8、Dialogs
优质
小牛编辑
129浏览
2023-12-01
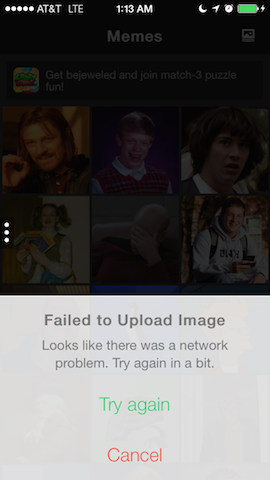
App.js对话框执行与传统模态对话框和动作表单相似的任务。它们是可以将文本(或HTML元素)呈现给用户的modals,
可以选择关闭的按钮。

App.dialog({
title : 'Network Error',
text : 'Looks like the connection is flaky. Try again in a bit'
okButton : 'Try Again',
cancelButton : 'Cancel'
}, function (tryAgain) {
if (tryAgain) {
// try again
}
});这里dialog只展示了文本,有时我们希望dialog展示的是表单或者是其他组件元素,这是就需要用的rawHTML属性,
这个属性值是一个元素对象,而不是字符串
//获取login的元素
var loginForm = $(page).find(‘.login’)[0];
App.dialog({
title : 'Network Error',
rawHTML : loginForm,
okButton : 'Try Again',
cancelButton : 'Cancel'
}, function (tryAgain) {
if (tryAgain) {
// try again
}
});
