Debugtron 是由字节跳动开源的一款调试器,用于调试那些基于 Electron 框架的应用程序,Debugtron 本身也是基于 Electron 框架。

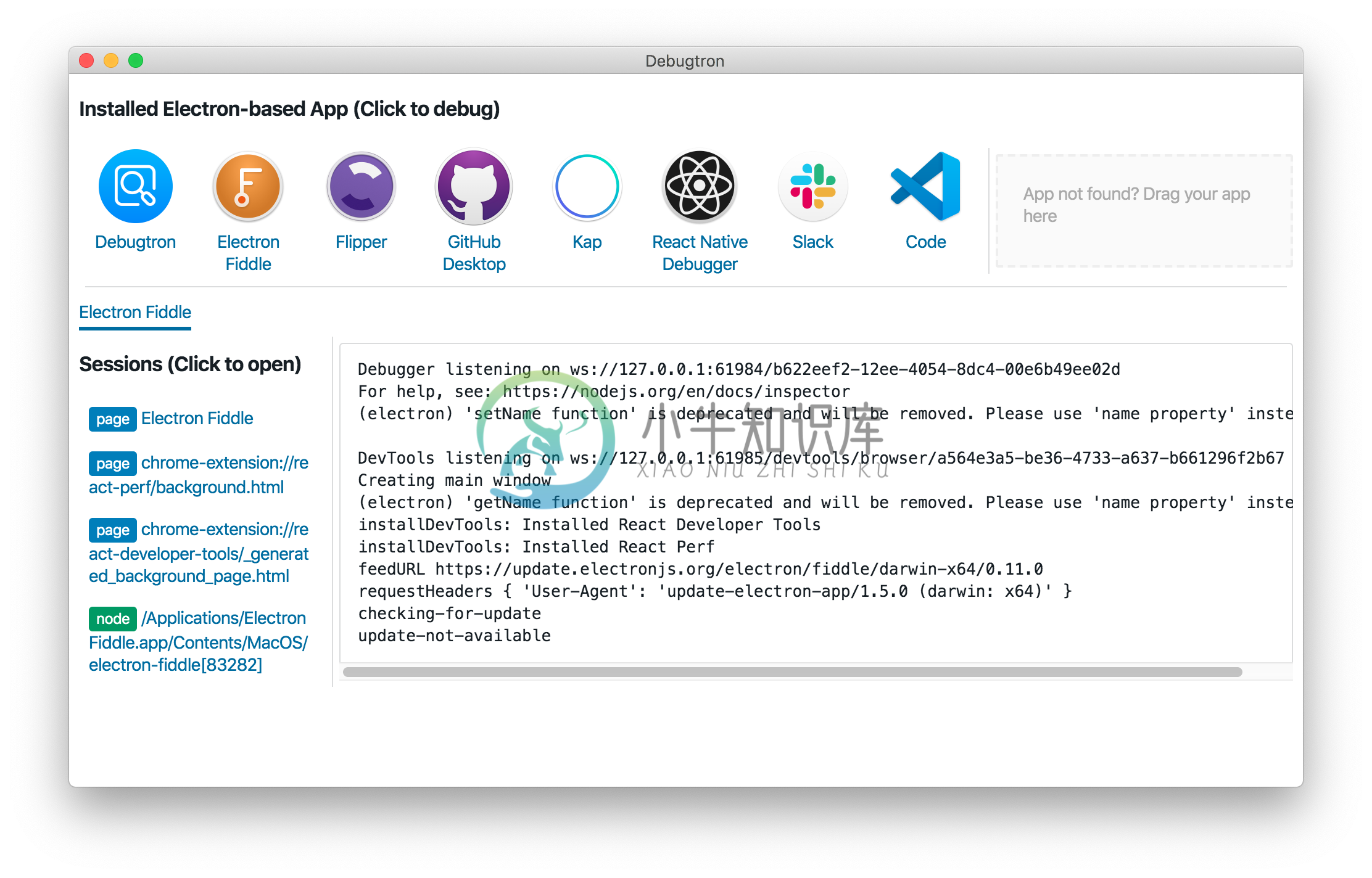
debugtron 会展示系统中已经安装的 electron 软件,对于没有检测出来的 electron 软件,直接将软件拖入 debugtron 也可以。
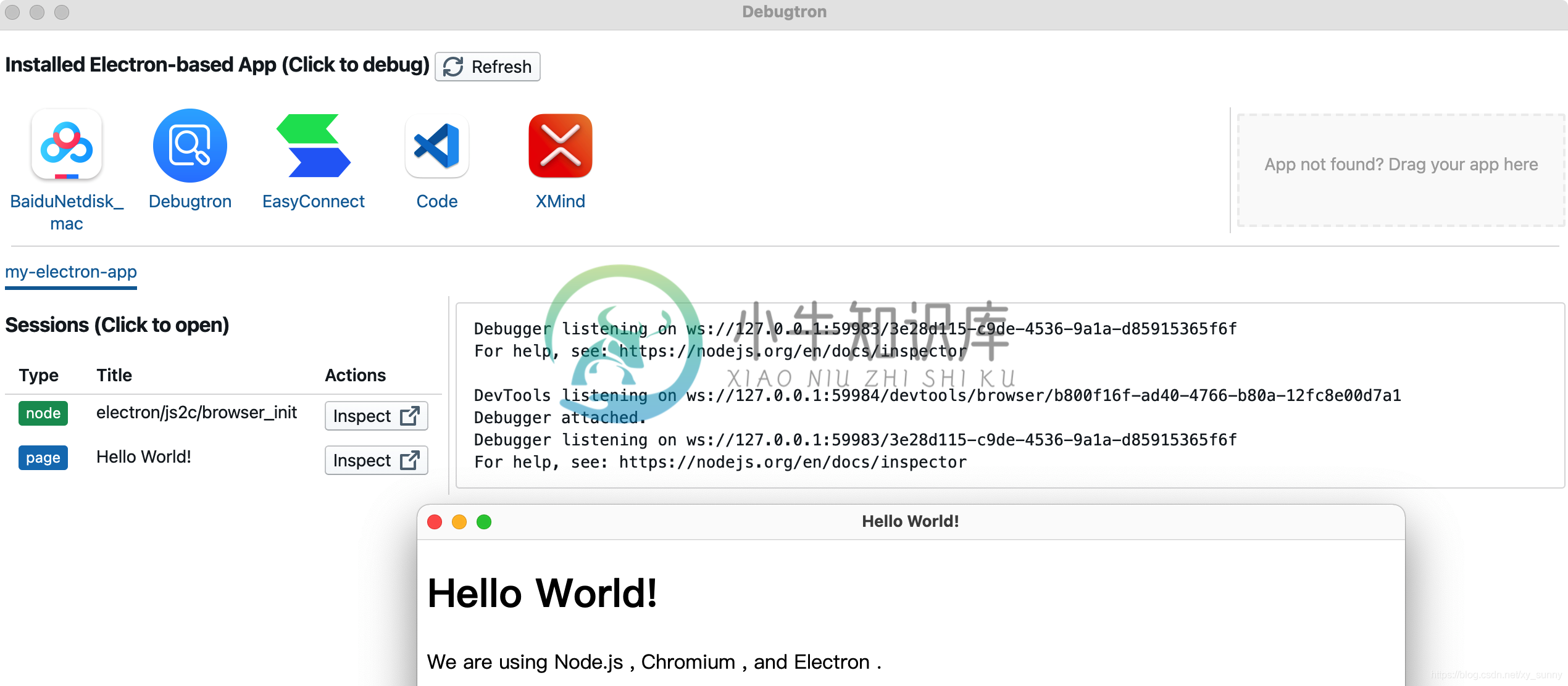
把测试软件拖入 electron 后,程序会被自动打开,面板左侧会显示可调试的会话列表,包括主进程和渲染进程,可以根据标签来区分。右侧会显示主进程启动的日志:

随后便可以开始调试了!
-
无论何时,您的Electron应用程序没有按照您设想的方式运行,一组调试工具也许可以帮助您找到代码的错误,性能瓶颈,或者优化的机会。 Application Debugging Whenever your Electron application is not behaving the way you wanted it to, an array of debugging tools might
-
无论何时,您的Electron应用程序没有按照您设想的方式运行,一组调试工具也许可以帮助您找到代码的错误,性能瓶颈,或者优化的机会。 渲染进程 最广泛使用来调试指定渲染进程的工具是Chromium的开发者工具集。 它可以获取到所有的渲染进程,包括BrowserWindow的实例,BrowserView以及WebView。 您可以通过编程的方式在BrowserWindow的webContents中调
-
主要内容:GWT 应用程序调试 介绍, GWT 应用程序调试 示例GWT 应用程序调试 介绍 GWT 提供了出色的调试客户端和服务器端代码的能力。 在开发模式下,GWT 应用程序基于 Java 代码,不会转换为 JavaScript。 当应用程序在开发模式下运行时,Java 虚拟机 (JVM) 实际上将应用程序代码作为编译的 Java 字节码执行,使用 GWT 功能连接到浏览器窗口。 GWT 使用基于浏览器的插件连接到 JVM。 因此,开发人员可以自由地使用任何
-
问题内容: 你打算如何调试Flask中的错误?打印到控制台?Flash信息到页面?还是有更强大的选项可用来找出出现问题时发生的情况? 问题答案: 你可以按如下所述app.run(debug=True)用于Werkzeug调试器 编辑,我应该知道。
-
问题内容: 你打算如何调试Flask中的错误?打印到控制台?Flash信息到页面?还是有更强大的选项可用来找出出现问题时发生的情况? 问题答案: 出现错误时,以开发模式运行该应用程序将在浏览器中显示交互式回溯和控制台。要在开发模式下运行,请设置环境变量,然后使用命令(请记住也指向FLASK_APP你的应用程序)。 对于的Linux子系统,Windows的等: 对于Windows CMD,使用set
-
问题内容: 我有VSCode 0.5.0。我将compilerOptions标志设置为“ ES6”,然后编辑器开始将我的ES6代码识别为正确的。我安装了通天塔。我的Mocha测试使用babel编译器,并且我的测试通过了。使用babel- node启动我的应用程序时,它可以从命令行正常运行。当我从VSCode调试应用程序时,它在没有ES6支持的情况下启动,并且该应用程序因ES6语法问题而失败。是否有
-
当我调试我的应用程序时,它会显示一个错误,如BUILD FAILED 总时间:1分钟41.485秒执行任务:[: app: GenerateDebugSSource,: app: GenerateDebugAndroidTestSSource,: app: mockableAndroidJar,: app: preareDebugUnitTestDependency] 失败:构建失败,但有例外。
-
Flex提供了出色的调试Flex代码的能力,Flash Builder 4具有出色的内置调试器和调试透视支持。 在调试模式下,Flex Application在Flash Builder 4中内置的Flash Player Debugger版本上运行,该版本支持调试功能。 因此,开发人员可以在Flash Builder中获得简单且内置的调试配置 在本文中,我们将演示使用Flash Builder调

