创建CloudFront Web分配。
使用以下链接打开CloudFront控制台 - https://console.aws.amazon.com/cloudfront/
单击选择内容页面的交付方法的Web部分中的“获取”按钮。

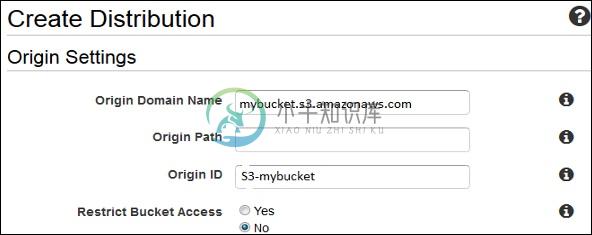
Create Distribution页面打开。 选择在Origin Domain Name中创建的Amazon S3存储桶,并将其余字段保留为默认值。

将打开“默认缓存行为设置”页 将值保持为默认值并移至下一页。
将打开“分发设置”页面。 根据您的要求填写详细信息,然后单击“创建分发”按钮。
“状态”列从“正在进行”更改为“已部署”。 选择“启用”选项以启用分发。 域名在分发列表中可用大约需要15分钟。
测试链接
创建分发后,CloudFront会知道Amazon S3服务器的位置,并且用户知道与分发关联的域名。 但是,我们还可以使用该域名创建指向Amazon S3存储桶内容的链接,并让CloudFront为其提供服务。 这有助于节省大量时间。
以下是链接对象的步骤 -
Step 1 - 将以下HTML代码复制到新文件,并将CloudFront分配给域名的域名写入域名。 在object-name的位置写入Amazon S3存储桶的文件名。
<html>
<head>CloudFront Testing link</head>
<body>
<p>My Cludfront.</p>
<p><img src = "http://domain-name/object-name" alt = "test image"/>
</body>
</html>
Step 2 - 将文本保存在扩展名为.html的文件中。
Step 3 - 在浏览器中打开网页以测试链接以查看它们是否正常工作。 如果没有,则交叉检查设置。

