防止主页滚动的Facebook模态弹出窗口
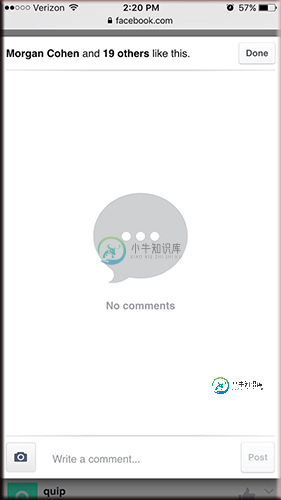
请看下面的脸书评论模态框。我试图实现一个类似的效果,即用户点击一个按钮,然后它会打开一个弹出/模态框。此框将允许在新框中滚动(因为它可能是许多页的文本),但不允许在主页上的模态之外滚动。当模态允许在模态窗口内滚动而不允许在其他地方滚动时,如何实现类似的效果?谢谢。

共有1个答案
通常通过执行以下操作来实现:
- 添加
高度:100%到body和html标签。 - 添加
溢出:隐藏到正文时,模态显示。
基本演示:jsFiddle
$("body").on("click", function(){
$("body").toggleClass("modalview");
})html, body {background:#666; color:#FFF; margin: 0; padding: 0; height:100%;}
#content {
padding:1em;
width:90%;
margin:0 auto;
}
#modal {
/* hidden by default */
display: none;
/* box */
width:75%;
height:75%;
padding:1em;
position: fixed; z-index:1;
overflow: auto;
/* center modal vertically and horizontally */
left: 50%; top: 50%;
transform: translate(-50%,-50%);
/* style */
text-align: center;
background:#FFF;
box-shadow:1px 1px 15px #000;
color:#000;
}
/* prevent page scrollbars in modal view */
body.modalview { overflow:hidden; }
/* show #modal in modal view */
body.modalview #modal { display: block;}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div id="modal">
<p>All UR SCROLLS ARE BELONG TO US!!!</p>
<p>Et velit odit cumque hic, aspernatur. Perferendis assumenda est necessitatibus cupiditate cum odit deleniti doloribus earum veniam dolores, neque laudantium laboriosam optio numquam autem iure animi ipsa dolor fugit blanditiis?</p>
<p>Unde quidem sunt quos itaque minus, quia modi nisi temporibus. Consectetur natus perferendis possimus, rem, sed tempora cumque dolorum quod provident blanditiis eum ipsam voluptate dolor, harum doloremque id amet.</p>
</div>
<div id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi assumenda quas, rem voluptas et, totam officia quos, quaerat doloribus eaque odio aperiam a obcaecati explicabo quod eveniet eum aliquid! Repellat.</p>
<p>Vitae ipsum explicabo voluptatibus corrupti odio ipsa, tenetur modi veritatis excepturi architecto nam dignissimos ratione. Iusto temporibus ipsum cupiditate excepturi modi eos alias dolores eveniet possimus. Alias, esse error quam!</p>
<p>Ea numquam quae laborum ut vitae molestias dolorum fugit, asperiores aliquid voluptates vero ab consequuntur ipsum maxime obcaecati temporibus voluptate sed quaerat, necessitatibus deleniti. Quibusdam iste saepe inventore amet eius.</p>
<p>Aut veritatis quos quaerat, placeat nam est ad tempora delectus magnam molestiae, ipsum cupiditate debitis illum perferendis ut nisi beatae voluptas provident consectetur inventore assumenda eveniet? Molestiae architecto ullam nulla.</p>
<p>Explicabo, debitis? Mollitia reiciendis sint minus adipisci, consectetur consequatur assumenda blanditiis pariatur ex facilis expedita et earum molestiae quos, laborum sed suscipit doloribus placeat ipsam in vero quaerat aliquid iure!</p>
<p>Earum dolorem eveniet laboriosam vel dolor! Ullam nisi adipisci voluptatem, voluptatum tenetur, itaque ducimus laboriosam repudiandae quibusdam numquam dignissimos aperiam praesentium culpa porro sapiente ab eos magni? Maiores, doloremque, aspernatur.</p>
</div>-
问题内容: 我有一个模态框窗口(弹出窗口),其中包含一个iframe, 并且在该 iframe中 有一个可滚动的 div 。 当我滚动iframe的内部DIV,并且达到其上限或下限时, 浏览器本身的窗口就会开始滚动。这是 不想要的行为 。 我已经尝试过类似的操作, 当鼠标进入弹出框区域时,该操作会在onMouseEnter时终止主窗口滚动: e.preventDefault()由于某些原因无法正常
-
本文向大家介绍jquery弹窗时禁止body滚动条滚动的例子,包括了jquery弹窗时禁止body滚动条滚动的例子的使用技巧和注意事项,需要的朋友参考一下 当弹出一个jq提示窗口的时候,一般窗口右边还会有进度条的情况,禁止进度条方法 禁止浏览器滚动条滚动: 关闭弹出的窗口的时候需要显示出来,让浏览器窗口可以继续滚动 还原滚动: 以上这篇jquery弹窗时禁止body滚动条滚动的例子就是小编分享给大
-
描述 (Description) 可以使用相关的app方法动态创建popover,如下所示 - myApp.popover(popoverHTML, target, removeOnClose) - 此方法接受以下参数 popoverHTML - 它是popoverHTML的HTML字符串。 target - 它是一个HTMLElement or string (with CSS Selector
-
我有一些子视图的滚动视图。在这个子视图中,我有其他子视图。 我想展示一个固定在这个“嵌套”子视图之一上的popover。 我正确地显示了popover,它被锚定到正确的子视图,但是每当我滚动scrollview时,popover不会随着scrollview移动。每次我水平滚动滚动滚动视图时,我希望我的popover移动并调整其“x”原点。 这是我用来呈现弹出窗口的代码。 有什么帮助吗?谢谢!
-
嗨,有人能帮我吗?我想在用户在页面中滚动后出现这个弹出窗口。这是我的代码 所以有人能帮助这个脚本修改,并使其像用户滚动页面时一样出现吗
-
问题内容: 当我的网站上的Modal打开时,我希望我的身体在使用鼠标滚轮时停止滚动。 我试图在模式打开时调用下面的一段javascript,但没有成功 和 请注意,我们的网站已放弃了对IE6的支持,不过IE7 +需要兼容。 问题答案: 在显示模式对话框时,Bootstrap会自动将类添加到主体,而在对话框隐藏时将其删除。因此,您可以将以下内容添加到CSS中: 您可能会争辩说,上面的代码属于Boot

