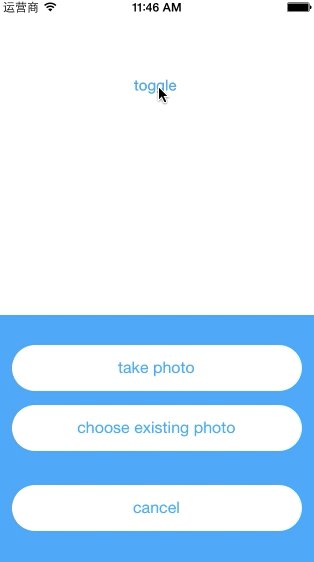
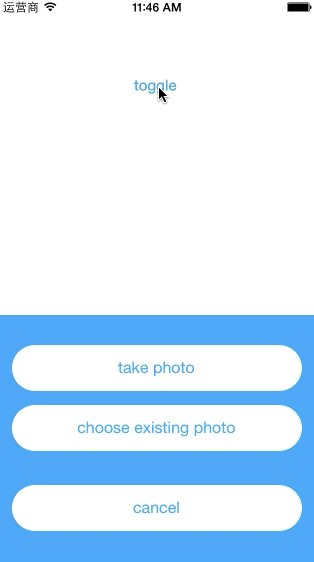
LTBounceSheet是具有bounce效果的action sheet。
使用方法:
// construct the action sheet self.sheet = [[LTBounceSheet alloc]initWithHeight:250 bgColor:color]; UIButton * option1 = [self produceButtonWithTitle:@"take photo"]; option1.frame=CGRectMake(15, 30, 290, 46); [self.sheet addView:option1]; UIButton * option2 = [self produceButtonWithTitle:@"choose existing photo"]; option2.frame=CGRectMake(15, 90, 290, 46); [self.sheet addView:option2]; UIButton * cancel = [self produceButtonWithTitle:@"cancel"]; cancel.frame=CGRectMake(15, 170, 290, 46); [self.sheet addView:cancel]; //toggle the sheet [self.sheet toggle];

-
问题内容: 最后,现在有了Beta 5,我们可以以编程方式弹出到父视图。但是,在我的应用程序中,有几个地方视图都有一个“保存”按钮,该按钮可以结束几个步骤并返回到开始。在UIKit中,我使用popToRootViewController(),但是我一直无法找到在SwiftUI中执行相同操作的方法。 以下是我尝试实现的模式的简单示例。有任何想法吗? 问题答案: 设置视图调节到一个关键是让弹出到根的工
-
视图目录 插件目录下view目录 模板常量 __ROOT__: 网站根目录,不带/; __PLUGIN_ROOT__: 插件根目录,不带/; __PLUGIN_TMPL__: 插件模板根目录,也就是插件目录下view目录,不带/; __ADMIN_TMPL__: 后台模板根目录,用于加载后台模板的相关 css,js 等资源文件,不带/; __STATIC__: public/static目录,不带
-
因此,我认为这可能与StreamSource有关,但我无法完全找到问题所在。实际上,我有一个Vaadin网格,它从SQL数据库中检索数据。“Image”列保存上传的图像的BLOB值(成功方法)。 我试图做的是允许用户单击表中的按钮,并在弹出视图中显示该图像。 我的ViewExpenses类: 我的后端DbController类获取图像的方法: 这件事让我挠头已经有一段时间了,如果有任何帮助,我将不
-
最后,使用Beta 5,我们可以通过编程方式弹出到父视图。然而,在我的应用程序中有几个地方,视图有一个“保存”按钮,它结束了一个多步骤的过程并返回到开始。在UIKit中,我使用popToRootViewController(),但我无法在SwiftUI中找到同样的方法。 下面是我试图实现的模式的一个简单例子。 我该怎么做?
-
0.7 新版功能. Flask 0.7 引入了即插视图,灵感来自 Django 的基于类而不是函数的通用视图。 其主要目的是让你可以对已实现的部分进行替换,并且这个方式可以定制即插视 图。 基本原则 想象你有一个从数据库载入一个对象列表并渲染到视图的函数: @app.route('/users/') def show_users(page): users = User.query.all(
-
问题内容: 我正在尝试使用以下代码弹出到根视图控制器: 这通常可行,但是当当前视图是模式视图时,尝试使用此代码时出现错误。在这种情况下,我该如何跳回到根视图控制器? 提前致谢。 问题答案: 您可以检查当前控制器是否存在,如果存在,则将其关闭,然后直接转到当前控制器。

