01-概要
优质
小牛编辑
141浏览
2023-12-01
前言
需要了解的是 dva 是对 redux 的一层浅封装,所以虽然我们不要求一定要了解 redux 才能学会使用 dva,但是如果你对 redux 有所了解,再使用 dva 一定驾轻就熟,并且会了解很多潜在的知识点。redux的社区较为成熟,文档也比较健全,可以访问 http://redux.js.org(中文文档)查看更多内容,其中会介绍整个生态系统的相关框架与设计思路,值得一看。
开始
在 快速上手 中我们已经对 dva 有了一定的认识,接下来我们会一起完成一个较为完善的例子,在完成这个例子的过程中,我们逐步完成以下内容:
第一步,我们会划分一下整体的项目结构,熟悉每一部分是什么概念;接下来我们会说如何抽离 model,以及 model 设计的一些思路;然后我们会根据项目的情况说明如何合理的设计你的组件,以及组件中样式的处理;在设计好了组件之后,就会进入数据相关的内容,包含了同步和异步的情况,以及异步请求的处理方式,在最后我们还会介绍在dva中mock数据的的方式以及布局的设计。
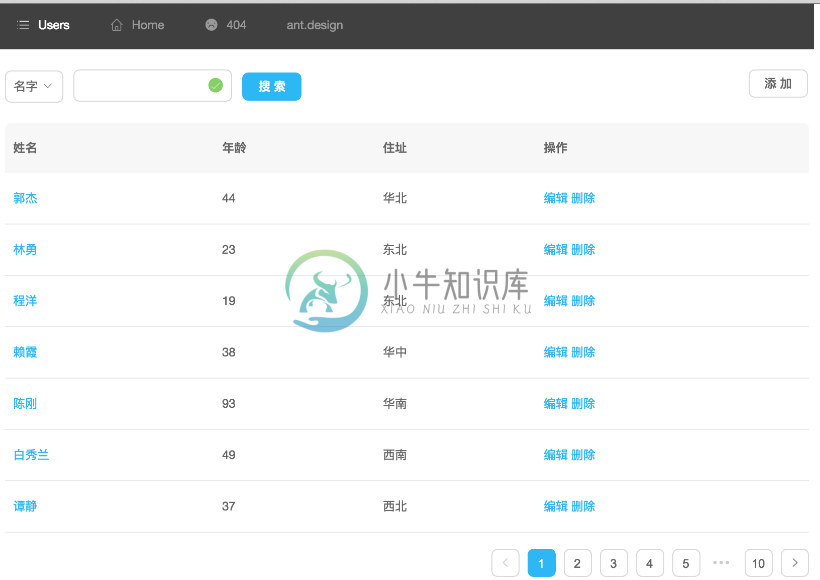
下面就是我们要做的简单用户管理项目的样子:

例子的源码可以在 user-dashboard 上访问到,你也可以对照来看,不过本章的代码每一步都是可以运行的,我们建议动手跟着教程一起来。
下一步,进入划分结构。

