离线 UX 注意事项
本文转载自 developers.google.com
作者:Mustafa Kurtuldu
原文链接:Offline UX 注意事项
本文将介绍为慢速网络和离线工作打造出色体验所需的多个设计注意事项。
网络连接的质量会受许多因素的影响,例如:
- 网络提供商的覆盖范围很差。
- 极端的天气状况。
- 停电。
- 用户经过“死区”,如拦截其网络连接的建筑物。
- 用户正在乘坐火车和经过隧道。
- 互联网连接由第三方(如机场或酒店)管理,并有启用或禁用的时间限制。
- 在特定时段或特定日期对互联网进行限制或不允许访问互联网的文化习俗。
您的目标是提供良好的体验,从而减少网络连接发生变化所产生的影响。
当用户的网络连接不佳时您想向用户显示什么?
第一个必须要问的问题是:网络连接成功和失败分别是怎样的? 成功的网络连接指的是您的应用可以正常在线。 不过,连接失败分两种情况:您的应用处于离线状态以及在网速慢时应用如何响应。
在考虑网络连接是否成功时,您需要问自己以下重要的 UX 问题:
- 为确定连接是否成功您需要等待多长时间?
- 在确定连接是否成功时您能做什么?
- 如果连接失败,您应该怎么做?
- 您如何将上述情况通知给您的用户?
通知用户其当前状态和状态的变化
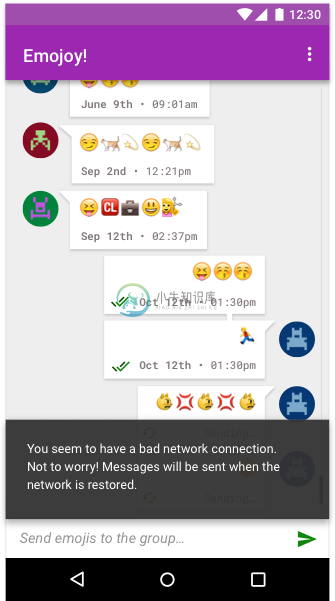
通知用户在网络连接失败时他们仍可以进行的操作以及应用的当前状态。 例如,可以显示以下通知:
“You seem to have a bad network connection. [Not to worry!] Messages will be “sent when the network is restored.”


网络连接已改善或已恢复

在用户的网络连接改善后如何通知用户在很大程度上取决于您的应用。 对于需要将显示的更新信息作为优先级的应用,如股市应用,尽快自动更新和通知用户非常重要。
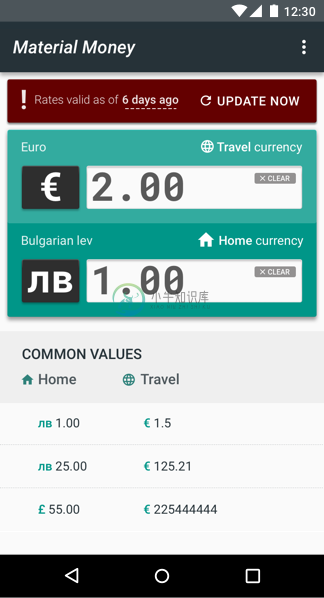
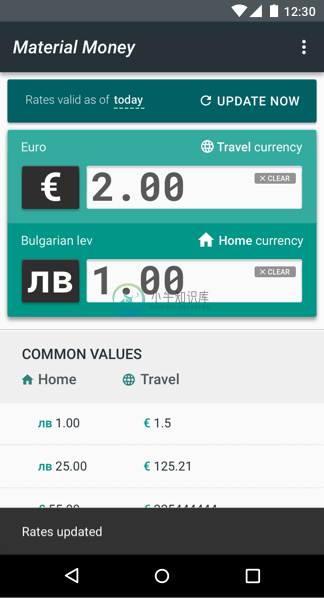
您可能还会始终在醒目位置显示最后一次更新应用的时间。例如,这对于货币转换应用同样非常有用


Material Money 尽可能显示最新货币,并在应用尚未更新时通知用户。
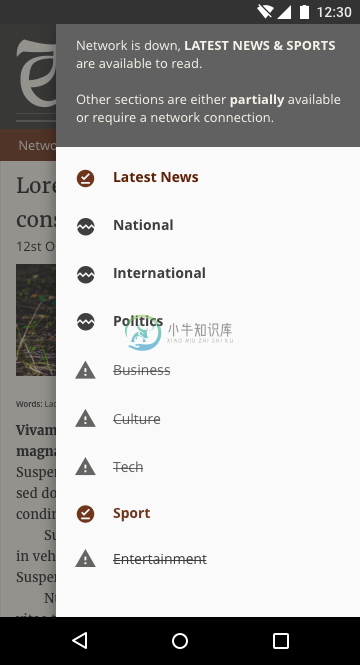
其他应用,如新闻应用,可显示一个简单通知,使用一个 tap-to-update 功能通知用户有更新的内容。这样做的原因是如果某个用户目前在阅读一篇文章,自动更新将刷新页面,用户将退出他们上次阅读到的地方。


Tailpiece 将自动下载最新新闻,但允许用户手动刷新,以便他们不会退出己看到的文章中的位置。
上下文状态和浏览器模式
UI 的每个字节都有自己的上下文和功能,其根据否需要成功联网而发生变化。 例如,某个电子商务网站可以通过 Buy 按钮离线浏览,并在重新建立连接之前停用定价功能。
其他上下文状态的表单可包含数据。例如,财务应用 Robinhood 允许用户购买股票,并使用颜色和图形通知用户市场开盘时间。在市场收盘时,整个界面变为白色,然后变为灰色。 当股价上涨或下跌时,每个单只股票小部件根据其状态变为绿色或红色。
为用户提供指导,以便他们可以了解什么是离线模式。
离线模式对每个人来说都是一个全新的心智模式。您需要告诉用户当他们无法联网时会发生什么变化。 通知他们保存大型数据的位置,并为其提供设置以更改默认行为。 确保您使用多个 UI 设计组件,如蕴含丰富信息的语言图标、通知、颜色和图像,以统一传达这些概念,而不是依靠设计设备(如设计设备自己的图标)来描述完整信息。
默认情况下提供离线体验
如果您的应用不需要许多数据,则默认情况下缓存该数据。如果用户只能通过网络连接访问他们的数据,那么用户会越来越不满。尝试尽可能提供稳定的体验。不稳定的网络连接将使用户感觉您的应用不可靠,可减少网络失败影响的应用会让用户觉得神奇。
自动下载和保存当天最新新闻内容能够让新闻网站受益,用户可阅读当天新闻,无需联网,可能会下载不含文章图像的文本。同时也要适应用户的行为,如果用户通常浏览体育专栏,则可能会优先下载此类数据。


如果设备处于离线状态,Tailpiece 将使用一个状态消息通知用户,让用户知道他们仍可以使用此应用。
当应用准备离线工作时通知用户
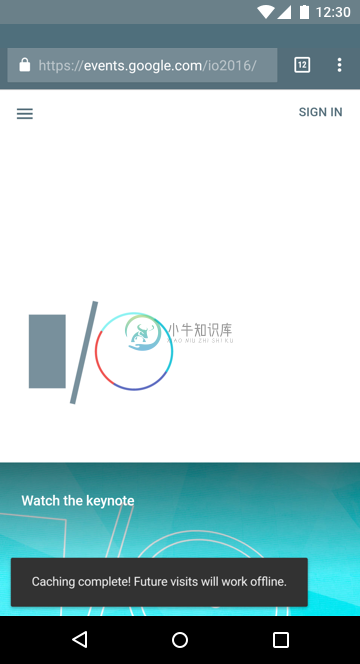
当网络应用首先加载时,您需要向用户表明应用是否可离线工作。 使用一个小部件来执行此操作,通过在屏幕底部显示消息提供有关操作的简要反馈,例如,某部分已同步或数据文件已下载时。
同样,考虑您目前使用的语言以确保它适合您的受众。 如果使用消息传递,则确保在所有实例中提供相同消息。 非技术受众往往对离线这个术语有误解,因此,请使用基于操作的语言,以便您的受众可以理解。


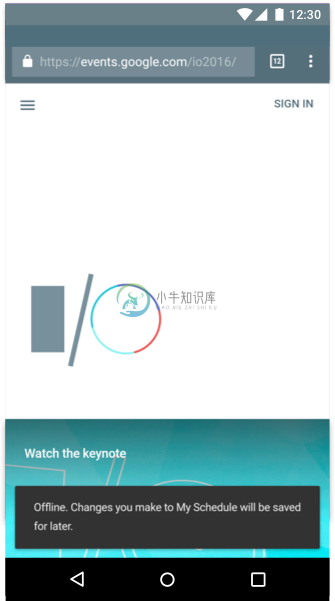
Google I/O 2016 应用和 Chrome Status 网站在应用可离线工作时通知用户。
对于非常耗费流量的应用,将“save for offline”置于界面的醒目位置
如果某个应用使用大量数据,则确保有一个开关或图钉以添加要离线使用的项目,而不是自动下载项目,除非用户通过设置菜单特意要求此行为。确保图钉或下载 UI 不会被其他 UI 元素遮蔽,并且用户可以很容易看到它们。
例如,需要大型数据文件的音乐播放器。用户了解相关流量费用,但也知道当他们处于离线状态时可能需要使用此播放器。下载音乐供日后使用需要用户提前做好计划,因此,在安装时需要用户了解这一点。
明确可以离线访问的资源
理解您目前提供的选项。您可能需要显示一个展示“offline library”的标签或设置,以便用户可以轻松查看他们在手机上存储了什么内容,以及需要保存什么。确保此设置简洁,并明确存储数据的位置以及谁可以访问这些数据。
显示操作的实际成本
许多用户都将离线功能等同于“downloading”。所在国家或地区经常掉线或无法联网的用户有连接网络时通常会与其他用户共享内容,或保存内容以供离线使用。
有流量计划的用户因为担心流量费用可能避免下载大型文件,因此,您可能还需要显示相关费用,以便用户可以针对特定文件或任务进行有效的比较。例如,如果云上面的音乐应用可以检测用户是否有流量计划并显示文件大小,那么用户就可以了解真实的下载文件费用。
有助于防止黑客行为
通常,用户会无意识地出现黑客行为。例如,在 Google Drive 等云共享应用出现之前,用户通常会保存大型文件,并将它们附加到电子邮件中以便他们可以从不同设备继续编辑。请注意,不需要深入了解用户的这种黑客行为,而是要看他们想要实现什么目。 换言之,要解决跨多个设备共享大型文件的问题,而不是考虑如何更方便用户附加大型附件。
支持在设备之间传输数据
在遇到不稳定的网络连接时,在连接改善后寻求正确同步,以便资源是可传输。例如,想象一个在进行预定时掉线的旅游应用。重新建立连接后,该应用与用户的帐户同步,然后,用户可以在他们的桌面设备上继续进行预定。 无法传输数据对用户的影响越来越大。
通知用户其数据的最新状态,例如,应用是否已设法同步。 尽可能通知用户,但尽量不要通过传递消息使其负担过重。
打造包容性的设计体验
打造包容性的设计时,可使用能够指导用户完成操作或任务而不是阻碍他们的进展的有效设计设备、单个语言、标准图标和有效图像。
尽可能使用简洁语言
良好的 UX 不只是一个精心设计的界面。它还包含用户执行的流程,以及应用中使用的语言。 在解释应用的状态或单个 UI 组件时,请避免使用科技术语。 我们认为短语“app offline”可能无法向用户传达应用的当前状态。


使用多个设计设备打造容易理解的用户体验
使用语言、颜色和可视组件展示状态变化或当前状态。 只使用颜色展示状态可能无法让用户注意到,而具有视力障碍的用户也无法看到。另外,设计者的直觉是使用灰显的 UI 来表示离线,但灰显的 UI 在网络上具有已加载的含义。灰显的 UI 还用于表示某个元素已停用,如表单上的输入元素。 如果您仅使用颜色描述状态,会产生混淆。
为防止出现误解的情况,可采用多种方式向用户表达不同状态:例如,使用颜色、标签和 UI 组件。


使用可表达含义的图标
确保使用有意义的文本标签和图标正确地表达信息。 单独使用图标会出现问题,因为网络上的离线概念相对较新。 用户可能会误解自己使用的图标。例如,使用一个软盘表示保存,老一辈的人能够理解,但对于从未见过软盘的年轻人来说这种比喻会使其感到困惑。同样,我们知道,显示“汉堡包”菜单图标时如果不带标签会使用户困惑。
在引入离线图标时应尽量与行业标准可视项(如有)保持一致,并提供文本标签和说明。例如,保存以供离线使用可能指的是一个典型的下载图标,如果此操作涉及同步,那么它也可能是一个同步图标。 某些操作可理解为保存以供离线使用,而不是展示网络的状态。要考虑您尝试表达的操作,而不是向用户展示抽象概念。 例如,保存或下载数据应基于操作。

根据上下文,离线可以有许多含义,如下载、导出、固定等。 想获得更多灵感,请查看 Material Design 图标集
通过其他反馈机制使用框架布局
框架布局是一个非常重要的应用框架版本,其在加载内容时显示。 框架布局有助于向用户展示将要加载的内容。 同时考虑使用一个预加载程序 UI,以及一个通知用户应用正在加载的文本标签。 例如,使线框图内容发生震动,从而让应用感觉它处于活动状态并且正在加载中。这可向用户保证正在进行操作,并有助于防止重新提交或刷新您的应用。


请勿拦截内容
在某些应用中,某个用户可能会触发一个操作,如创建一个新文档。 某些应用将尝试连接到一个服务器以同步新文档,并通过显示一个覆盖整个屏幕的侵入式加载模态对话框展示此操作。如果用户具有稳定的网络连接,则这样做没什么问题,但如果网络不稳定,用户将无法退出此操作,并且 UI 有效地阻止用户执行任何其他操作。应避免拦截内容的网络请求。允许用户继续浏览您的应用和将执行的队列任务,并在连接改善后进行同步。
通过为用户提供反馈展示操作的状态。例如,如果用户正在编辑文档,则考虑更改反馈设计,使它明显不同于其在线时的状态,但仍显示用户的文件已“保存”,并在具有网络连接时同步。这将告诉用户可用的不同状态,并向用户保证其任务或操作已经保存。这可让用户在使用您的应用时更加自信。
专为后十亿用户设计
在许多地区,低端设备非常普遍,网络连接不可靠,并且许多用户承担不起流量费用。 您需要通过提供透明度和为用户节省流量来争取用户的信任。 请思考可为网络不佳的用户提供帮助的方式,并简化界面以帮助加速处理任务。 在下载非常耗费流量的内容时,始终尝试询问用户。
为网速慢的用户提供低带宽选项。因此,如果网速慢,则提供少量资源。 提供可选择高质量或低质量资源的选项。
结论
为用户提供通知非常关键,因为用户不熟悉这些概念。尝试与熟悉的操作建立关联性,例如下载以供日后使用与离线保存数据意思相同。
在为不稳定的网络连接进行设计时,请:
- 考虑如何针对网络连接成功、连接失败和不稳定进行设计。
- 流量费可能十分高昂,因此,请为用户着想。
- 对于全球的大多数用户而言,技术环境几乎都是使用手机。
- 低端设备非常普遍,这些设备的存储、内存和处理能力都非常有限,并且显示屏较小,触摸屏质量也较差。 请确保在设计过程中考虑到性能问题。
- 允许用户在离线状态下浏览您的应用。
- 通知用户其当前状态和状态的变化。
- 如果您的应用不需要许多数据,则默认情况下尝试提供离线服务。
- 如果应用非常耗费流量,则告诉用户他们应该如何下载以供离线使用。
- 支持在设备之间传输数据。
- 利用语言、图标、图像、字体和颜色以统一方式向用户传达概念。
- 为用户提供保障和反馈以帮助用户。

