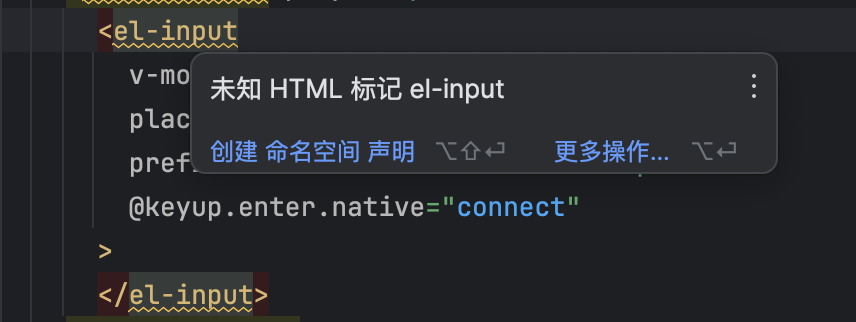
前端 - 为什么vue2项目pnpm install后,element ui的html标签都是会提示“未知 HTML 标记 el-”?
看解答都是说“node_modules中的element-ui文件右键,「将目录标记为」-「不排除」“但感觉这不是长久的解决办法,一个项目安装完依赖之后,每次都需要手动不排除吗?这里的不排除是什么意思?有没有办法让用到的标签自动关联上呢?
共有1个答案
您的问题是关于 Vue2 项目中使用 Element UI 时的 HTML 标签提示问题。出现 "未知 HTML 标记 el-" 的提示通常是因为 Vue.js 在解析 HTML 模板时无法识别到 Element UI 提供的自定义组件。这可能是因为 Element UI 的组件没有被正确地加载或者注册。
当您在 Vue.js 项目中安装并使用 Element UI 时,需要确保正确地导入和注册了 Element UI。通常,您需要在 main.js 或者类似的入口文件中导入 Element UI,并使用 Vue.use() 方法来注册:
import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);如果您已经正确地进行了上述操作,但仍然出现 "未知 HTML 标记 el-" 的提示,那么可能是由于某些未知的冲突或者问题导致的。这时候,您可能需要尝试以下方法:
- 清除 node_modules 文件夹和 package-lock.json 文件,然后重新运行
pnpm install命令。有时候,这可以解决一些未知的依赖问题。 - 在您的代码中,检查是否正确地使用了 Element UI 的组件。例如,如果您想在 HTML 中使用 Element UI 的 el-button 组件,您应该这样写:
<el-button type="primary">Click me!</el-button>而不是:
<button type="primary">Click me!</button>- 检查您的代码中是否正确地引用了 Element UI。在 Vue.js 中,您需要使用
import语句来引入 Element UI,并使用Vue.use()方法来注册。如果您没有这样做,那么 Element UI 就不会被正确地加载和注册。 - 如果以上方法都无法解决问题,那么您可以尝试使用不同的 HTML 解析器,例如 tidy。在
pnpm install命令后,使用以下命令来安装 tidy:
pnpm add tidy --save-dev然后在 main.js 文件的开头添加以下代码:
import tidy from 'tidy';global.HTMLTidy = tidy;希望这些方法可以帮助您解决问题。如果问题仍然存在,那么可能需要更详细地检查您的代码和配置文件。
-
问题内容: 出于好奇,为什么< img >标签没有在 HTML中 关闭? 我还注意到,< img >标记在 XHTML中 已显式关闭。 问题答案: 从历史上看,HTML一直基于SGML,它允许在某些情况下省略标签。 由于元素不能有任何子节点,因此将其定义为EMPTY,并且禁止使用end标签(因为它将毫无用处)。 XHTML是用XML表示的HTML,并且XML不支持可选或禁止的标签(尽管它允许使用自
-
v-html渲染<p>标签时渲染的结构与传入的结构不一致 传入的字符串结构是: -p -a 但是渲染出来的结构却是混乱的,经测试去掉<p>标签后就正常了。 使用的是vue2,由于在做的是编辑器,所以不可避免地有<p>标签的情况,想问下这是什么原因导致的渲染异常
-
问题内容: 我还找不到任何能说明默认显示等于CSS显示属性的内容。我问,因为每当我尝试向标签添加填充或边距时,它都不会添加,因此我必须为其添加display属性。 我不知道这是否是特定于浏览器的,但是它的默认显示是否会说(我显然知道不是)。 问题答案: 默认情况下始终为。水平边距和所有侧面的填充都应该起作用,而不必更改其属性。 即使在HTML5中也是如此。如果将样式应用于包含流程元素或CSS中以表
-
问题内容: 我只是好奇为什么不赞成使用HTML中的标记。 通过将容器封装在标签中,这是一种快速居中对齐文本和图像块的简单方法,我现在真的找不到任何更简单的方法。 任何人都知道关于如何使“东西”居中(而不是和宽度的东西)的任何简单方法吗?而且,为什么不推荐使用它? 问题答案: 该元素已弃用,因为它定义了其内容的 表示形式 —它未描述其内容。 居中的一种方法是将元素的和属性设置为,然后将父元素的属性设
-
前端开发时用多个div标签包围某个元素,就像下面给出的代码,为什么要这样写?只用一个div不行么?我是初学者,一直有这个疑问。 暂无
-
我第一次接触JSF和JSF标记。xhtml不工作。我的网络。xml文件包含以下代码 我faces.config文件里的代码是 我已经尝试了很多选项,比如将URL映射更改为/faces/*和在Web INF/Lib中包含JAR,但没有用。。。正在寻求帮助。。。。谢谢

