v-dialogs for Vue2.x
基于 Vue2.x 的简洁易用多形态的弹出窗口,其包含了 模态窗口(Modal)、消息对话框(Alert)、遮罩(Mask)、边角提示框(Toast)等功能
使用入门、文档、实例
更多文档和实例请访问:
插件安装
npm i v-dialogs --save
在你的 main.js 文件中引入插件
import Vue from 'vue' import vDialog from 'v-dialogs'; ... Vue.use(vDialog);
插件预览
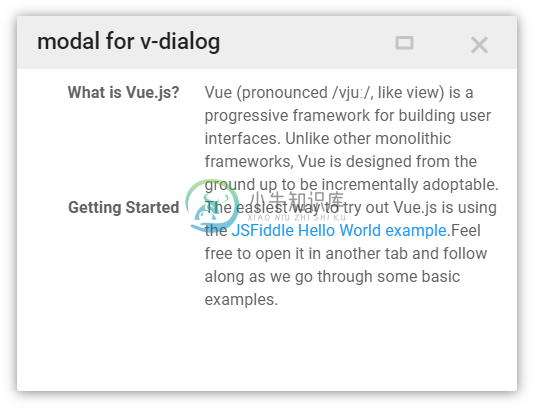
Modal(模态窗口)

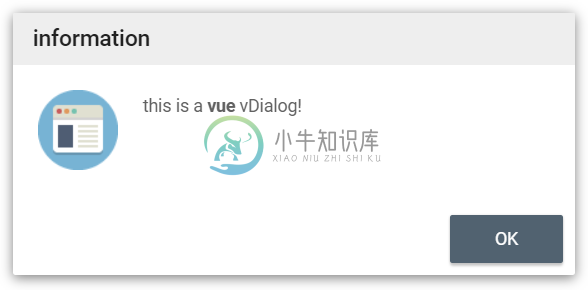
Alert(消息通知窗口)

Mask(全屏遮罩)

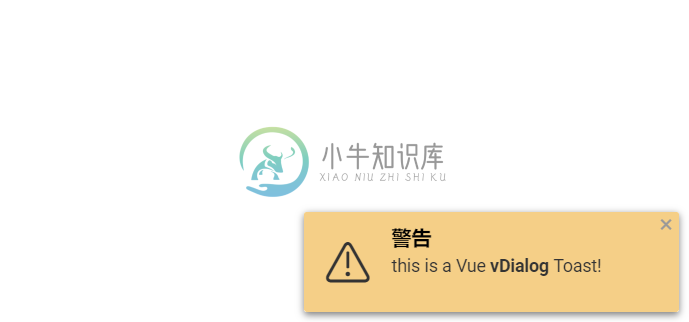
Toast(边角通知窗口)

-
【自然语言处理入门系列】加载和预处理数据-以Cornell Movie-Dialogs Corpus数据集为例 Author: Yirong Chen from South China University of Technology My CSDN Blog: https://blog.csdn.net/m0_37201243 My Homepage: http://www.yirongchen
-
android-styled-dialogs是一个github的自定义android对话框库,按照我上一篇blog的写法,可以将此项目导入ADT,进行开发。 上一篇blog地址为:http://blog.csdn.net/logicteamleader/article/details/45202863 今天介绍如何使用该库来创建自己的对话框,注意点有以下几点: 1.自己的项目必须依赖android
-
https://github.com/afollestad/material-dialogs/blob/master/README.md 这里面已经说明白了,在Project里面添加 maven { url "https://jitpack.io" } 然后重新编译,
-
V-Play 文档翻译 Navigation 翻译:qyvlik 平台对应的导航控制器。 VPlayApps 1.0 Inherits: Item 属性 count : int currentIndex : int currentNavigationItem : NavigationItem drawer : AppDrawer drawerVisible : bool footerView :
-
C++ GUI Programming with Qt 4, Second Edition 中 Shape-Changing Dialogs这个例子不能使用nmake编译。 会报以下错误: QtGuid4.lib(QtGuid4.dll) : fatal error LNK1112: 模块计算机类型“X86”与目标计算机类型“x64”冲突 NMAKE : fatal error U1077: “"
-
本文向大家介绍详解基于webpack2.x的vue2.x的多页面站点,包括了详解基于webpack2.x的vue2.x的多页面站点的使用技巧和注意事项,需要的朋友参考一下 本文介绍了基于webpack2.x的vue2.x的多页面站点,分享给大家,具体如下: vue的多页面 依旧使用vue-cli来初始化我们的项目 然后修改主要目录结构如下: 编写每个页面 可以看到这里我们有4个单独的页面,分别是b
-
问题内容: 我是使用AngularJS的新手。我有4个名为“取消”,“拒绝”,“成功”和“删除”的按钮。如果我单击任何按钮,我想显示多条消息,即,如果我单击“取消”,则显示您单击“取消”按钮的消息,依此类推。 我从下面的链接进行跟踪,但是在此示例中未使用简单的警报且未使用任何控制器。 我想要一个 在ANGULARJS指令 示例中的 模态弹出框, 这样我才能理解。我尝试用谷歌搜索它,但是没有找到简单
-
本文向大家介绍基于mpvue的简单弹窗组件mptoast使用详解,包括了基于mpvue的简单弹窗组件mptoast使用详解的使用技巧和注意事项,需要的朋友参考一下 介绍 mptoast 是一个基于mpvue的简单弹窗组件 github地址: https://github.com/noahlam/mpvue-toast 特性 1.轻量 目前整个项目未打包前大概只有120行代码(包括注释),5kb左右
-
本文向大家介绍简洁易用的iOS引导页制作,包括了简洁易用的iOS引导页制作的使用技巧和注意事项,需要的朋友参考一下 基本上每个app都有引导页,虽然现在这种demo已经比比皆是,但感觉都不全,所以自己整理了一个,只需要传入图片,就可以正常加载出来。由于UIPageControl的小圆点大小和颜色经常与UI设计的不相符,所以后面也会提到重写类方法,进行修改。 先看下效果(图片是在网上随便找的) Un
-
描述 (Description) 可以使用相关的app方法动态创建popover,如下所示 - myApp.popover(popoverHTML, target, removeOnClose) - 此方法接受以下参数 popoverHTML - 它是popoverHTML的HTML字符串。 target - 它是一个HTMLElement or string (with CSS Selector
-
问题内容: 我正在设计一个网页。当我们单击名为mail的div的内容时,如何显示一个包含标签电子邮件和文本框的弹出窗口? 问题答案: 首先是CSS-调整它,但是您喜欢: 和JavaScript: 最后是html: 这是一个jsfiddle演示和实现。 根据情况,您可能需要通过ajax调用来加载弹出内容。最好避免这种情况,因为这可能会给用户带来更大的延迟,使他们无法观看内容。如果采用这种方法,您将在

