SpringMVC访问静态资源的方法
在SpringMVC中常用的就是Controller与View。但是我们常常会需要访问静态资源,如html,js,css,image等。
默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问。该肿么办呢?
在配置文件:web.xml可以看到:
<!-- Processes application requests -->
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/spring/appServlet/servlet-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
静态资源访问,其实方法有多种,如:通过开放tomcat的defaultServlet,修改默认的url-parttern。
但是SpringMVC提供了更为便捷的方式处理静态资源。
解决方案:
直接在servlet-context.xml中添加资源映射。
我的开发环境:
1、Eclipse Luna SP1
2、Springsource-tool-suite 3.6.4
修改servlet-context.xml,添加resource映射即可。
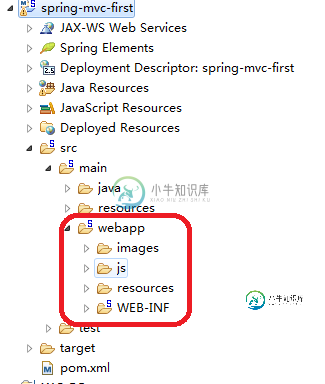
servlet-context.xml的路径如下:

配置文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<resources mapping="/images/**" location="/images/" />
<resources mapping="/js/**" location="/js/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources in the /WEB-INF/views directory -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<context:component-scan base-package="com.yank.firstapp" />
</beans:beans>
资源映射
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
<resources mapping="/images/**" location="/images/" />
<resources mapping="/js/**" location="/js/" />
mapping:映射
location:本地资源路径,注意必须是webapp根目录下的路径。
两个*,它表示映射resources/下所有的URL,包括子路径(即接多个/)
这样我们就可以直接访问该文件夹下的静态内容了。
如:
http://localhost:8090/firstapp/images/cookie.png
http://localhost:8090/firstapp/js/jquery-1.11.2.js
效果:

陷阱:
配置的location一定要是webapp根目录下才行,如果你将资源目录,放置到webapp/WEB-INF下面的话,则就会访问失败。这个问题常常会犯。
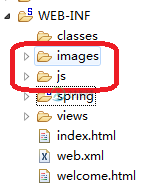
错误方式:

WEB-INF目录作用
WEB-INF是Java的WEB应用的安全目录。所谓安全就是客户端无法访问,只有服务端可以访问的目录。
如果想在页面中直接访问其中的文件,必须通过web.xml文件对要访问的文件进行相应映射才能访问。
当然,你非要放在WEB-INF中,则必须修改resources映射,如:
<resources mapping="/js/**" location="/WEB-INF/js/" />
推荐方式:本文的目录结构为如下图所示。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我正在开发一个Spring Boot应用程序。我需要在开始时解析XML文件(countries.xml)。问题是我不知道将其放在哪里才能访问它。我的文件夹结构是 我的第一个想法是将其放在src / main / resources中,但是当我尝试创建File(countries.xml)时,我得到了NPE,并且stacktrace显示我的文件在ProjectDirectory中查找(因
-
每个网站都需要静态资源:图片、样式表、网站图标(favicon)等。在这种情况下,您可以在项目的根目录下创建一个名为 static 的目录。 放入 该目录中的每个文件都将被复制到 生成的 build 文件夹中,并保留目录的层级结构。例如,如果您将名为 sun.jpg 的文件添加到 static 文件夹中,则该文件将被复制到 build/sun.jpg 路径。 这意味着: 对于 baseUrl: '
-
本文向大家介绍详解springmvc拦截器拦截静态资源,包括了详解springmvc拦截器拦截静态资源的使用技巧和注意事项,需要的朋友参考一下 springmvc拦截器interceptors springmvc拦截器能够对请求的资源路径进行拦截,极大的简化了拦截器的书写。但是,千万千万要注意一点:静态资源的放行。 上代码: 问题来了,在请求jsp页面的时候,你的静态资源的访问仍然会被自定义拦截器
-
我有一个war文件的版本构建,假设app-1.0.war部署到Tomcat 7.0.32(是的,我知道它很旧,它是一个遗留应用程序,目前我希望EC2实例尽可能靠近现有服务器),JDK是1.7.0_07。在这两种环境中都有相同的构建。 旧的操作系统是SLES(SUSE Linux Enterprise Server),而在AWS中,我们使用的是Ubuntu16.04.3LTS。 在这两种环境中,区域
-
更新:只是为了将来的参考-在构建项目之后,我遇到了访问文件的问题,所以我将文件更改为InputStream
-
我不确定这些静态资源是如何加载的,但是在我添加了一个新的控制器映射后,我没有在日志中找到静态资源警告消息的映射。 GET/testproject/org/css/style没有映射。css 让我先解释一下我的项目配置,以便更容易理解问题。 所有JSP位置(视图具有不同的文件夹,用于为不同的模块分隔JSP) 静态资源定位 应用性质 在application.properties添加最后一个配置后,现

