URL美化&静态资源
Url美化
以首页链接为例:http://www.demo.com/index.php?r=site%2Findex
1.开启apache-rewrite,打开/frontend/config/main.php中的components下面添加以下代码
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules'=>[
],
],
2.在/frontend/web下面添加.htaccess文件(框架自带)
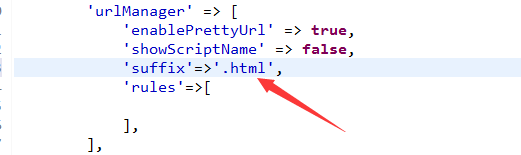
3.如需在尾部跟上.html(伪静态)只需要在urlManager中添加

如此,首页链接就变成:http://www.demo.com/site/index.html
注:后台Url优化过程同上,如果在/common/config/main.php中配置,前后台就不必单独配置,根据需求各自选择。
静态资源配置
以搭建frontend的静态资源为例,backend同样配置即可。
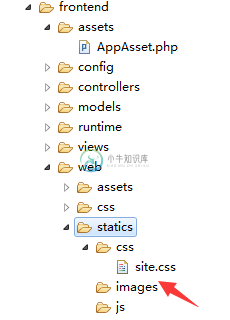
首先在/frontend/web中创建statics文件夹作为frontend的前端资源目录
在statics目录下创建3个文件夹,css、js、images,存放css文件,js文件,和图片。
如果是高级版(yii2.0.6-advanced)在/frontend/web下会有一个css文件,将文件中的所有css文件放入我们之前创建好的/statics/css文件中

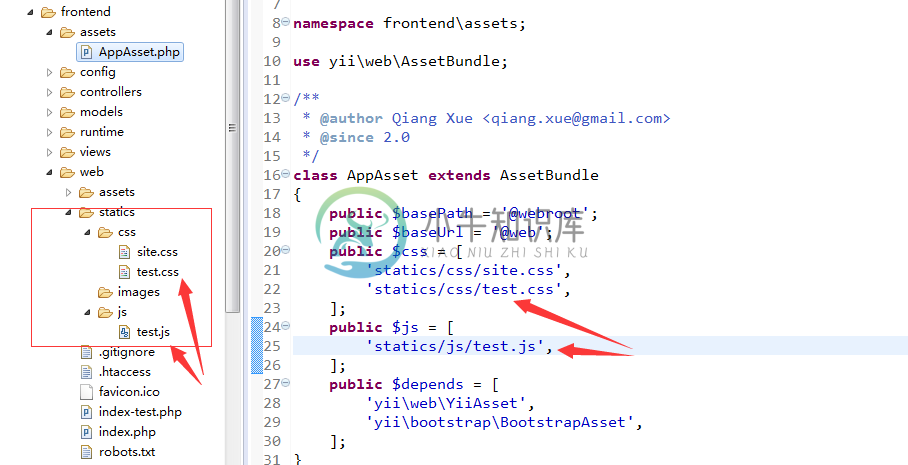
打开/frontend/assets/AppAsset.php
修改其中css/site.css更改为statics/css/site.css(js依此类推),为了举例说明我们分别再加一个test.js文件和test.css

如此即可删除原先的frontend/web/css文件,这个已经没用了
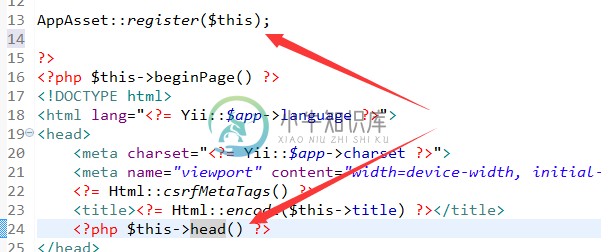
然后看下如何将AppAsset中注册的css在views层加载,打开/frontend/views/layouts/main.php

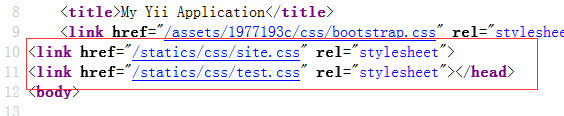
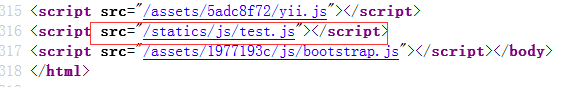
如图所示即为静态资源注册,渲染到页面上,访问首页,然后查看源代码


静态资源配置,就粗略的介绍一下

