如何创建一个计划 httpjob 任务
优质
小牛编辑
147浏览
2023-12-01
计划 httpjob 任务的定义
一次性的 job 只运行一次
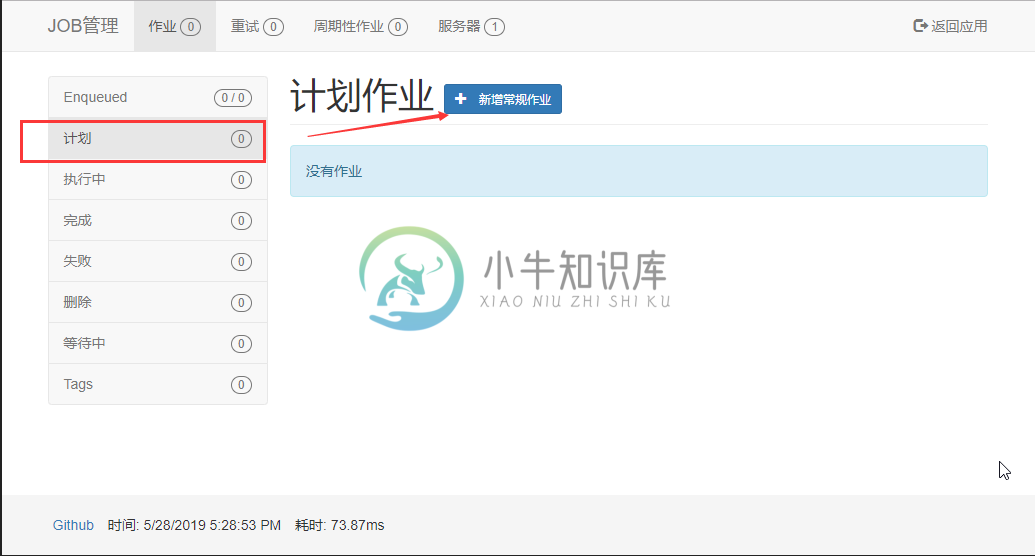
1. 进入hangfire的后台 点击 左侧栏【计划】
会看到一个按钮名称叫 【新增常规作业】如下图所示:
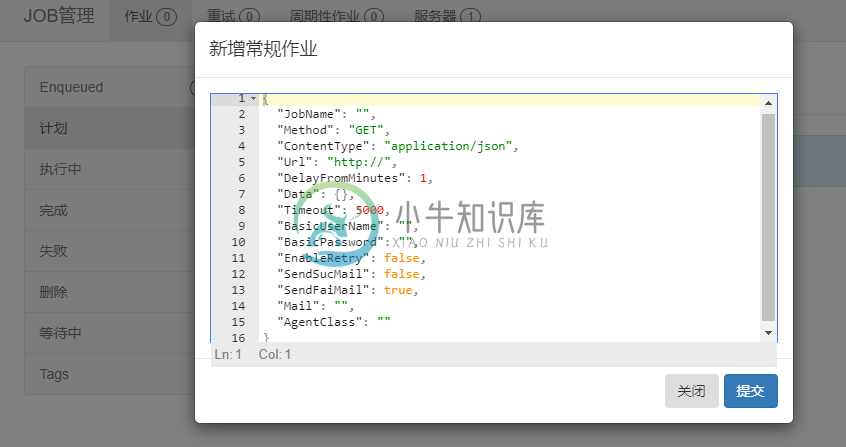
2. 点击【新增常规作业】会出现一个json编辑器
如下图所示
json 编辑器的参数说明如下
| 字段名称 | 备注 |
|---|---|
| JobName | 你给这个httpjob起的名称【必填项】 |
| Method | 这个httpjob的请求方式 "get" 或者 "post" 【必填项】 |
| ContentType | 这个httpjob的请求ContentType 默认"application/json" 【必填项】 |
| Url | 这个httpjob的请求url 【必填项】 |
| DelayFromMinutes | 需要延迟执行的分钟,==注意:0 代表立刻执行; -1代表只能手动触发; >=1代表延迟分钟数== 【必填项】 |
| Data | 这个httpjob在Method=“post”的时候可以指定post的内容,可以是一个对象也可以是一个string或者其他类型 |
| Timeout | 这个httpjob请求的超时时间(单位是毫秒 例如5000 代表是5秒) |
| BasicUserName | 这个httpjob请求需要启用basic认证时设置的username |
| BasicPassword | 这个httpjob请求需要启用basic认证时设置的密码 |
| EnableRetry | 失败的时候(比如超时 远程服务器请求错误等)是否启用重试 默认false |
| RetryTimes | 错误尝试次数自定义,EnableRetry=true的时候启用 |
| RetryDelaysInSeconds | 失败重试区间,半角逗号隔开,EnableRetry=true的时候启用 |
| SendSucMail | 这个httpjob请求无异常的时候是否发送通知邮件 默认false |
| SendFaiMail | 这个httpjob请求异常的时候是否发送通知邮件 默认true |
| 设置通知邮件地址 如果有多个用半角逗号隔开 | |
| AgentClass | 如果是==AgentJob开发的httpjob== 则需要填写,填写的是完整的类型格式{namespace},{程序集的名称} 例如:TestHangfireAgent.Jobs,TestHangfireAgent |
| CallbackEL | el表达式来判断返回体是否成功还是失败,请查看wiki专门针对这个功能的介绍 |
3.举例
我开发了一个订单支付超时检测 接口
访问地址是:
http://localhost:5000/checkOrder
访问方式是POST
访问的参数是 orderId
接口有basicAuth验证 用户名是admin 密码是test
希望计划 15分钟后执行 看有没有支付 没有支付 就把订单状态改成取消
如果接口访问失败那么通知邮箱 1877682825@qq.com
# 那么对应如下填写:
{
"JobName": "checkOrder", //Job名称
"Method": "POST", //http请求的方法
"ContentType": "application/json", //http参数类型
"Url": "http://localhost:5000/checkOrder",//接口的地址
"DelayFromMinutes": 15, //15分钟后执行
"Data": {
"OrderId":123456 //传的参数 orderId
},
"Timeout": 5000, //http调用超时设置
"BasicUserName": "admin", //http调用的basicAuth
"BasicPassword": "test", //http调用的basicAuth
"EnableRetry": false,
"RetryTimes" : 3 , //错误尝试次数自定义,EnableRetry=true的时候启用
"RetryDelaysInSeconds" : "5,20,30" //失败重试区间,半角逗号隔开,EnableRetry=true的时候启用
"SendSucMail": false,
"SendFaiMail": true, //http失败时发邮件通知
"Mail": "1877682825@qq.com", //http调用失败通知我
"AgentClass": ""
}
点击【提交】添加job 成功如下图所示:
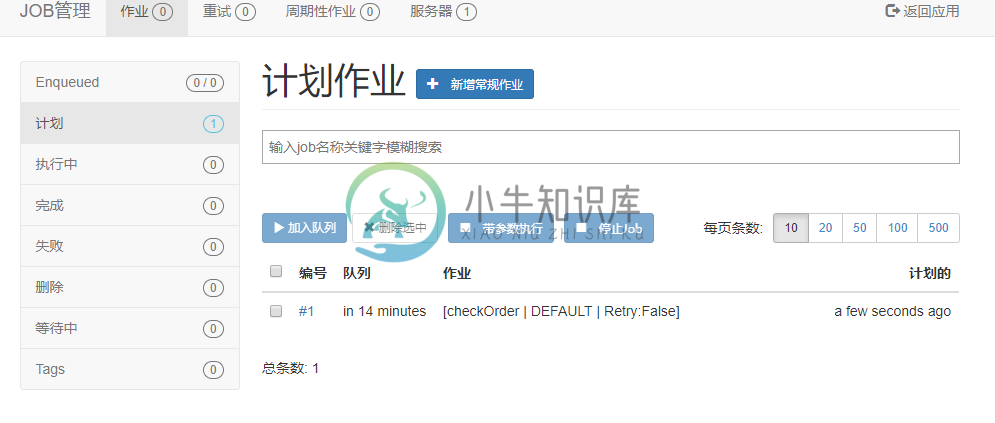
可以看到会在15分钟后执行该job
针对该 job 可以看到有四个按钮
| 按钮名称 | 说明 |
|---|---|
| 加入队列 | 如果你想让这个job立即执行 可以点击该按钮 |
| 删除选中 | 如果你想删除这个job 可以点击该按钮 |
| 带参数执行 | 这个按钮的作用是 重新定义JSON里面的Data的值 并立即执行的意思,==在AgentJob场景下使用较多== |
| 停止Job | ==这个只能在AgentJob才可以使用== |
job到时执行 如下图所示
job执行完毕 在完成列表可以查询
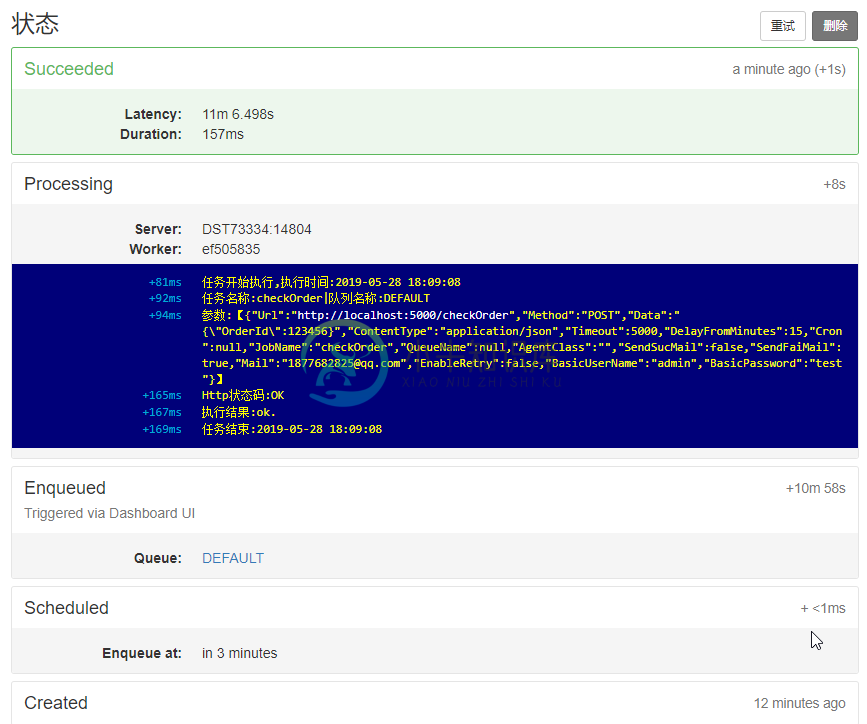
点击job编号进入job详情页查看具体执行情况和日志
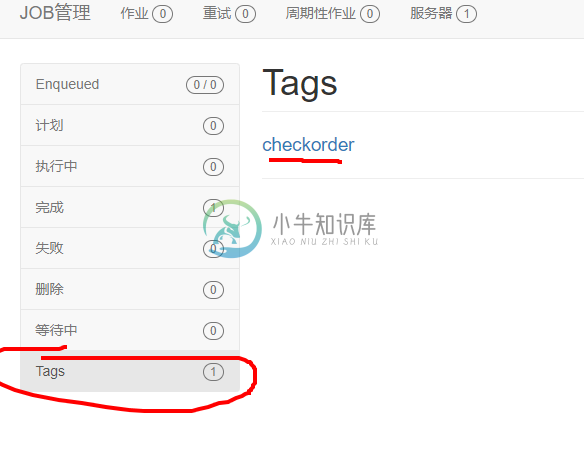
也可以在 Tag 页面进行查看(tag组件是第三方开源:https://github.com/face-it/Hangfire.Tags)
说明:Tag页面是按jobName进行分组查询的
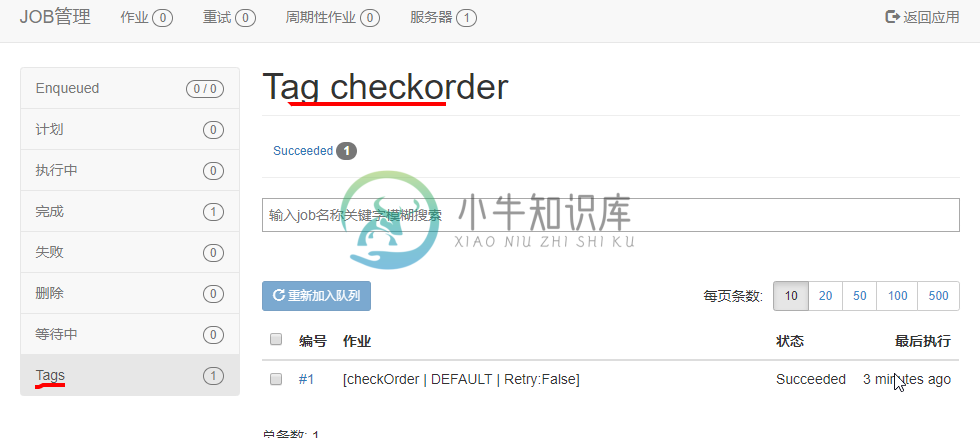
点击某一个jobName 进入该jobName下所有的运行完成的job列表