在浏览器中运行 Mocha
优质
小牛编辑
138浏览
2023-12-01
Mocha在浏览器中运行。每个版本的Mocha都将拥有新版本./mocha.js并./mocha.css在浏览器中使用。
特定于浏览器的方法
以下方法仅在浏览器上下文中起作用:
mocha.allowUncaught() :如果被调用,错误处理程序将不会吸收未捕获的错误。
典型的设置可能类似于下面,我们呼吁mocha.setup('bdd')使用BDD加载测试脚本,运行之前的界面onload与mocha.run()。
<html>
<head>
<meta charset="utf-8">
<title>Mocha Tests</title>
<link href="https://cdn.rawgit.com/mochajs/mocha/2.2.5/mocha.css" rel="stylesheet" />
</head>
<body>
<div></div>
<script src="https://cdn.rawgit.com/jquery/jquery/2.1.4/dist/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/Automattic/expect.js/0.3.1/index.js"></script>
<script src="https://cdn.rawgit.com/mochajs/mocha/2.2.5/mocha.js"></script>
<script>mocha.setup('bdd')</script>
<script src="test.array.js"></script>
<script src="test.object.js"></script>
<script src="test.xhr.js"></script>
<script>
mocha.checkLeaks();
mocha.globals(['jQuery']);
mocha.run();
</script>
</body>
</html>
grep的
浏览器可以使用--grepas功能。在您的网址中附加查询字符串:?grep=api。
浏览器配置
可以通过设置mocha选项mocha.setup()。例子:
// Use "tdd" interface. This is a shortcut to setting the interface;
// any other options must be passed via an object.
mocha.setup('tdd');
// This is equivalent to the above.
mocha.setup({
ui: 'tdd'
});
// Use "tdd" interface, ignore leaks, and force all tests to be asynchronous
mocha.setup({
ui: 'tdd',
ignoreLeaks: true,
asyncOnly: true
});
特定于浏览器的选项
以下选项仅在浏览器上下文中起作用:
noHighlighting:如果设置为true,请不要尝试在输出测试代码上使用语法突出显示。
报告
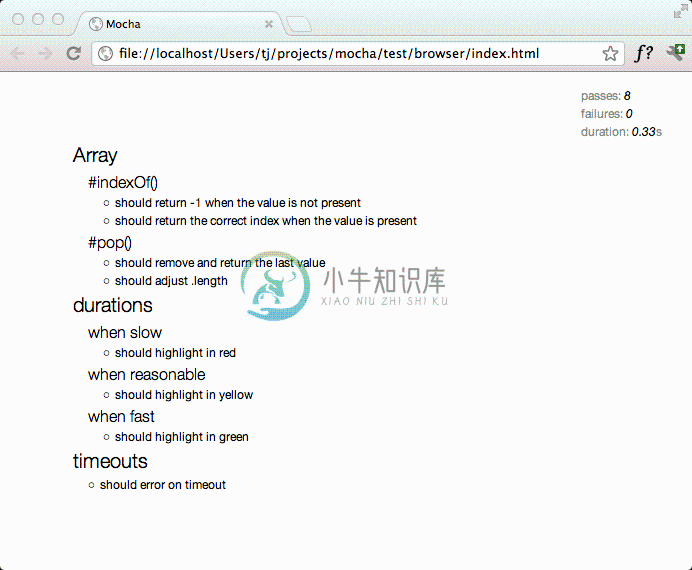
“HTML”报告器是您在浏览器中运行Mocha时看到的。它看起来像这样:

Mochawesome是默认HTML报告器的绝佳替代品。

