压缩(Compression)
优质
小牛编辑
136浏览
2023-12-01
压缩是一种节省带宽和加快网站速度的简单有效方法。 它仅与现代浏览器兼容,如果您的用户也使用旧版浏览器,则应谨慎使用。
从服务器发送响应时,如果使用压缩,则可以大大缩短加载时间。 我们将使用一个名为koa-compress的中间件来处理文件的压缩以及设置适当的头文件。
继续使用 - 安装中间件 -
$ npm install --save koa-compress
现在在你的app.js文件中,添加以下代码 -
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);
这使我们的压缩中间件到位。 filter选项是一个检查响应内容类型以决定是否压缩的函数。 阈值选项是要压缩的最小响应大小(以字节为单位)。 这确保我们不会压缩每一个小响应。
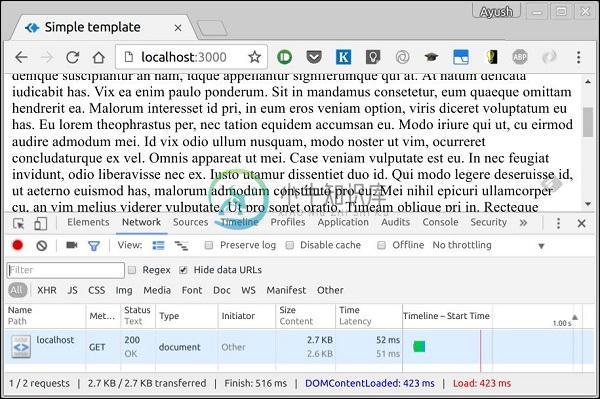
以下是没有压缩的响应。

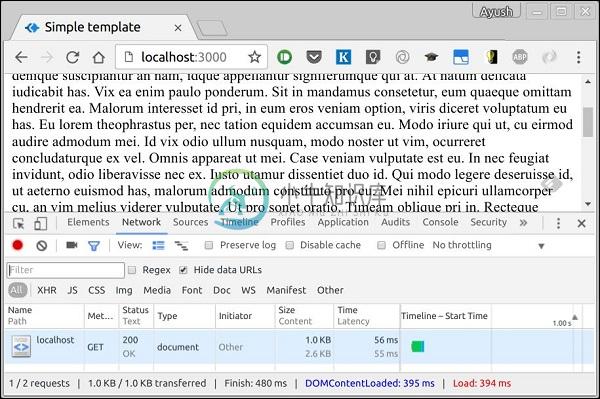
以下是压缩的类似响应。

如果你查看底部的尺寸标签,你可以很好地看到两者之间的差异。 当我们压缩文件时,有超过150%的改进。

