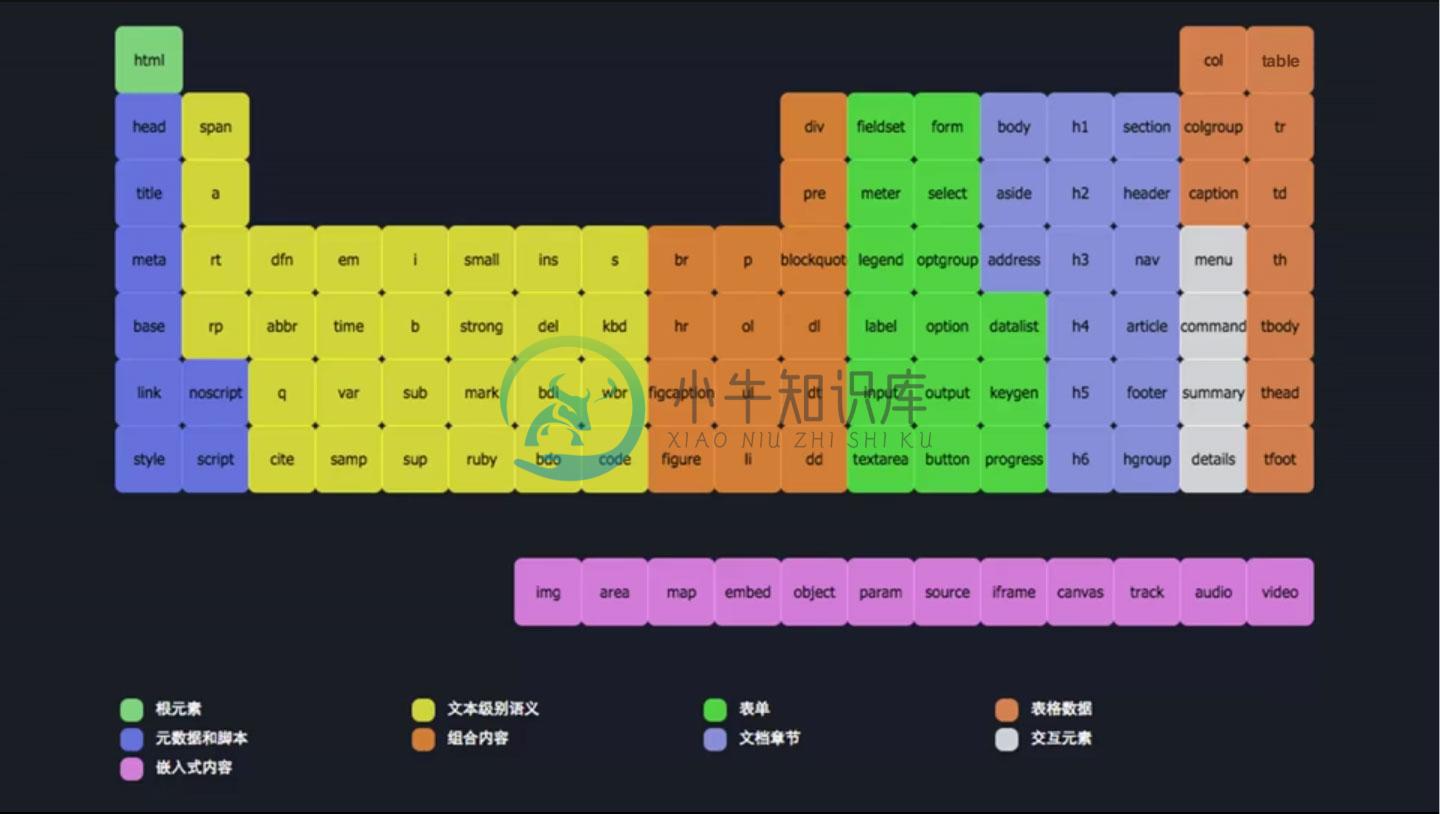
HTML 标签
HTML 标签
文档章节
<body> 页面内容 <header> 文档头部 <nav> 导航 <aside> 侧边栏 <article> 定义外部内容(如外部引用的文章) <section> 一个独立的块 <footer> 尾部
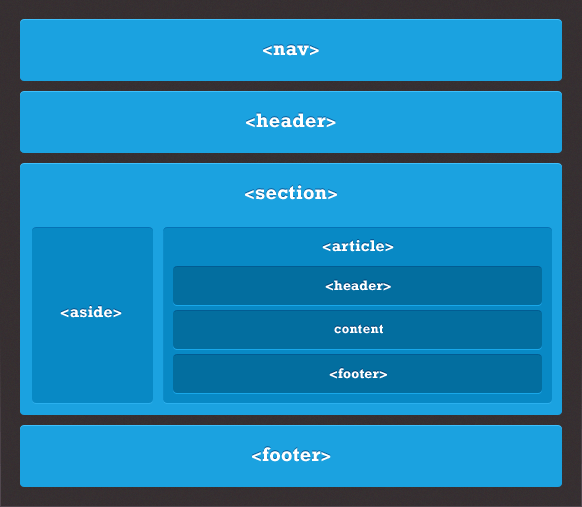
页面通常结构
文本标签
<!-- 默认超链接 -->
<a href="http://sample-link.com" title="Sample Link">Sample</a>
<!-- 当前窗口显示 -->
<a href="http://sample-link.com" title="Sample Link" target="_self">Sample</a>
<!-- 新窗口显示 -->
<a href="http://sample-link.com" title="Sample Link" target="_blank">Sample</a>
<!-- iframe 中打开链接 -->
<a href="http://sample-link.com" title="Sample Link" target="iframe-name">Sample</a>
<iframe name="iframe-name" frameborder="0"></iframe>
<!-- 页面中的锚点 -->
<a href="#achor">Achor Point</a>
<section>Achor Content</section>
<!-- 邮箱及电话需系统支持 -->
<a href="mailto:sample-address@me.com" title="Email">Contact Us</a>
<!-- 多个邮箱地址 -->
<a href="mailto:sample-address@me.com, sample-address0@me.com" title="Email">Contact Us</a>
<!-- 添加抄送,主题和内容 -->
<a href="mailto:sample-address@me.com?cc=admin@me.com&subject=Help&body=sample-body-text" title="Email">Contact Us</a>
<!-- 电话示例 -->
<a href="tel:99999999" title="Phone">Ring Us</a>
组合内容标签
<div><p><ol><ul><dl><pre><blockquote>
文档章节
<body> 页面内容 <header> 文档头部 <nav> 导航 <aside> 侧边栏 <article> 定义外部内容(如外部引用的文章) <section> 一个独立的块 <footer> 尾部
引用
<cite>引用作品的名字、作者的名字等<q>引用一小段文字(大段文字引用用<blockquote>)<blockquote>引用大块文字<pre>保存格式化的内容(其空格、换行等格式不会丢失)
<pre>
<code>
int main(void) {
printf('Hello, world!');
return 0;
}
</code>
</pre>
代码
<code> 引用代码
格式化
<b> 加粗 <i> 斜体
强调
<em> 斜体。着重于强调内容,会改变语义的强调 <strong> 粗体。着重于强调内容的重要性
换行
<br> 换行
列表
无序列表
<ul>
<li>标题</li>
<li>结论</li>
</ul>
有序列表
<ol>
<li>第一</li>
<li>第二</li>
</ol>
自定义列表
<dl>
<dt>作者</dt>
<dd>爱因斯坦</dd>
<dt>作品</dt>
<dd>《相对论》</dd>
<dd>《时间与空间》</dd>
</dl>
一个<dt>可以对应多个<dd>
NOTE: <dl> 为自定义列表,其中包含一个或多个 <dt> 及 一个或多个 <dd>,并且dt 与 dl列表会有缩进的效果。<pre> 会保留换行和空格,通常与 <code> 一同使用。
<pre>
<code>
int main(void) {
printf('Hello, world!');
return 0;
}
</code>
</pre>
<blockquote> 拥有 cite 属性,它包含引用文本的出处,示例如下所示:
<blockquote cite="http://example.com/facts">
<p>Sample Quote...</p>
</blockquote>
嵌入
<iframe src=""></iframe> 页面操作可以不影响到iframe的内容
<!--object embed通常用来嵌入外部资源 -->
<object type="application/x-shockwave-player">
<param name="movie" value="book.pdf">
</object>
<!--视频 track可以引入字幕 autoplay可以使视频加载后自动播放,loop可以使其循环播放 -->
<video autoplay loop controls="controls" poster="poster.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<source src="movie.ogg" type="video/ogg">
<track kind="subtitles" src="video.vtt" srclang="cn" label="cn">
</video>
资源标签
图标签
canvas 基于像素,性能要求比较高,可用于实时数据展示。svg 为矢量图形图像。
热点区域标签
img中套用map以及area可以实现点击某部分图片触发一个链接,点击另一部分触发另一个链接
<img src="mama.jpg" width=100 height=100 usemap="#map" />
<map name="map">
<area shap="rect" coords="0,0,50,50" href="" alt="">
<area shap="circle" coords="75,75,25" href="" alt="">
</map>
表格
表格代码示例
<table>
<caption>table title and/or explanatory text</caption>
<thead>
<tr>
<th>header</th>
</tr>
</thead>
<tbody>
<tr>
<td>data</td>
</tr>
</tbody>
</table>
使用 colspan=val 进行跨列,使用 rowspan=val 进行跨行。
表单
<form action="WebCreation_submit" method="get" accept-charset="utf-8">
<fieldset>
<legend>title or explanatory caption</legend>
<!-- 第一种添加标签的方法 -->
<label><input type="text/submit/hidden/button/etc" name="" value=""></label>
<!-- 第二种添加标签的方法 -->
<label for="input-id">Sample Label</label>
<input type="text">
</fieldset>
<fieldset>
<legend>title or explanatory caption</legend>
<!-- 只读文本框 -->
<input type="text" readonly>
<!-- 隐藏文本框,可提交影藏数据 -->
<input type="text" name="hidden-info" value="hiden-info-value" hidden>
</fieldset>
<button type="submit">Submit</button>
<button type="reset">Reset</button>
</form>
使用fieldset可用于对表单进行分区
表单中的其他控件类型:
textarea(文本框)select与option(下拉菜单可多选)
| Value | Description |
|---|---|
| button | Defines a clickable button (mostly used with a JavaScript to activate a script) |
| checkbox | Defines a checkbox |
| color | Defines a color picker |
| date | Defines a date control (year, month and day (no time)) |
| datetime | The input type datetime has been removed from the HTML standard. Use datetime-local instead. |
| datetime-local | Defines a date and time control (year, month, day, hour, minute, second, and fraction of a second (no time zone) |
| Defines a field for an e-mail address | |
| file | Defines a file-select field and a "Browse..." button (for file uploads) |
| hidden | Defines a hidden input field |
| image | Defines an image as the submit button |
| month | Defines a month and year control (no time zone) |
| number | Defines a field for entering a number |
| password | Defines a password field (characters are masked) |
| radio | Defines a radio button |
| range | Defines a control for entering a number whose exact value is not important (like a slider control) |
| reset | Defines a reset button (resets all form values to default values) |
| search | Defines a text field for entering a search string |
| submit | Defines a submit button |
| tel | Defines a field for entering a telephone number |
| text | Default. Defines a single-line text field (default width is 20 characters) |
| time | Defines a control for entering a time (no time zone) |
| url | Defines a field for entering a URL |
| week | Defines a week and year control (no time zone) |
语义化
语义化(Semantic Tag)是指用合适的标签标识适当的内容,它可以起到搜索引擎优化(Search Engine Optimization),提高可访问性(例如盲人使用的屏幕阅读器),与此同时还可以提高代码的可读性。简而言之也就是在正确的地方使用正确的标签