概述
AngularJS是一个开源的Web应用程序框架。 它最初由Misko Hevery和Adam Abrons于2009年开发。 它现在由谷歌维护。 其最新版本为1.2.21。
AngularJS的定义如其官方文件所示 - 如下 -
AngularJS是动态Web应用程序的结构框架。 它允许您使用HTML作为模板语言,并允许您扩展HTML的语法,以清晰简洁地表达您的应用程序组件。 它的数据绑定和依赖注入消除了您目前必须编写的大部分代码。 这一切都发生在浏览器中,使其成为任何服务器技术的理想合作伙伴。
一般特征
AngularJS的一般特征如下 -
AngularJS是一个可以创建富Internet应用程序(RIA)的高效框架。
AngularJS为开发人员提供了以简洁的模型视图控制器(MVC)方式使用JavaScript编写客户端应用程序的选项。
用AngularJS编写的应用程序是跨浏览器兼容的。 AngularJS自动处理适合每个浏览器的JavaScript代码。
AngularJS是开源的,完全免费,并被全球数千名开发人员使用。 它是在Apache许可证版本2.0下许可的。
总的来说,AngularJS是一个构建大规模,高性能,易维护的Web应用程序的框架。
核心功能
AngularJS的核心功能如下 -
Data-binding - 它是模型和视图组件之间数据的自动同步。
Scope - 这些是引用模型的对象。 它们充当控制器和视图之间的粘合剂。
Controller - 这些是绑定到特定范围的JavaScript函数。
Services - AngularJS附带了几个内置服务,例如$ http来创建XMLHttpRequests。 这些是在app中仅实例化一次的单例对象。
Filters - 这些Filters从数组中选择项的子集并返回一个新数组。
Directives - 指令是DOM元素的标记,例如元素,属性,css等。 这些可用于创建自定义HTML标记,用作新的自定义窗口小部件。 AngularJS具有内置指令,如ngBind,ngModel等。
Templates - 这些是包含来自控制器和模型的信息的渲染视图。 这些可以是单个文件(例如index.html),也可以是使用partials一个页面中的多个视图。
Routing - 这是切换视图的概念。
Model View Whatever - MVW是一种设计模式,用于将应用程序划分为称为模型,视图和控制器的不同部分,每个部分都有不同的职责。 AngularJS没有实现传统意义上的MVC,而是更接近MVVM(Model-View-ViewModel)。 Angular JS团队将它幽默地称为Model View Whatever。
Deep Linking - 深层链接允许对URL中的应用程序状态进行编码,以便对其进行书签。 然后,可以将应用程序从URL还原到相同的状态。
Dependency Injection - AngularJS具有内置的依赖注入子系统,可帮助开发人员轻松创建,理解和测试应用程序。
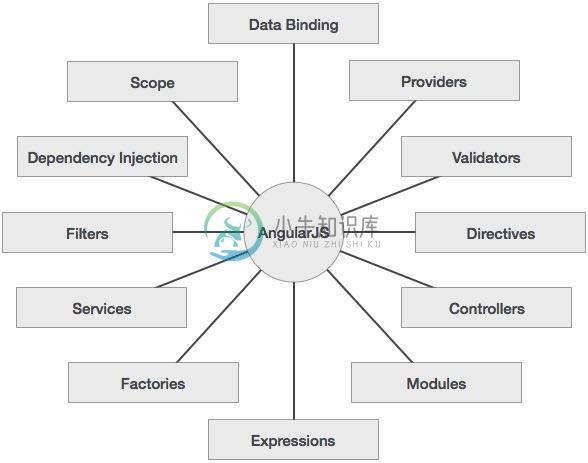
概念 (Concepts)
下图描绘了AngularJS的一些重要部分,我们将在后续章节中详细讨论。

AngularJS的优点
AngularJS的优点是 -
它提供了以非常干净和可维护的方式创建单页应用程序的功能。
它为HTML提供数据绑定功能。 因此,它为用户提供了丰富的响应体验。
AngularJS代码是可单元测试的。
AngularJS使用依赖注入并利用关注点分离。
AngularJS提供可重用的组件。
使用AngularJS,开发人员可以使用短代码实现更多功能。
在AngularJS中,视图是纯html页面,用JavaScript编写的控制器进行业务处理。
除此之外,AngularJS应用程序可以在所有主流浏览器和智能手机上运行,包括基于Android和iOS的手机/平板电脑。
AngularJS的缺点
虽然AngularJS有很多优点,但这里有一些值得关注的问题 -
不安全 - 仅限JavaScript框架,用AngularJS编写的应用程序并不安全。 服务器端身份验证和授权必须保证应用程序的安全。
Not degradable - 如果您的应用程序的用户禁用JavaScript,那么除了基本页面之外什么都不可见。
AngularJS指令
AngularJS框架可分为三个主要部分 -
ng-app - 该指令定义AngularJS应用程序并将其链接到HTML。
ng-model - 该指令将AngularJS应用程序数据的值绑定到HTML输入控件。
ng-bind - 该指令将AngularJS应用程序数据绑定到HTML标记。

