安装(Installing)
本章提供了如何在系统上安装Grunt的分步过程。
Grunt的系统要求
Operating System - 跨平台
Browser Support - IE(Internet Explorer 8+),Firefox,谷歌浏览器,Safari,Opera
安装Grunt
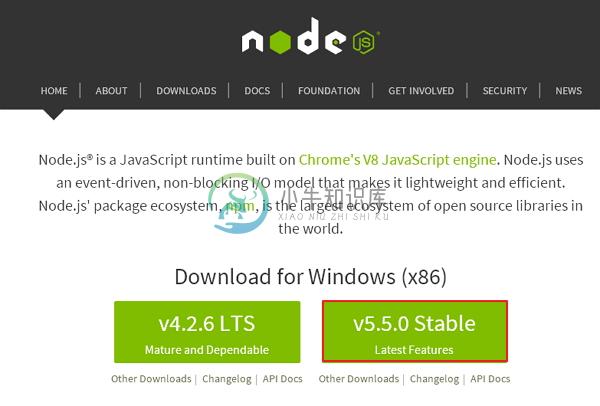
Step 1 - 我们需要NodeJ来运行Grunt。 要下载NodeJs,请打开链接https://nodejs.org/en/ ,您将看到如下所示的屏幕 -

下载zip文件的Latest Features版本。
Step 2 - 接下来,运行安装程序以在您的计算机上安装NodeJs 。
Step 3 - 接下来,您需要设置environment variables 。
Path User Variable
- 右键单击“ My Computer 。
- 选择Properties 。
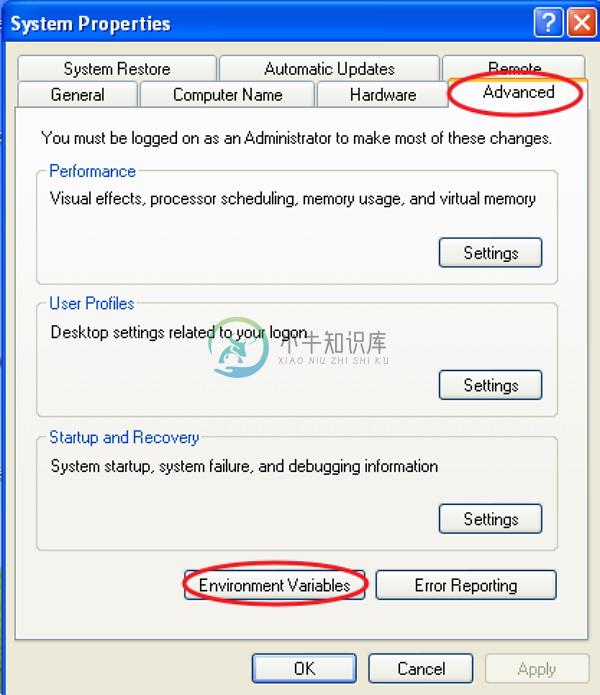
- 接下来,选择Advanced选项卡,然后单击Environment Variables 。

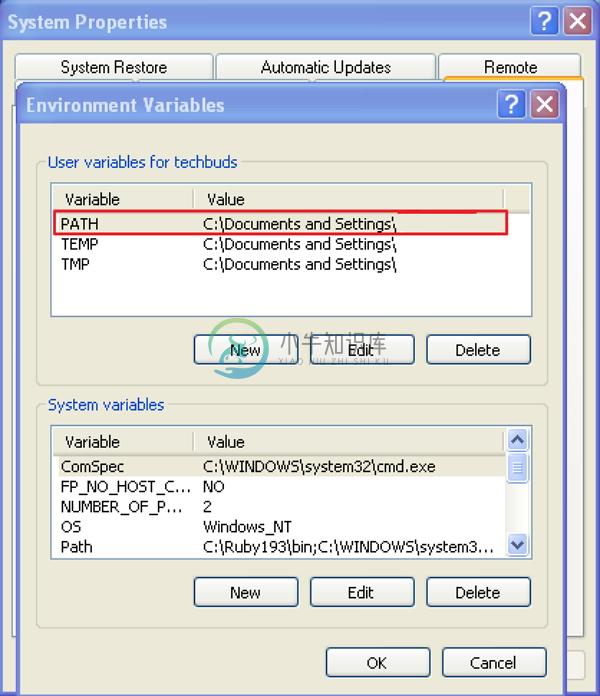
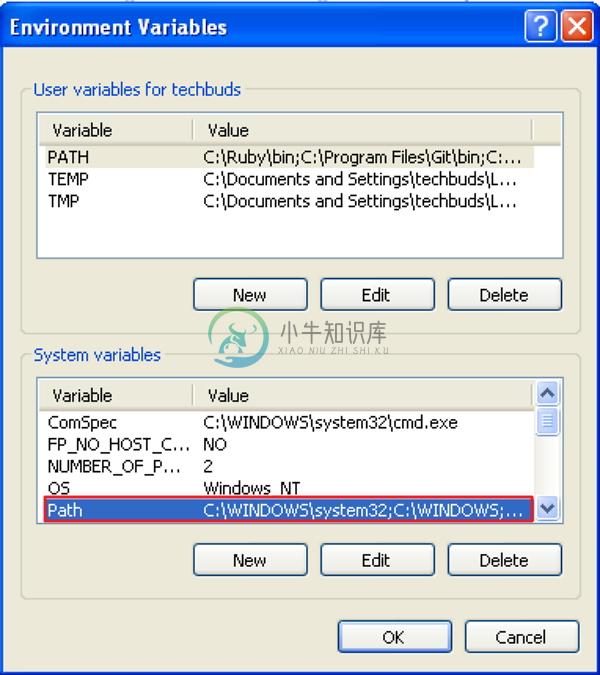
在Environment Variables窗口下,双击PATH ,如屏幕所示。

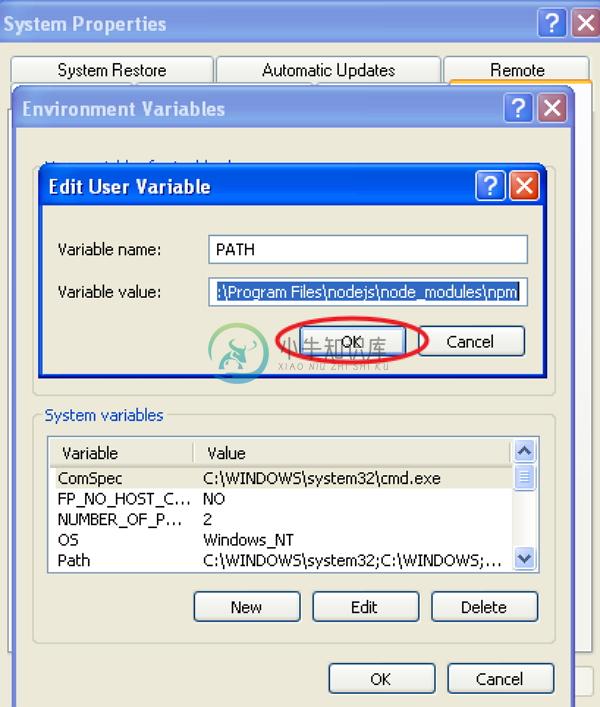
您将看到一个Edit User Variable窗口,如图所示。 将“ Variable Value字段中的NodeJs文件夹路径添加为C:\Program Files\nodejs\node_modules\npm 。 如果已经为其他文件设置了路径,则需要在此之后添加分号(;)并添加NodeJs路径,如下所示 -

最后,单击“ OK按钮。
System Variable
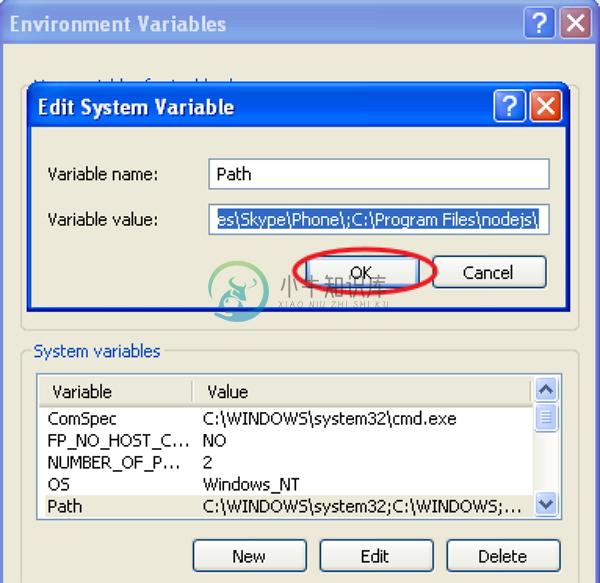
在“ System variables ,双击“ Path ,如以下屏幕所示。

您将看到一个Edit System Variable窗口,如图所示。 将“ Variable Value字段中的NodeJs文件夹路径添加为C:\Program Files\nodejs\ ,然后单击“ OK ,如下所示 -

Step 4 - 要在系统上安装grunt,您需要全局安装Grunt的命令行界面(CLI),如下所示 -
npm install -g grunt-cli
运行上面的命令会将grunt命令放入系统路径,这使它可以从任何目录运行。
安装grunt-cli不会安装Grunt任务运行器。 grunt-cli的作用是运行已安装在Gruntfile旁边的Grunt版本。 它允许机器同时安装多个版本的Grunt。
Step 5 - 现在,我们将创建configuration files以运行Grunt。
package.json
package.json文件放在项目的根目录中,旁边是Gruntfile 。 每当您在与package.json相同的文件夹中运行命令npm install时, package.json用于正确运行每个列出的依赖项。
可以通过在命令提示符下键入以下命令来创建基本的package.json -
npm init
基本的package.json文件如下所示 -
{
"name": "xnip",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
您可以通过以下命令将Grunt和gruntplugins添加到现有的pacakge.json文件中 -
npm install <module> --save-dev
在上面的命令中,表示要在本地安装的模块。 上面的命令还会自动将添加到devDependencies 。
例如,以下命令将安装最新版本的Grunt并将其添加到您的devDependencies -
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js文件用于定义Grunt的配置。 这是我们的设置将被写入的地方。 基本的Gruntfile.js文件如下所示 -
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to xnip!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
Step(6): Now, run your project by using below command:
grunt-->

