uniapp 微信小程序this.$refs返回空对象,这个是因为uniapp的ref属性不能用在uniapp的内置组件上面,只能用在自定义组件上面
杜联
<template>
<view class="pl24 pr24 fz30" @click="click" ref="test">
<evaluate/>
</view>
</template>
<script>
import evaluate from "./cancelOrder.vue"
export default{
components:{evaluate},
methods: {
click(){
console.log(2222)
this.$nextTick(()=>{
console.log(this.$refs,"+this")
console.log(this.$refs.test,"333333333")
})
}
}
}
</script>
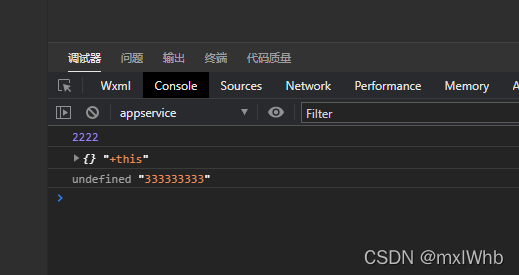
打印结果:打印的this.$refs为空对象

修改后的代码
<template>
<view class="pl24 pr24 fz30" @click="click">
<evaluate ref="test"/>//此处为重点 这个是因为uniapp的ref属性不能用在uniapp的内置组件上面,只能用在自定义组件上面
</view>
</template>
<script>
import evaluate from "./cancelOrder.vue"
export default{
components:{evaluate},
methods: {
click(){
console.log(2222)
this.$nextTick(()=>{
console.log(this.$refs,"+this")
console.log(this.$refs.test,"333333333")
})
}
}
}
</script>
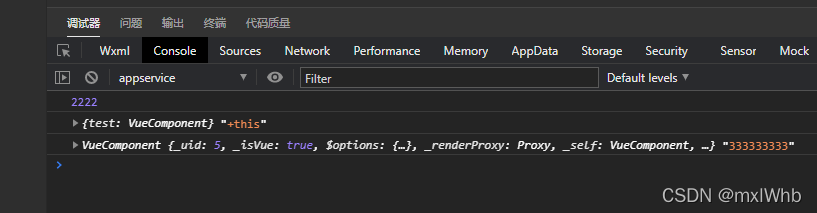
打印结果

类似资料:

